Post-its centered header
Hello
How to create a sticky centered header which contains the site navigation.
Something like this: http://adorr.NET/WP-content/uploads/2010/03/floatingfooter.htm
But centered
Idea?
There are good reasons for each of your submissions, as explained by a good knowledge of HTML.
1. to prepare the horizontally adjacent list items, you can add CSS either make the
2. She has worked when you replaced the list with a div, because anchor tags are inline tags, and they stack horizontally in the
3. it failed when you wrapped in a div, because the div tag is a block tag, and each is displayed on a separate line. To make stack horizontally, see Tip #1 above.
Tags: Dreamweaver
Similar Questions
-
How can I get a PDF poster its content using Mac Safari 7.0.4 and player XI 10.9.3, form?
I use my Mac 10.9.3 with Adobe Reader XI in my browser Safari 7.0.4. I don't have problems to view the PDF instructions with my bank or other locations OTHER than Ford Credit. Whenever I connect to Ford credit discovers statements and attempt to download, all I get on screen is their blank form with headers and titles - no content. When this has happened once before over a year ago with my old Mac computer, I found my answer online through Adobe Reader my default player instead of the preview. At this time, it worked. This time, his does not work. I contacted Ford credit and they said that their online account manager performs best using Internet Explorer. The only answer they had for me was this notice or to contact Adobe. So here, I'm looking for answers. Any help provided is already popular.
Well, I think I found it finally and "fixed" my problem in this "round about sort of way. This same fixed icons of the Virgin white sheet on my desk, which also now show 100% of content statement thus:
Using Firefox, I log in Ford credit.
I click on the link to see the statements.
I click on the link that says "print statement. The declaration appears in a new window of the tab and even if it is empty without content, I proceed to the next step.
I click on the small "arrow download" next to the "printer" icon and that States opens a pop-up box of "you have chosen to open: 0.pdf.» What should Firefox do with this file? »
Undo the default button that says 'save file' and click on the button above him who gives the choice of 'Open with Adobe Reader (default)' and then check the box that says "Do this automatically for files like this in the future".
Click 'OK' and the document opens in a new window with the form document and 100% of its display of the content information. ;-)
Using the toolbar under 'File' Adobe Reader, scroll down and click on "Save as." The usual pop-up window appears to "save a copy...". "and I continue from there to save my statement under a document name different than what Credit Ford offers. I have usually to save my words using the date of the statement and place it in a folder in my documents labeled Ford Credit.
Fact!
Fixed!
Achievable!
Happy!
And now, on to the rest of my life...
-
Newbie Help centering header image
Hello
I am a complete newbie to the DW design and website in general - I never used CSS and a bit of HTML. I'm sorry if it's a very simple question...
I worked on a Web site for a magazine, I work with, and they wanted the place as soon as possible. If I had no time to browse tutorials or anything like that, just learned as I went.
My problem is that I can't get my header image to Center. I am using one of the prefabricated models.
Here is the site you can see how it works: www.inkandfairydust.com
And a snapshot - it's only when the site is full screen I have this problem.
My code:
(argh, I can't paste! lol, just a simple little thing... :/))
Hello
1 (argh, I can't paste! lol, just a simple little thing... :/): )
Yes it is (you have probably forgotten): source code > Strg or Ctrl A (if you want to send all of the code) > Strg or Ctrl C (copy) > Strg or Ctrl V
2 garywpaul is certainly right, BUT only to show you a way how you pourriez to Center your image (from my German DW):
Header 1 Yours:
New:
Hans G.
P. S.
You must remove the spaces in the names of your images,
-
post-its nav - position fixed does not work
Hello
I have a rectangle with a fixed, high position of 80px 0px and law:
var tabs = sym.$("tabs");
Tabs.CSS ({"location": "fixed", "top": "80px", "right": "0px"});
Inspect element in the browser (safari) confirms that the position is fixed. (Watch the blue rectangle on the right.) And it sticks on the right side if I change the width of the browser.
However, if I scroll to the top, the blue box is scrolled upward and out of the scene:
Even if the calculated style shows a the top of 80px.
Any help would be most appreciated.
Thank you
-Sherry
Hello
You can get this StickyNav in this way
because jquery and css is all based on the left and top position, so we need calculate the right position
in this case because we want to right = 0, so we do this way
=========================================================================================
at the stage > compositionReady
right = $("body").width () - sym.$("tabs").width)
SYM. $("onglets") .css ({"location": "fixed", "top": "80px', 'left': right +" px"}).appendTo ($("body"))
=========================================================================================
/ / with .appendTo ($("body")) make us it stick in the browser
This is a problem, if we resize the browser element will remain wherever it is that we should add this code
=========================================================================================
at the stage > resize
right = $("body").width () - sym.$("tabs").width)
SYM. $("onglets") .css ({"location": "fixed", "top": "80px', 'left': right +" px"})
=========================================================================================
so we are now good, and to resize our div will remain right = 0px
If you have any question do not hesitate to ask
regads
Zaxist
-
You can not post a question here!
I've been posting and get useful answers, in these Discussions for many years. Today, I posted a technical question about my iPhone, and instead of confirmation of his assignment, I received this error message:
You are not allowed to create or update this content
There was absolutely nothing offensive, obscene or politically sensitive in my question. What is going on?
The Forum is riddled with glitches. The glitch of the pink banner has just raised its ugly head again this week. Have you tried it again?
First thing you can do when you get the message is to copy your work, refresh the page, paste your answer in, try again. Often, when you get a pink message Forum does not save your work.
-
Hi all
A concept OFA question I have is: How can we say seeing a co code, if it uses a method GET or POST presentation.
Thank you
SrikanthHi Abreu.
Assuming that the PR is called by GET, do you mean to say that the values of the form page will be passed via the URL.
YES.
Or a decision is made at runtime on the method based on the importance of values in form
Most likely no. depends on browser if it falls down or sends data or displays the error message, IF the data is more than his CAPASITY.
Specification of the URL itself does not have the length restrictions, but the length restrictions are set by the browser and the server. For ex, IE can have max size 2 k url (Please confirm by Googling exact lenghth for each browser). Such limitation is set by server.
However, in the case of PUT, data is sent in the header of the packet, so its size is usually much larger, (sufficient for most close cases)While I know. No matter what the size of the data is, if you GET, its PR that is called. In the case of POST, Its PFR.
More above. A form submission can be done by the two GET AND POST. However, OAF uses default POST for the sending of a form.
Once again, even if the data are sent by GET, Its PR. AND if the data is sent by MAIL, the PFR which will be executed.Method (PF or LICS) decision is made by getting the type of method (GET or POST).
Type of method (GET or POST) is extracted from the HTTP header. (I have not found that it documented anywhere that OAF obtains information on the method of the HTTP header, but it seems no other possible).Either incidentally, Srikanth, why this doubt has come to you, this decision may be taken in execution for large data presentations?
Abdul Wahid.
-
Why my printer say its OFF LINE?
Confused about why a screen when I try to print, saying: my printer is OFFLINE. What makes offline when it is clearly now?
Double U Dee and anyone who reads this, I am pleased to announce that the SUCCESS has been achieved.
