resizing problem
I work to make my header adapted to different size browsers. I have it looking great in dreamweaver in all different sizes (using the custom size option and manually via everyone). But, when I saw in a real browser it there are several problems.
You can see what I'm talking about by going to http://granthoneymoon.com/temp.html and resizing of the browser. Ago a few random times when the nav buttons drop-down way low in the header (there is a breakpoint where it's supposed to go below the logo, but it should be obvious the difference) and there is a moment where the background color of the header goes completely away! Weird! What the hell is happening? If I can't find or reproduce the problem in dreamweaver how can I solve this?
Why not keep the color on the media queries as in
#header {}
background-color: # 18436;
overflow: hidden;
}
@media screen and (min-width: 955px) {}
#header {}
background-image: url (images/header%20logo.png);
background-repeat: no-repeat;
Width: 100%;
min-height: 100px;
}
}
@media screen and (min-width: 500px) and (max-width: 954px) {}
#header {}
min-height: 10px;
}
}
@media screen and (max-width: 499px) and (min-width: 360) {}
#header {}
Width: 100%;
min-height: 10px;
}
}
@media screen and (max-width: 359px) {}
#header {}
Width: 100%;
Max-width: 360px;
min-height: 10px;
}
}
Tags: Dreamweaver
Similar Questions
-
XCode 8 - How to fix an Auto resize problem on XCode version 8.0?
I used XCode version 7.2.1 for my project. But I updated version 8.0 of XCode now. The scrolling display is inconsistent in my project view controllers. Here I used resizing only not an automatic layout. I have mentioned the many forums. But can not able to find a solution for this. Here, I have attached similar links that I had tried.
Question 8 of Xcode GM seeds Storyboard layout
Problems after upgrade to Xcode 8
I've updated the framework of everything in the table of Storyboard each time I start Xcode
What is the exact solution for resizing problem scrolling display in XCode version 8.0. Help me please if anyone knows who...
Thanks in advance.
See my answer on StackOverflow.
75 39594475 http://StackOverflow.com/questions/39526156/autoresizing-issue-in-Xcode-8/395944 #.
-
PNG resize problem on front Panel (not stripped)
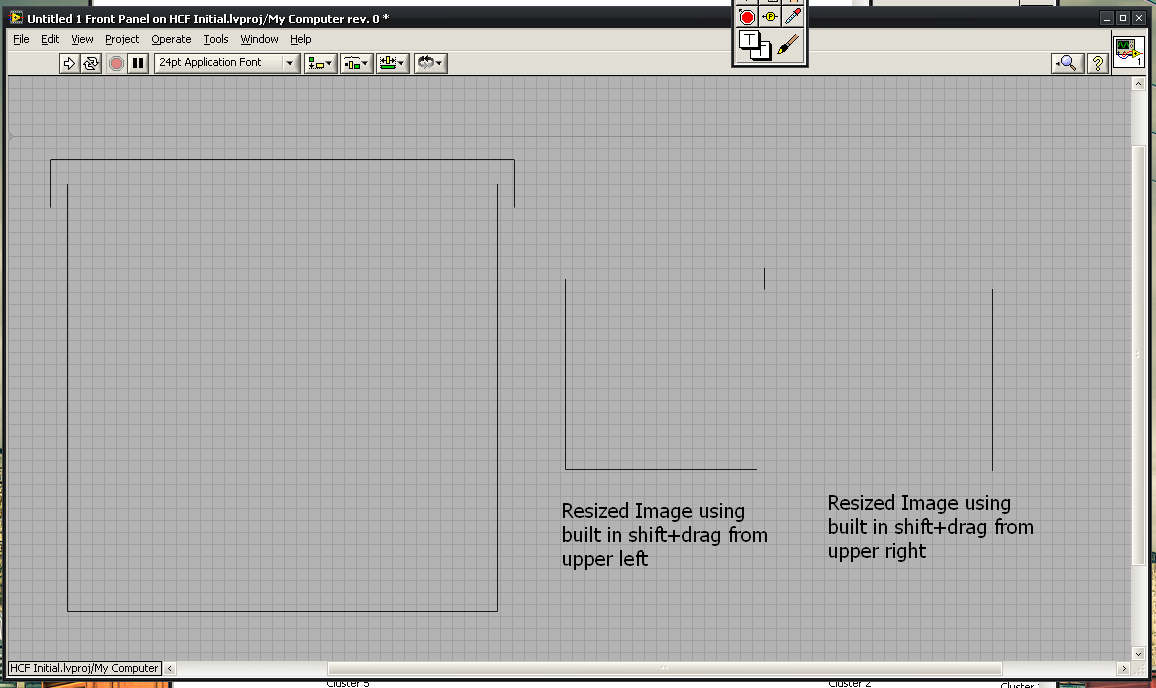
I'm having a problem trying to develop custom controls and expand my GUI beyond the default options Labview. I'm using a Visio flowchart to illustrate an industrial process. I encountered a problem trying to add items such as indicators of tanks to the façade. To do this, I'm importing Visio images, in photoshop and then saving them as png to maintain transparency. The problem I have is that when I drop this file .png on the front panel and resize, Labview seems to be falling pixels and cut the edges of my image. This seems to happen on which corner I resize the base.