First of all, I had to keep trying and trying to make the download work, again and again. I took this tactic after reading that the PASV Port flight error is random. So my theory was that if I continued to try, I would eventually get the box to download. And I did it.
And here's what I think was happening throughout cause not not at all of a sudden, my printer: when I bought this printer and used, everything was fine... except once a week, I would get a box that says my printer driver was preventing my computer from hibernation (he used another word, but the meaning is the same). I did not continue.
Then maybe... by unplugging my printer and moving it somewhere else, finally high driver problem its ugly head, first with the OFFLINE area, then just the error message by the document as it is just sitting in the queue...
AND the problem I had when I uninstall twice and reinstalled it, is not disconnect USB. Because this time, when I keep disconnected and reconnected only when the installation process told me of... the printer then began to work.
Of course, the above is my theory. But I can say for a fact that correctly install the third time was the charm.
Thank you Double Dee U. I followed your 8 steps to the T and can now print. You pat on the back and remember and tell others that you give computer advice excellent!
-
custom header field - police question.
Hi all.
I'm making a custom header and using the screen field
public void setTitle(Field arg0)
to connect it to my screen.
Now the question is how to get the same font that the title should be set on in a default header field?
I want my head to dependent theme so I need set the font dynamically.
How can I find out which fonts (+ size, color and style) are used by default the header fields?
I tried to create a dummy screen and to retrieve its field header information, but it seems that the header field is not created until the screen is actually push up

Someone has an idea?
Why not use it?
Font f = Font.getDefault();setFont(f);
Thank you!
-
Product by 'blocking' not able to post it for sale
Hey can someone be able to help me with that. My tictactoekids app refused due to the bad signature. After submission, that he agreed and I got all the emails etc. told me to post it for sale. Research in appworld on the usuall square where the post for sale link was until I saw move to the project. After I waited a few days I tried this, but now I see that: send for review. When I click on it it says there is no rejection in need of a review. PlayBook begins selling tomorrow, and I'd love to have it for sale right there. I tried e-mail about a week ago, but still have no answer so it's kinda my last resort ^^
Hi willyyr,
Found - I'm uncertain why he was blocked, but it moved along. You should be able to log into the portal provider and post-its to sell now.
-
Addition of 'Post-it' feature to a page
Hello
I was wondering what a pleasure it would be to add a "post-it" as part of a page. The user can add comments in a free text and could save on a given page of APEX and the next time that he or she would go to this page, I could display.
I have baby if any body has done something like this? TIA
Tamas
Published by: Tamas Szecsy on January 23, 2011 20:09I did something similar data capture for each page of the end-user (it was actually a functionailty of feedback button in the application itself to choose the region of the page or / and articles and comments from the user to do this)
You have a link in the navigation bar (or any general position in your app page) which opens a dialog jQuery_ (I had implemented using a modal plugin in apex 3.2). Write to the JS code that can display the registration form for the user like a modal window (check if * $. dialog() * you just), then set the variables (g_x01, g_X02) global ajax for page id and the text field (_ $v _ and _ $(' #Comment_field ') (_) .val ('p_flow_step_id')) and call an Ondemand process. Add the JS code required for the model page or in a file JS loaded into each page. Jeh The application process can save the data in a table.
To show the 'post-it' note, start by having a region in zero page that retrieves the content of the page (region PLSQL). Then using CSS or JS style (onload) so that it is set to a fixed position with a z-index of large size, make it float, use some animation effects, shadowing etc. A div with a background image (or mayb each for the title, a rehearsal - style body and one for the footer) would be a good starting point for the look of post-its. Once you are comfortable with the positioning and style, add the code to the template or load a JS file to make it work for each page.
Hope this can help, good luck.
-
IE does not include CENTER Tag
Hello friends,
I have an interesting problem.
I use DW CS3. I created a Web site that seems to be very well. However, a page seen with IE loses its (centering attributes) - CENTER and appears as a LEFT JUSTIFIES. It is (oddly), the only page on five I have not to decide, (Illustrator). Reason; -J' had to write some CSS to accommodate an online form.
The other thing, I'm trying to fix is the last two buttons of navigation; FILE SPECIFICATIONS & F.A.Q. and ASK A CITY, lose their CENTER attributes. For some reason, they are ACCOUNT LEFT. I have been throughout the codification and am still stuck. Everything seems to go well seen with Fire Fox, but for some reason, these two problems are happening with IE.
If anyone can lend a hand or point me to an area to study, I would be very grateful to hear from you.
I inserted the code below.
Thank you very much in advance for your time, efforts and assistance that you can offer.
David
CODE_______________________
< html >
< head >
< title > RequestQuote < / title >
< meta http-equiv = "Content-Type" content = text/html"; charset = iso-8859-1 ">"
< style type = "text/css" >
<!--
. Container {}
height: 720px;
Width: 1080px;
background-image: url (requote.jpg);
margin-right: auto;
left margin: auto;
top of the margin: 20px;
}
.email}
do-family: "Times New Roman";
font size: 21px;
make-style: italic;
color: #A39161;
height: 30px;
Width: 308px;
make-weight: lighter;
top: 105px;
position: relative;
margin left: 735px;
text-align: right;
text-decoration: none;
}
{.elink}
do-family: "Times New Roman";
font size: 20px;
make-weight: lighter;
color: #A39161;
text-decoration: none;
}
. NAV {}
height: 230px;
Width: 195px;
margin left: 25px;
top: 150px;
position: relative;
}
{form}
height: 460px;
Width: 800px;
margin-right: auto;
margin left: 260px;
do-family: Arial;
do-size: 14px;
color: #6D6D6F;
make-weight: bold;
position: relative;
}
{.spacer}
background-color: #00CC33;
height: 50px;
Width: 100px;
position: relative;
}
. Home {}
height: 46px;
Width: 173px;
margin-right: auto;
left margin: auto;
}
{.prod}
height: 46px;
Width: 173px;
margin-right: auto;
left margin: auto;
}
{.grapdes}
height: 46px;
Width: 173px;
margin-right: auto;
left margin: auto;
}
{.filespecs}
height: 46px;
Width: 173px;
margin-right: auto;
left margin: auto;
}
{.requote}
height: 46px;
Width: 173px;
margin-right: auto;
left margin: auto;
}
{.style1}
color: #6D6D6F;
do-family: Arial;
do-size: 14px;
make-weight: bold;
}
->
< / style >
< / head >
< body bgcolor = "#B7A984" leftmargin = "0" topmargin = "0" marginWidth = "0" marginheight = "0" >
< div class = "container" >
< div class = "email" > < a href = "mailto: " [email protected] "class ="elink"> [email protected] < /a > < / div > "
< div class = "nav" >
< div align = "center" >
" < div class ="home"> < a href =" http://www.expressprintingservice.ca/ "> < img src = ' http://www.expressprintingservice.ca/images/HomeBut.gif "alt ="home"width ="173"height ="46"border = '0' > < / a > < / div > "
" < div class ="prod"> < a href =" http://www.expressprintingservice.ca/Prodserv.html "> < img src = ' http://www.expressprintingservice.ca/images/prodserbut.gif " "alt ="products / services" width = "173" height = "46" border = "0" > < /a > < / div >
" < div class ="grapdes"> < a href =" http://www.expressprintingservice.ca/grapdes.html "> < img src = ' http://www.expressprintingservice.ca/images/grapdesbut.gif "alt ="icon"width ="173"height ="46"border = '0' > < / a > < / div > "
< / div >
< div class = "filespecs" >
" < div align ="center"> < a href =" http://www.expressprintingservice.ca/filespecs.html "> < img src = ' http://www.expressprintingservice.ca/images/filespecbut.gif " "alt ="file specification / faq" width = "173" height = "46" border = "0" > < /a > < / div >
< / div >
< div class = "requote" >
" < div align ="center"> < a href =" http://www.expressprintingservice.ca/requote.html "> < img src = ' http://www.expressprintingservice.ca/images/requotebut.gif "alt ="get a quote"width ="173"height ="46"border = '0' > < / a > < / div > "
< / div >
< / div >
"< div class ="form"> < form name ="form1"method ="post"action ="... /... / requestquote.php ">"
< label for = "contactname" > Contact name: < / label >
< name of entry = "contactname" type = "text" id = "contactname" size = "50" >
< label for = 'phone' > phone: < / label >
< name of entry = "phone" type = "text" id = "phone" size = "30" >
< br >
< br >
< label for = "companyname" > company name: < / label >
< name of entry = "companyname" type = "text" id = "companyname" size '48' = >
< label for 'fax' = > Fax: < / label >
< name of entry = "fax" type = "text" id = "fax" size = "30" >
< br >
< br >
< label for = "email" > Email: < / label >
< name of entry = "email" type = "text" id = "email" size = "59" >
< br >
< br >
Please contact me via:
< input type is "radio" name is "RadioGroup1" value = "Email" id = "RadioGroup1" >
E-mail
< input type is "radio" name is 'RadioGroup1' value = 'Phone' id = 'RadioGroup1' >
Phone
< input type is "radio" name = "RadioGroup1" value is 'Fax' id = 'RadioGroup1' >
Fax < br >
< br >
< label > < / label >
< label for = 'contact' > < / label >
< label > < / label >
< span class = "style1" > product: </span >
< select name = "prod2" id = "prod2" >
< option selected > select < / option >
< option > brochure < / option >
cards < option > < / option >
< option > check < / option >
envelopes < option > < / option >
Forms of < option > < / option >
Flyers < option > < / option >
Labels of < option > < / option >
< option > header < / option >
< option > memo / notebook < / option >
< option > newsletter < / option >
< option > cards postcards 4 X 6 < / option >
< option > cards postcards 5 X 7 < / option >
< option > shirts presentation < / option >
< option > cards Rack < / option >
< option > rubber stamps < / option >
Stamps Self-further < option > < / option >
Tickets of < option > < / option >
Wedding Invitations < option > < / option >
< / select >
< label = "label2" class = "style1" > Services: < / label >
< select name = "serv2" id = "label2" >
< option selected > select < / option >
full color print < option > < / option >
< option > black and white copy < / option >
< option > receive faxes < / option >
Faxing < option > < / option >
< option > round corner (3/8 & quot ;) < / option >)
< option > Cerlox binding < / option >
< option > Wiro bindery < / option >
< / select >
< label = "label3" class = "style1" > other: < / label >
< input name = "oth2" type = "text" id = "label3" value = "" size = "34" > "
< br >
< br >
< label for 'quantity' = > quantity: < / label >
< name of entry = "quantity" type = "text" id = "quantity" size = "56" >
< br >
< br >
Sides of < label for 'Coast' = >: < / label >
< select name = "sides" id = 'Coast' >
< option > please choose < / option >
< option > Single Sided < / option >
Double Sided < option > < / option >
< / select >
< label for = "finishedsize" > finished size: < / label >
< name of entry = "finishedsize" type = "text" id = "finishedsize" size = "20" >
< label for = "inkcol" > ink color: < / label >
< select name = "inkcol" id = "inkcol" >
< option > please choose < / option >
< option > Black < / option >
Reflex Blue < option > < / option >
< option > blue process < / option >
Ivy Mint Green < option > < / option >
< option > forest green < / option >
Red < option > < / option >
Brown < option > < / option >
Burgundy < option > < / option >
< option > PMS < / option >
Full Colour < option > < / option >
< / select >
< br >
< br >
< label for = "bind" > necessary shaping: < / label >
< input type = "text" name = "bind" id = "bind" >
e.g. padded in the 1950s, folded, marked / perfed, etc. < br >
< br >
< label > < / label >
< Label > required work:
< input type = "radio" name = "RadioGroup2" value = "Yes" id = "Work required" >
Yes < / label >
< label >
< input type = "radio" name = "RadioGroup2" value = "" id = "Work Required2" >
Not < / label >
< label for = "work" > < span class = "style1" > (if the work is provided, please indicate program used) </span > < / label >
< name of entry = "work" type = "text" id = "work" size = "22" >
< br >
< br >
Additional information: < br >
< label for = "additinfo" > < / label >
< name textarea = "additinfo2" id = passes 'label' = '75lignes"="2"> < / textarea >
< label = "submit" > < / label >
< br >
< input type = "submit" name = "submit" id = "submit" value = "Submit" >
< / make >
< / div >
< / div >
< / div >
< / body >
< / html >All HTML pages should have a doctype. Yours is not the case. Add it, and you should see all the content items magically Center -.
-
When I reply to a message, the folders pane disappears
When I reply to a message, the screen loses all its superior toolbars and panes of the file. It just started this doing. All I see is the message that I write, not even the name of the folder I'm in.
These buttons are located in the header area of message for the ages. Maybe you're using a very out dated version? The change occurs when the e-mail toolbar has been moved into tabs (not above).
As they relate to e-mail, they are positioned with the e-mails.
So no matter if you read the emails open in the messages pane, or a tab or window, these buttons follow the open email and post in the header area.You can customize the toolbar of messaging to include these buttons, but because real estate is now restricted due to the toolbars in/under the tab, you might find that it clutter. But it can be done according to your own preferences.
View > toolbars > customize
or
Con menu > Options > toolbarsDrag the icons on the e-mail toolbar.
Click done. -
Beta test of the new CSA user stylesheet
Don't like the appearance of ASC? Change it.
I added these changes to what appears in my thing. Your trials and your comments are appreciated. This article explains how to add the css to your browser. I use Firefox.