Example:
Sample PNG bumped against a new front and then resized using the building in the container box.
I have the same problems with the .gif files. I have reviewed the various .png and .gif export options, and I don't see anything that I'm missing. I don't have a problem with JPEG files, so it must be something related to transparency. Is this a known problem or there at - it a labview option, I'm missing? I am currenlty using Labview 2010 SP1.
Given that I'm still in phase of my development of gui layout, I don't know the exact dimensions of all my items and I was hoping I'd be able to resize it as I'm going to and not to be completely locked in at custom controls. Any idea would be appreciated. I searched the forums, but all the questions that I could find were mostly programmatically resizing problems.
One option, you can try exporting the EMF or WMF image. LV should be able to import that, and because it is a vector format, in my opinion, it should also resize correctly.
Another alternative is to draw in BT itself, either decorations or control of image to draw programmatically (although you should be aware that this option can have performance issues).
-
Window to open the Illustrator document resize problem
I'm having a problem with whenever I go to file/open or file/new model, the open window to select the file you want to open always resizes in a small window (as seen in photo), cut the rest of the information and documents, I drag the corner to enlarge resize so that all the information is visible , but the next time I open a new document, it shrinks down. It is very annoying especially when I'm busy and the opening of several documents. I searched on google looking for similar problems and everything I find solutions on the change of the overall size of the application window. I also searched all of the preference settings and there seems to be an any setting that I can find. I know that in previous versions of Illustrator when this happened, I drag the corner to enlarge the window and Illustrator would remember the size. Have they changed something, and I'm the only one who is upset? HA I highly doubt.
Thanks for any help!
Hello
I was able to reproduce the same thing at my end and I report to the engineering team.
Thank you
OM
-
The resizing problem on Windows PC program monitor
I am moving from Mac to PC to my video editing and have encountered a problem when I resize the program monitor. When I resize the window, the video is not resized and the widow as it did before. Now it becomes cut off as I increase the size of the widow, and I only see part of it with a lot of black, taking up most of the window. Does anyone know what causes this?
Hello
You can try the following steps:
Open the first, click file > project settings > general and select "Software Only Mode" under Video renderer.
Click Ok > delete previews.
Hope this helps
Kind regards
Ilyes
-
List item converter resize problem
Hi all
I am facing the following problem, and I still don't know how to get rid of it.
Basically, I have a list with a custom converter. The above list is hold a HDividedBox means that the user can change the width of the list.
Each line in my list consists of a label on the left and an image on the right.
What I want to achieve is contained the label an ellipsed if the string does not fit in the available space. But what I got is a label that is not cut and if there is a too long the
image is torn off and is not visible unless the user expands the list by dragging the divider.
Curse, even if the content fits will be not possible to resize the original width if the reduced user list content and content is partially hidden.
Could you please show me how to properly layout the components in the renderer in order to get the desired result?