Adjust the format and presentation of the ASC Web Pages
Version 0.64
-Left corner with the right header information
-Remove excessive white space in the header
-Remove the redundant wording in the header
-Change two vertical to horizontal nav bars
-Purge footer bombblast
-Spanish and Portuguese support forums
-Support tag decorator
/* Custom Cascading Style Sheet for Apple Support Communities board system introduced in 2014-06 Copyright 2014, 2016 Hiroto, et. al. GNU General Public License This program is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, version 3 This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. For a copy of the GNU General Public License see <http://www.gnu.org/licenses/>. For more information on what the css does, see: https://discussions.apple.com/docs/DOC-7501 Change Log Version 0.6: -- Fold versions 0.43 and 0.50 into this version. -- Add GNU General Public License -- Add media tag to select on screen size. -- Scroll large code listings -- Change color highlights unread posts -- Fix size of thread content display. Version 0.61: -- Narrow text for printing listing of this file -- Delete "added in" comments about versioning. Seems obvious to me without. -- More fixing of width of content display size of large window. -- Delete @-moz-document special case adjustment for max-width -- Size adjust for thread content and reply for large screens -- Reduce the amount of duplicate code Version 0.62 -- avoid userstyles.org/ error messages -- pacify ASC badges for those who want to enable the code [ Note: Some badges are turned off in 0.63 ] https://discussions.apple.com/message/30002950#30002950 ------> How to get rid of discussion list Badges Lines 115 to 146 <---- Go down find this line of code .j-status-level.expertise-tile { display: none !important; } You need to eliminate the slash / star * before the line of code and the star * slash / after the line of code. To get rid of all badges everywhere, uncomment the next three lines of code. Version 0.63 -- Decided on a minimalist philosophy to focus on reading the posts. -- Don't display badges on list of discussion posts -- Footers should be short not take up a half a page. Uncomment the three lines of code to accomplish this after the "Rambling footer stuff will strink". Note some bombblast will remain, see adjustment at the end of the sheet. #globaldisclaimer.sosumi {display: none !important; } #j-footer #breadcrumbs {display: none !important; } p.gf-buy {display: none !important; } -- Show points on the profile popup! Version 0.64 -- Align left with right side header info -- Delete excessive white space in header -- Delete redundant wording in header -- Change two vertical nav bars to horizontal -- Purge footer bombblast -- Support Spanish and Portuguese forums -- Support decorator option on the url */ /* Spanish https://communities.apple.com/es/docs/DOC-1004 Português https://communities.apple.com/pt/welcome */ @-moz-document domain(discussions.apple.com), domain(communities.apple.com), domain(discussionsjapan.apple.com), domain(discussionskorea.apple.com) { /* Common css for small and large windows */ /* Scroll code listings. set max-height of syntax highlighted code in thread content browser v0.6 */ .jive-rendered-content .dp-highlighter { max-height: 500px !important; overflow: auto !important; } /* Scroll code listings. set max-heiht of pre code (visible when javascript is disabled) v0.6 */ .jive-rendered-content pre { max-height: 500px !important; overflow: auto !important; } /* highlights in dark blue unread posts when logged in. v0.6 All your posts https://discussions.apple.com/content?filterID=participated~objecttype~objecttype[thread] Discussions you authored https://discussions.apple.com/content?filterID=contentstatus[published]~objecttype~objecttype[thread] To see the discussions you have read and not read in a community The suffix to use for any ASC forum, placed after the basic link to any forum, it's /content?filterID=contentstatus[published]~objecttype~objecttype[thread] for iPhone community this would be: https://discussions.apple.com/community/iphone/using_iphone/content?filterID=contentstatus[published]~objecttype~objecttype[thread] */ .j-td-title strong {color:#191970 !important; font-weight: normal !important;} /* added or changed in 0.63 'til 0.64 insertion point */ /* Avoid double scrolling in posts which happened here: https://discussions.apple.com/docs/DOC-9254 #globalfooter and #globaldisclaimer elements which originally define the width to fixed value as 980px 0.62 */ #globalfooter, #globaldisclaimer { width: 80% !important; } /* Get more vertical space. This line gets rid of the global Apple navigation bar at the top. The black bar with Apple-Logo Mac iPad iPhone Watcsh Tv Music Support */ #global-nav-wrapper {display: none !important; } /* Pacify badges These four lines, when uncommented, eliminate the display of badges. Some or all of the lines are commend out. Each comment starts all the way to the left. */ /* ------------------------------------------------------------------------------- THREAD CONTENT BROWSER status level expertise badge To avoid formatting problems of badges overlapping next post, enable this line. */ .j-status-level.expertise-tile { display: none !important; } /* --------------------------------------------------------------------------------- THREAD LIST BROWSER leader board */ .jive-widget-leaderboardwidget {display: none !important; } /* --------------------------------------------------------------------------------- PROFILE profile status container for specialties and awards */ /* .profile-status-container { display: none !important; } */ /* profile modal note status row for specialties and awardds */ /* .status-row { display: none !important; } */ /* Rambling footer stuff will sink */ /* no more legalistic bomblast */ #globaldisclaimer.sosumi {display: none !important; } /* Not a complete path to here, so why be mislead */ #j-footer #breadcrumbs {display: none !important; } /* Guess by now folks know how to buy an apple product */ p.gf-buy {display: none !important; } /* Reveal points in popup when you click on an ASC id or aviator. thanks to turingtest2. https://discussions.apple.com/message/30179703#30179703 */ .level-points > span {display: inherit !important;} /* Display point information */ /* 0.64 insertion point */ /* Use less space on the top of the page. We see this every day. I don't use any of the links here anyway. Ok, to make them smaller. The goal is not to have to do a "manditory" page down to get to posts. 0.64 */ /* Move up the "New My Subscriptions ..." nav bar. Looks better aligned with "Apple Support Communities" */ #j-globalNav { margin-top: -12px !important;} /* need less height for "Apple Support Communities New My Subscriptions ... " after moving up the nav bar*/ #j-globalNav-bg { height: 20px !important; border-bottom: none !important; } /* Less space below avator ... */ #j-header-wrap { margin-bottom: 0px !important;} /* move up "Apple Support Communities / Content" When windows size is contracted, these words will overlay words to the left. "... | logout" First nav bar doesn't overlay "Apple Support Community". ,,,*/ #jive-breadcrumb { margin-top: -10px !important; margin-bottom: 0px !important; right: 40px !important; } /* Less space above "All Content User Tips Discussions" nav bar */ .j-layout { margin-top: 10px !important;} /* Purge the words "Find helpful content and discussions." Redundant. Why are we here? Pro users will know. */ #apple-full-subheader {display: none !important;} /* Adjust the h2 header to take up less room on the page. Let's focus on the posts. */ h1, h2 { font-size: 24px !important;; line-height: 28px !important;; } .j-page-header { margin-top: 0px !important; margin-bottom: 0px !important; } /* Combine duplicate code here. v 0.61 */ /* --------------------------------------------------------------------------------- BODY */ body.j-body-welome, /* Welcome */ body.j-body-place, /* Community */ body.j-body-yourwork, /* Content */ body.j-body-home, /* Activity */ body.j-body-yourconnections, /* People */ body.j-body-preferences, /* Preferences */ body.jive-body-content, /* Thread */ body.jive-body-search, /* Search */ body.jive-view-profile /* Profile */ { /* v0.43 */ background: white !important; /* Effectively overrides most of the body color. These are more specific. */ } /* --------------------------------------------------------------------------------- TEXT */ /* line spacing */ .jive-content { line-height: 1.25 !important; } /* --------------------------------------------------------------------------------- ASC HEADER AREA */ #j-header, #j-compact-header, #j-footer { width: 100% !important; } /* navigation header (Apple Support Communities ...) */ #j-header-wrap { padding: 0px 40px !important; margin: 0px 0px 15px !important; } #j-globalNav-bg { padding: 0pX !important; margin: 0px !important; } #j-satNav { overflow: visible !important; } /* --------------------------------------------------------------------------------- THREAD LIST BROWSER - list of discussions in a Community */ /* show author name in 'Latest activity' column in detailed list view of threads */ td.j-td-date > span { display : inherit !important; } /* main section */ #j-main { padding: 0px !important; } /* table cell title */ .jive-table td.jive-table-cell-title { padding: 5px !important; } /* thread list view column widths */ /* v0.43 */ .j-browse-details .j-td-title { max-width: none !important; } .j-browse-details .j-td-date { width: auto !important; max-width: 20% !important; } /* threads list view table tr td */ .j-browse-details-tbody tr td { padding: 5px !important; } /* communities list view table tr td */ .jive-communities-listing table tr td { padding: 5px !important; } /* thumbnails view width */ .j-browse-content .j-thumb-view, .j-browse-places .j-browse-thumbnails, .j-browse-people .j-browse-thumbnails { width: 100% !important; } /* thumbnail view list item margin */ /* v0.43 */ .j-browse-content .j-thumb-view > li, .j-browse-places .j-browse-thumbnails > li { margin-right: 20px !important; } /* social actions row */ .apple-social-actions-wrapper { margin-right: 0px !important; } .j-thread .j-social-actions { margin-right: 40px !important; } /* apple header, subheader row ("Find helpful contents..." etc ) fixed in v0.43 */ #apple-full-subheader, #apple-activity-subheader { padding: 0px 40px 15px !important; margin-bottom: 15px !important; } #apple-full-header h2, #apple-activity-header h2 { padding: 0px 40px !important; } /* page header */ .j-body-place #jive-body > header.j-page-header { margin-left: 40px !important; margin-right: 40px !important; width: auto !important; } /* browser filter row */ #j-browse-filters { margin-bottom: 5px !important; } /* browser controls row */ .j-type-row { margin-bottom: 0px !important; } /* browser controls content types (All Contents|User Tips|Discussions) width */ #js-browse-controls .j-type-row .j-content-types { width: 90% !important; } /* browser controls view toggle (Thumbnails|Details) width */ #js-browse-controls #j-item-view-toggle { width: 10% !important; display: table !important; } /* content filter row (All|Open|Answered|Threads) */ .j-content-filter { background: white !important; margin-bottom: 10px !important; } /* container canvas */ .j-contained { margin-left: 40px !important; margin-right: 40px !important; } /* category filter bar */ .jive-content-filter { left: 0px !important; width: 80% !important; } .touchcarousel-wrapper { width: 100% !important; } .touchcarousel .tc-paging-container { width: 90% !important; } /* v0.41 */ /* more search results available */ #j-more-search-results-available { padding: 10px !important; } /* misc */ .jive-widget { margin-bottom: 10px !important; } .j-column { margin-bottom: 10px !important; } /* --------------------------------------------------------------------------------- THREAD CONTENT BROWSER - Displays the contents of the posts. */ /* thread header */ .apple-thread-header { width: auto !important; /* v0.6 no more*/ margin-bottom: 10px !important; margin-left: 40px !important; } /* thread original post */ .j-thread .jive-content { margin: 0px 40px 0px 140px !important; } /* thread replies ul */ ul.jive-discussion-replies.jive-discussion-indent-0 { margin: 0px !important; } /* thread reply li */ .jive-discussion-replies li.reply { margin-top: 15px !important; } /* thread view indent */ .jive-discussion-indent-1 li.reply { padding-left: 15px !important; } /* thread info */ .jive-thread-info { padding: 10px 40px !important; margin: 0px !important; } /* thread answer rollup */ .j-answer-rollup { margin: 30px 0px !important; } /* thread post header (poster, date, response to) */ .j-thread-post > header { padding: 10px 20px 0px 20px !important; margin-bottom: 12px !important; } /* thread post section (message body) */ .j-thread-post section { padding: 0px 20px !important; margin-bottom: 6px !important; } /* thread post footer (Like|Reply etc) */ .j-thread-post footer { padding: 0px 15px !important; } .j-thread-post footer > ul { padding: 2px !important; } .j-thread-post footer > .acclaim-container { margin: 5px 0px !important; } /* thread rendered content. The text in the orginal post and replies. */ .jive-rendered-content { padding-bottom: 4px !important; } /* thread rendered content quote & pre */ .jive-rendered-content .jive-quote, .jive-rendered-content .jive-pre { margin: 5px 15px !important; } /* thread reply footer (Return to Community|Go to original post) */ #jive-thread-reply-footer { margin-top: 10px !important; } /* more like this links, incoming links */ #apple-related-threads { margin: 0px 40px !important; } #apple-related-threads .j-box { margin-bottom: 0px !important; } .j-icon-list li { padding: 3px 0px 3px 22px !important; } /* --------------------------------------------------------------------------------- INLINE EDITOR */ /* editor */ .jive-discussion-replies li.addReply { margin: 50px 40px 0px !important; } /* --------------------------------------------------------------------------------- ADVANCED EDITOR */ /* content area */ .j-thread .jive-content.jive-create-thread, .jive-body-formpage-document .jive-content.doc-page { margin: 0px 40px !important; padding: 0px !important; } /* header */ .j-thread .jive-content.jive-create-thread h2, .jive-body-formpage-document .jive-content.doc-page h2 { padding: 0px !important; } /* editor panel */ .j-thread .jive-content.jive-create-thread #jive-compose-title, .j-thread .jive-content.jive-create-thread .jive-editor-panel.jive-large-editor-panel, .jive-body-formpage-document .jive-content.doc-page #jive-compose-title, .jive-body-formpage-document .jive-content.doc-page .jive-editor-panel.jive-large-editor-panel { margin: 0px !important; } /* line height in editor */ body.tiny_mce_content { line-height: inherit !important; } /* replying to */ .jive-body-formpage-comment .jive-thread-message { margin: 0px !important; } /* buttons (Reply|Cancel) */ .j-publishbar, .jive-body-formpage .jive-composebuttons { margin: 20px 40px 0px !important; } /* --------------------------------------------------------------------------------- SEARCH RESULTS */ /* search result entry */ .j-search-results-main-container .j-search-result { padding: 10px !important; } /* v0.43 */ /* --------------------------------------------------------------------------------- DOC (USER TIP) */ /* v0.43 */ /* user tip canvas */ .jive-body-content.j-doc .j-column-wrap-l { margin: 0px 40px !important; } /* --------------------------------------------------------------------------------- PROFILE */ /* v0.43 */ /* header & navigation bar (Bio|Activity|Content|Communities) */ .j-view-profile .j-page-header { padding: 10px 40px !important; } .j-bigtab-nav { margin: 10px 40px !important; } /* Bio */ .j-layout-l .j-column-wrap-l { width: 100% !important; } /* Communities (places) sidebar ui blue marker adjustment (according to the sidebar width changed to 166px from 180px for selector: .j-layout-sl.j-browse-places .j-column-s in PLACES section) */ .j-view-profile .j-second-nav ul > li.active { width: 156px !important; } /* Wide screen browser =================== This rule set will be fine for normal to wide window whose width is ca. 1265px or greater. However, it will not be beneficial to very narrow window of 700-900px in width. */ @media all and (min-width: 1265px) { /* v0.6 */ /* --------------------------------------------------------------------------------- BODY */ body { background: white; min-width: 0px !important; } #body-apple { width: 100% !important; min-width: 0px !important; } /* --------------------------------------------------------------------------------- ASC TOP PAGE */ #jive-widgetframe-body_5780758 > .content-large, /* discussions.apple.com */ #jive-widgetframe-body_188974 > .content-large, /* discussionsjapan.apple.com */ /* v0.42 */ #jive-widgetframe-body_20835 > .content-large /* discussionskorea.apple.com */ /* v0.42 */ { /* added parent id in v0.41 */ text-align: center !important; overflow-x: auto !important; overflow-y: hidden !important; } .apple-communities { display: inline-block !important; width: 1120px !important; text-align: left !important; } /* --------------------------------------------------------------------------------- THREAD LIST BROWSER - list of discussions in a Community */ /* ------------------ When uncommented, hide Like and Bookmark columns in thread list view. */ /* v0.43 (optional) */ /* ~~~~~~~~~~~~~~~~~~~~ (currently commented out) ~~~> .j-browse-details .j-td-likes, .j-browse-details .j-td-bookmarks { display: none !important; } .j-browse-details > table.j-browse-list > thead.j-rc4 > tr > th + th, .j-browse-details > table.j-browse-list > thead.j-rc4 > tr > th + th + th { display: none !important; } .j-browse-details > table.j-browse-list > thead.j-rc4 > tr > th + th + th + th { display: table-cell !important; } <~~~~~~~~~~~~~~~~~~~~ */ /* ------------------ Treatment for narrow window Method 1 (minimum optimization) Adjust thread list table's shift and margin to maximize its width. */ /* v0.43 */ .j-layout-sl.j-browse-content .j-column-wrap-l { margin-left: -166px !important; } .j-layout-sl.j-browse-content .j-column-l { margin-left: 166px !important; } .j-layout-sl.j-browse-content .j-column-s { width: 166px !important; } /* ------------------ */ /* ------------------ Swap left-right positions of thread list table and sidebar ui (filters & actions) */ /* fixed in v0.43 */ /* let thread list table float left */ .j-layout-sl.j-browse-content .j-column-wrap-l, .j-layout-sl.j-browse-places .j-column-wrap-l { float: left !important; } /* let sidebar ui float right */ .j-layout-sl.j-browse-content .j-column-s, .j-layout-sl.j-browse-places .j-column-s { float: right !important; } /* ------------------ */ /* --------------------------------------------------------------------------------- THREAD CONTENT BROWSER - Displays the contents of the posts. */ /* Put the brakes on infinite expansion of text. Sets how wide the text display area in a window can get. Eventhou the window maybe large, folks find it easier to read the words when the text area is smaller. */ /* Original post. Includes answering post if present */ /* posts in thread */ /* Types of replies */ #jive-thread-messages-container, /* Advanced reply */ #jive-body { max-width: 1100px !important; /* v0.61 */ } /* ------------------ Treatment for narrow window Method 1 (minimum optimization) Adjust community list table's shift and margin to maximize its width. */ /* v0.43 */ .j-layout-sl.j-browse-places .j-column-wrap-l { margin-left: -166px !important; } .j-layout-sl.j-browse-places .j-column-l { margin-left: 166px !important; } .j-layout-sl.j-browse-places .j-column-l { padding-left: 0px !important; } .j-layout-sl.j-browse-places .j-column-s { width: 166px !important; } /* ------------------ */ /* --------------------------------------------------------------------------------- ACTIVITY STREAM */ /* activity entry */ .j-act-entry { padding: 5px 0px 10px 100px !important; } /* activity title */ .j-body-home .j-act-title { padding: 5px 0px 5px 24px !important; } /* activity body & comment */ /* v0.43 */ .j-body-home .j-act-init { padding: 5px 0px 10px 100px !important; } .apple-activity-comments-wrapper { margin-left: 0px !important; } /* Like list */ .j-act-grouped .j-act-g-item { padding: 3px !important; } /* ----------------------------------------------------------------------------------- PLACES */ /* v0.43 */ /* latest activity column */ .j-browse-details .j-td-activity { max-width: 650px !important; } } /* end of media for wide screen */ /* Narrow screen browser ===================== */ @media all and (max-width: 1265px) { /* v0.6 */ /* styles for small screens ( narrow browsers window ) ======================== Narrow is basically the same as the above wide screen browser except that this lets the sidebar column (filter column) in list view be pushed down or up in layout flow to make room for the main column (table column) when the window is not wide enough. It is done by setting margin-left and padding-left of main column to 0 and setting max-width of main column, which is currently 1019px. Consequently, if window width is less than 1265px (= 40 (margin-left) + 1019 (main column) + 166 (sidebar colum) + 40 (margin-right)), sidebar column is pushed down or up according to document tree order. This rule set is intended to be useful for normal to narrow window whose width is in range ca. 700-1400px. It can be used for wider window as well but there's no point to set the max-width of main column in order to move sidebar column when the window is wide enough. custom styles for Apple Support Communities board system introduced in 2014-06 (v 0.5) */ /* ----------------------------------------------------------------------------------- BODY */ body { background: white; min-width: 0px !important; } #body-apple { width: 100% !important; min-width: 0px !important; } /* Text reflow problem with New Activity Content etc. https://discussions.apple.com/thread/7517905 Provide work-around. Maybe Firefox issue. */ #apple-site-title { font-size: 14px !important; } /* ----------------------------------------------------------------------------------- ASC TOP PAGE */ #jive-widgetframe-body_5780758 > .content-large, /* discussions.apple.com */ #jive-widgetframe-body_188974 > .content-large, /* discussionsjapan.apple.com v0.42 */ #jive-widgetframe-body_20835 > .content-large /* discussionskorea.apple.com v0.42 */ { /* added parent id in v0.41 */ text-align: center !important; overflow-x: auto !important; overflow-y: hidden !important; } .apple-communities { display: inline-block !important; width: 1120px !important; text-align: left !important; } /* ----------------------------------------------------------------------------------- THREAD LIST BROWSER */ /* ------------------ Hide Like and Bookmark columns in thread list view. */ /* v0.43 */ /* ------------------ display in small screen changed 0.6 */ .j-browse-details .j-td-likes, .j-browse-details .j-td-bookmarks { display: none !important; } .j-browse-details > table.j-browse-list > thead.j-rc4 > tr > th + th, .j-browse-details > table.j-browse-list > thead.j-rc4 > tr > th + th + th { display: none !important; } .j-browse-details > table.j-browse-list > thead.j-rc4 > tr > th + th + th + th { display: table-cell !important; } /* ------------------ */ /* ------------------ Treatment for narrow window Method 1 (minimum optimisation) Adjust thread list table's shift and margin to maximize its width. */ /* v0.43 */ /* ------------------ (currently commented out) .j-layout-sl.j-browse-content .j-column-wrap-l { margin-left: -166px !important; } .j-layout-sl.j-browse-content .j-column-l { margin-left: 166px !important; } .j-layout-sl.j-browse-content .j-column-s { width: 166px !important; } ------------------ */ /* ------------------ Treatment for narrow window Method 2 (more beneficial to narrow window but has disadvantage for wide window) Let thread list table have full width but not exceed 1019px to make room for sidebar ui (filters & actions). If window is wide enough (>=1265px), sidebar ui is displayed next to thread list table, otherwise it is displayed below or above it (depending upon its document tree order). * sidebar width (constant) = 166px * thread table max width = 1019px * canvas margin-left = 40px * canvas margin-right = 40px --------------------------------------- * total = 1265px */ /* v0.5 */ /* ------------------ (currently active) */ .j-layout-sl.j-browse-content .j-column-wrap-l { max-width: 1019px !important; } .j-layout-sl.j-browse-content .j-column-wrap-l { margin-left: 0px !important; } .j-layout-sl.j-browse-content .j-column-l { margin-left: 0px !important; } .j-layout-sl.j-browse-content .j-column-s { width: 166px !important; } /* ------------------ */ /* ------------------ Swap left-right positions of thread list table and sidebar ui (filters & actions) */ /* fixed in v0.43 */ /* let thread list table float left */ .j-layout-sl.j-browse-content .j-column-wrap-l, .j-layout-sl.j-browse-places .j-column-wrap-l { float: left !important; } /* let sidebar ui float right */ .j-layout-sl.j-browse-content .j-column-s, .j-layout-sl.j-browse-places .j-column-s { float: right !important; } /* ------------------ */ /* ----------------------------------------------------------------------------------- THREAD CONTENT BROWSER - Displays the contents of the posts. */ /* ----------------------------------------------------------------------------------- ACTIVITY STREAM */ /* activity entry */ .j-act-entry { padding: 5px 0px 10px 100px !important; } /* activity title */ .j-body-home .j-act-title { padding: 5px 0px 5px 24px !important; } /* activity body & comment */ /* v0.43 */ .j-body-home .j-act-init, .j-view-profile .j-act-init { padding: 5px 0px 10px 100px !important; } .apple-activity-comments-wrapper { margin-left: 0px !important; } /* Like list */ .j-act-grouped .j-act-g-item { padding: 3px !important; } /* ----------------------------------------------------------------------------------- PLACES */ /* v0.43 */ /* latest activity column */ .j-browse-details .j-td-activity { max-width: 650px !important; } /* ------------------ Treatment for narrow window Method 1 (minimum optimisation) Adjust community list table's shift and margin to maximize its width. */ /* v0.43 */ /* ------------------ (currently commented out) .j-layout-sl.j-browse-places .j-column-wrap-l { margin-left: -166px !important; } .j-layout-sl.j-browse-places .j-column-l { margin-left: 166px !important; } .j-layout-sl.j-browse-places .j-column-s { width: 166px !important; } ------------------ */ /* ------------------ Treatment for narrow window Method 2 (more beneficial to narrow window but has disadvantage for wide window) Let community list table have full width but not exceed 1019px to make room for sidebar ui (filters & actions). If window is wide enough (>=1265px), sidebar ui is displayed next to community list table, otherwise it is displayed below or above it (depending upon its document tree order). * sidebar width (constant) = 166px * community table max width = 1019px * canvas margin-left = 40px * canvas margin-right = 40px --------------------------------------- * total = 1265px */ /* v0.5 */ /* ------------------ (currently active) */ .j-layout-sl.j-browse-places .j-column-wrap-l { max-width: 1019px !important; } .j-layout-sl.j-browse-places .j-column-wrap-l { margin-left: 0px !important; } .j-layout-sl.j-browse-places .j-column-l { margin-left: 0px !important; } .j-layout-sl.j-browse-places .j-column-l { padding-left: 0px !important; } .j-layout-sl.j-browse-places .j-column-s { width: 166px !important; } /* ------------------ */ /* Turn verical nav list into a horizontal nav list to save vertical space. This nav bar appear above the list of dicussions in the Your Content page. It appears below in the list of discussions page. A larger screen has room for vertical navigation, so let along. */ /* We need to make room for the horizontal nav bar. A floating right, the area to the left is blank anyway. */ .j-layout-sl.j-browse-content .j-column-s { width: 95% !important; } /* let more room for horizontal navigation 0.64 */ /* make nav bar horizontal amoung other things. */ div .j-column.j-column-s nav ul li { float: left !important; /* makes the list items horizontal */ width: 120px !important; /* width of each link */ text-align: center !important; margin-left: 0 !important; padding-left: 0 !important; } /* let a little space to the left of the navigation bar. */ div .j-column.j-column-s nav { margin-left: 0px !important; margin-top: 20px !important; /* max of margin-bottom of proceeding line and margin-top */ } /* after making the navigating link horizontal, the blue overlay box doesn't immediately jump to the draft box. After clicking on any of the other links, the blue box parks on the draft box and will not move. The function must be implemented in javascript which cannot be changed from css. Purge it. Upper nav bar on your content */ /* https://discussions.apple.com/people/<apple-id>/content */ body.jive-view-profile.j-view-profile.j-view-profile-nonself.other .j-second-nav > ul:nth-child(1) > li:last-child, body.j-body-yourwork.other li.active:nth-child(7) {display: none !important;} /* Found another blue overlay box. https://discussions.apple.com/people/<ASC_id>/content?manage=true */ body.jive-view-profile.j-view-profile.j-view-profile-self.other li.active:last-child {display: none !important;} /* style the link (a tag) inside the li Put a box around the links. Complete box makes for a dark middle Line. So, leave off right line but for righ most link. Do the best we can ASC box grey-line color #d7d7d7 also seems like grey #eaeaea */ div .j-column.j-column-s nav li a { border: 1px solid #d7d7d7 !important; border-left: none !important; /* avoid double border lines for middle items */ padding-left: 0 !important; } /* Fill in the first box with a line on the left */ /* Upper nav bar on your content https://discussions.apple.com/content?filterID=following~objecttype~objecttype[thread] */ body.j-body-yourwork.other li.j-browse-filter-group-item:first-child > a, /* https://discussions.apple.com/people/<apple-id>/content?manage=true */ body.jive-view-profile.j-view-profile.j-view-profile-self other li.active:first-child > a, /* https://discussions.apple.com/people/<apple-id>/content */ div .j-column.j-column-s nav.j-second-nav ul > li:first-child > a, /* lower nav bar, see here: https://discussions.apple.com/community/ipad/ipad_in_business_and_education /content?filterID=contentstatus[published]~objecttype~objecttype[thread] */ body.j-body-place.other li.j-browse-filter-group-item:first-child { border-left: 1px solid #d7d7d7 !important; /* avoid double border lines for middle items */ } /* Hover over nav bar item */ div .j-column.j-column-s nav li a:hover { color: #42aaff !important; /* light blue */ } /* See if we can position "start ad discussion, Write a user tip" bottom bar a little better */ .j-box { margin-top: 40px !important; float: right !important;} } /* end of media for narrow browsers. */ } /* @-moz-document */ /* Leave the login window footer alone. So, turn these fields back on. */ @-moz-document url-prefix(https://discussions.apple.com/people/), url-prefix(https://discussions.apple.com/welcome), url-prefix(https://discussionsjapan.apple.com/people/), url-prefix(https://discussionsjapan.apple.com/welcome/), url-prefix(https://discussionskorea.apple.com/people/), url-prefix(https://discussionskorea.apple.com/welcome/) { /* legalistic bomblast on login window*/ #globaldisclaimer.sosumi {display: inherit !important; } /* path to here */ #j-footer #breadcrumbs {display: inherit !important; } /* apple product info */ p.gf-buy {display: inherit !important; } } /* Addresses problems with decorator tag mentioned here: https://discussions.apple.com/message/30170332#30170332 looking for a page like: https://discussions.apple.com/thread/7522221?decorator=print&displayFullThread=true */ @-moz-document regexp("https:\/\/discussions\.apple\.com\/thread\/.*\?decorator=print&displayFullThread=true.*") { /* Debug to identify which page we found. Place our ukiyo-e. */ h1 { background-color: aqua !important; border: 2px dashed black !important; } #jive-body-full { margin-left: 80px !important; } /* Avatar runs off the screen to the left. Level info is to the right instead of below. */ /* better align avatar */ div.j-post-avatar { margin-left: 60px !important; text-align: center !important; margin-top: 30px !important; } /* ------------------------------------------------------------------------------- THREAD CONTENT BROWSER status level expertise badge To avoid formatting problems of badges overlapping next post, enable this line. There is no room for badges, so get rid of them. */ .j-status-level.expertise-tile { display: none !important; } /* the text of the post needs to be moved to the right to avoid the avatar. ".j-thread-post.j-rc4" is included in all post. ".section.j-original-message" marks the first post. */ .j-thread-post.j-rc4 { margin-left: 100px !important; } /* move level icon below avator */ span.status-image { display: block!important; text-align: center !important; } /* move level number below avatar */ span.level-points { display: block!important; text-align: center !important; } } /* end of regexp */Version 0.64
- -Left corner with the right header information
- -Remove excessive white space in the header
- -Remove the redundant wording in the header
- -Change two vertical to horizontal nav bars
- -Purge footer bombblast
- -Spanish and Portuguese support forums
- -Support tag decorator
Can you give some details in these?