Thank you
Concerning
Hi all
organize items within my converter of element in a container of mx:Grid does the trick for me.
Thank you all for the support.
Ragards
-
I have a little problem and I do not know how to solve. I have a UILoder with an image that I resize when it hits frame 30 of the movieclip.
I want to map MovieClip to resize so that it replaces PositionCard (updated the PositionCard itself), so I put the width and length identical to that of PositionCard, as follows:
MovieClip (root). Card.Card_mc.setSize (MovieClip (root). PositionCard.width, MovieClip (root). PositionCard.length);
The first thing I encounter is that the Inspector won't let me take the second argument: MovieClip (root). PositionCard.length. It develops the new length of the map at a larger size (very large, in fact).
The second problem I see is that the map does not take the position of PosicionCard. When I have the problem of 'length' with...
MovieClip (root). Card.Card_mc.setSize (MovieClip (root). PositionCard.width, 155);
... (because I saw that PositionCard has this length in properties), it sets a bit lost where it should be Card_mc. I mean, it should be more PositionCard and is a little on the right and to the bottom of it.
So I'd like it if there is someone who knows how to solve this problem, said to me, because I can't fix the second problem, and I understand that there should be another way to solve the problem of the better looking the lengths of the MovieClips I want to deal with PositionCard.length.
Thanks in advance.
There is no length property. you use the height property:
MovieClip (root). Card.Card_mc.setSize (MovieClip (root). PositionCard.width, MovieClip (root). PositionCard.height);
MovieClip (root). Card.Card_mc.x = MovieClip (root). PositionCard.x;
MovieClip (root). Card.Card_mc.y = MovieClip (root). PositionCard.y;
-
Batch-resizing problem still frames of time in the project overview
Hello dear all,
I had just now ask regular users of the Organization, a question to which I can not solve.
Well, that's the first thing: I use Adobe CS5.5 body of my place of work. OS / Win7
I intend to use the Organization to create a montage of time. I have all my shots right now and take advantage of adobe products to use the Pan & Scan of accompaniment with sequelae. What I can't do usually with QTpro...
I imported my frames in my body, committed to 1frame calendar and works wonderfully.
BUT, here it comes... in the right corner, you have that preview "program: sequence01 ' and my (PORTRAIT) photos must be resized: they do not enter the preview of the image.
I already resized my photos in Photoshop as a batch process, but as Id like to create a Pan & Zoom effect in AfterEffect, so I need to keep a decent resolution larger than the 720 p from my movie.
Now I can resize each frame separately with ease in the preview of the body so that the width and the object of my photos is just the frame, but is it impossible 'batch' resize by certain types of multiple choice in my calendar and then jump in the preview and manually resize them all at the same time?
As said, same resizing in Photoshop is not a solution because my photos are in portrait mode, while the setting of the video is in 16:9 right?
Please find an explicit illustration below, I try to explain this problem as clear as possible, hoping that I was understandable.
I advance thank you very much, I expect your knowledge to teach me
If you want to resize all the clips in your sequence based on a clip in your illustration, just copy the clip you resized, select all the clips in your sequence and choose Edition > paste attributes.
-
Component of GridBagLayout resizing problem
Hello
I am designing a swing GUI and decided to a GridBagLayout because it offers the most freedom.
What I have intended, had a basic GUI, to which an additional panel would be added at the click of a menu option.
Before the selection of the GUI is very well, all components are present and properly sized. However, once this additional panel is added, and the elongated JFrame window width, the sizes of some components increase who painted on a JMenu.
I'm not sure why some components are getting resized, as the method of adding Panel removes and adds that the problem of those components. Although I finally deleted and then added all the components.