- "header" I think that the black bar at the top of each page in apple.com all - I see it DELETED completely
- accomplished by changing the SIZE of the type?
- See #1
- I'm naïve - 'vertical navigation bar' was where? (example URL would be great - more screenshots would be great!)
- Gottit. All parties (I never get that far down on the page in any case)
- with the addition of [domain (communities.apple.com)]
- What is a 'tag decorator "?
-
home user network lead to damaged keychain - still no solution since Mavericks
Hello!
This discussion is a very frustrating bug - who lives in OS X since Mavericks and is still not fixed in El Capitan 10.11.3 even if a lot of bug reports were filed, but Apple does not recognize.
The bug in brief: If you try to use the home network at an unpredictable time user in time this user can access its own keychain items. The console fills up with messages on accountsd cannot access a file and then waiting for mail, calendar or any other program that wants to connect to the key string cannot access passwords. In this case that there is no work around another that create the user from scratch. (Until this bug occurs after a few hours or days)
What the community discovered so far is that:
-If you restart the client computer after each disconnect a network user this will prevent the bug
-OSX leaves some a user process thought same running that the user is disconnected!
-If you kill DCs and secinitd after a disconnected network user this bug is prevented
-There is a script as a work-around that kills all processes of a disconnected user - (but OS X starts some new process - very strange)
-the bug lies in OS X (client) and increase its ugly head only when the specific network is used
Here is the link to the original discussion
Server Keyring Mavericks store incorrectly users of the information network.
Here is the link to the script as bypass
Re: Re: Mavericks Server Keychain store incorrectly users of the information network.
Here is a link to these guys with WGM
Re: Mavericks keychain to store properly users of the network to the server information.
I have no explanation why Apple does not fix this bug because it's using OS X Server useless.
I started this discussion to transfer what has been discovered is in discussion El Capitan. (to spread the word ;-))
Bye,.
Christoph
Hello Christoph
Thanks a lot for this summary. Apple may also listen to (and respond) to your words!
I would also add my post with a deep analysis of the issue of the keychain:
Question of Keychain with the users of the network on 10,10 clients
Good bye
Robert
-
Hello
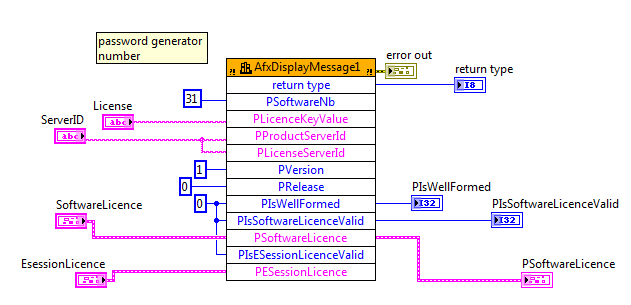
I have problems to make a dll written in c ++ to work when called in LabView. I don't have the source code, but I know it works because I tested it with a demo of Visual C++. I get an error of 1097 the first time I call and no error at any time after that. However, the dll does not seem to do anything. I have attached the header file and my code labview below.
Edit: I can't download attachments so I'll post screenshots
relevant part of the header file:
#ifndef
#define
#include
using
#ifdef
extern
#endif
#pragma pack (1)
typedef
} LicenceDate;
LicenceDate displayed;
} SoftwareLicence;
LicenceDate displayed;
} EsessionLicence;
#ifdef
SoftwareLicence & PSoftwareLicence,
EsessionLicence & PESessionLicence);
You cannot really the interface call this function directly to the library node. The problem here are the string parameters. Who are the C++ object model classes, something only the C++ compiler that created the DLL can guarantee to manage properly.
People using C++ must understand that the use of C++ objects in the interfaces parameter takes a DLL basically almost certainly unusable for any other compiler that was used to create the DLL. It can be even as bad as requiring the same version of the compiler, because there is basically no binary standard on how to pass objects C++ functions. Maybe that C11 sets something but most modern C compilers are struggling even to conform fully to the C99 standard which, as its name suggests, came out in 1999 (with a few addenda released in 2001, 2004 and 2007).
string to a type of C++ template was even more complicated than just the binary object interface, as every compiler comes with its own header designed template classes.
Maybe you are looking for
-
ON all of my devices (iPhone 6 +, iPad 2, iMac 21.5 "). I keep repeatedly said that there is a problem with my user ID and password of e-mail is not. (even thought there is no problem when I connect to my email to the provider's Web site). I have tw
-
OfficeJet pro 8615: change paper
I have only a single paper tray. Is it necessary to turn off the printer to change the types of paper?
-
ENVY of HP TouchSmart m6-k015dx: SD card reader works only with windows 10
After you have installed windows 10 the SD card reader will not work.plz help me I am a student and offbeat leactures etc. in my laptop.
-
Under XP, trying to restart or shut down, get the "closing Windows" message then crashes
I am having a problem of restart or stop Windows XP after some updates or software installation. The message Windowws stops, but nothing happens, I have to press the panic button to make the restart or shutdown, he sΘlectionnΘ, t by itself * original
-
Can we create backup files to another folder with timestamp of a file in another folder?
Original title: automate the process to create backup files. Can we create backup files to another folder with timestamp of a file in a different folder.My goal is: when I dump/copy the files in the folder 1, saving the same file must be created in t