Here's the code to add components to the JFrame. the order in which the method is called is SetConstraints ("init"), SetConstraints("add"), and SetConstraints("remove")
Thanks for any help and will post screenshots, etc if the code is not clear enough :)public void setConstraints(String called) { GridBagConstraints c = new GridBagConstraints(); if (called.equals("add")) { window.remove(slides); window.remove(outputs); window.remove(canvas); window.remove(emotionButtons); window.remove(buttons); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 17; c.gridheight = 1; c.gridx = 0; c.gridy = 0; window.add(buttons, c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 17; c.gridheight = 1; c.gridx = 0; c.gridy = 1; window.add(new JLabel(" "), c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 5; c.gridheight = 8; c.gridx = 1; c.gridy = 2; window.add(canvas, c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 2; c.gridheight = 9; c.gridx = 6; c.gridy = 2; window.add(new JLabel(" "), c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 3; c.gridheight = 5; c.gridx = 8; c.gridy = 2; window.add(emotionButtons, c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 2; c.gridheight = 6; c.gridx = 11; c.gridy = 2; window.add(new JLabel(" "), c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 3; c.gridheight = 5; c.gridx = 13; c.gridy = 2; window.add(slides, c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 9; c.gridheight = 1; c.gridx = 8; c.gridy = 7; window.add(new JLabel(" "), c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 4; c.gridheight = 2; c.gridx = 10; c.gridy = 8; window.add(outputs, c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 17; c.gridheight = 1; c.gridx = 0; c.gridy = 10; window.add(new JLabel(" "), c); window.repaint(); slides.addActionListeners(this); outputs.addListenersToButtons(this); buttons.addListenersToButtons(this); emotionButtons.addListenersToButtons(this); canvas.setListeners(this); emotionButtons.repaintIt(); } else if (called.equals("init")) { c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 17; c.gridheight = 1; c.gridx = 0; c.gridy = 0; window.add(buttons, c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 17; c.gridheight = 1; c.gridx = 0; c.gridy = 1; window.add(new JLabel(" "), c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 5; c.gridheight = 8; c.gridx = 1; c.gridy = 2; window.add(canvas, c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 2; c.gridheight = 9; c.gridx = 6; c.gridy = 2; window.add(new JLabel(" "), c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 3; c.gridheight = 5; c.gridx = 8; c.gridy = 2; window.add(emotionButtons, c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 2; c.gridheight = 6; c.gridx = 11; c.gridy = 2; window.add(new JLabel(" "), c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 3; c.gridheight = 5; c.gridx = 13; c.gridy = 2; window.add(slides, c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 9; c.gridheight = 1; c.gridx = 8; c.gridy = 7; window.add(new JLabel(" "), c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 4; c.gridheight = 2; c.gridx = 8; c.gridy = 8; window.add(outputs, c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 17; c.gridheight = 1; c.gridx = 0; c.gridy = 10; window.add(new JLabel(" "), c); } else { window.remove(slides); window.remove(outputs); window.remove(canvas); window.remove(emotionButtons); window.remove(buttons); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 17; c.gridheight = 1; c.gridx = 0; c.gridy = 0; window.add(buttons, c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 17; c.gridheight = 1; c.gridx = 0; c.gridy = 1; window.add(new JLabel(" "), c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 5; c.gridheight = 8; c.gridx = 1; c.gridy = 2; window.add(canvas, c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 2; c.gridheight = 9; c.gridx = 6; c.gridy = 2; window.add(new JLabel(" "), c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 3; c.gridheight = 5; c.gridx = 8; c.gridy = 2; window.add(emotionButtons, c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 2; c.gridheight = 6; c.gridx = 11; c.gridy = 2; window.add(new JLabel(" "), c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 3; c.gridheight = 5; c.gridx = 13; c.gridy = 2; window.add(slides, c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 9; c.gridheight = 1; c.gridx = 8; c.gridy = 7; window.add(new JLabel(" "), c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 4; c.gridheight = 2; c.gridx = 8; c.gridy = 8; window.add(outputs, c); c.weighty = 1.0; c.fill = GridBagConstraints.HORIZONTAL; c.gridwidth = 17; c.gridheight = 1; c.gridx = 0; c.gridy = 10; window.add(new JLabel(" "), c); window.repaint(); slides.addActionListeners(this); outputs.addListenersToButtons(this); buttons.addListenersToButtons(this); emotionButtons.addListenersToButtons(this); canvas.setListeners(this); emotionButtons.repaintIt(); } }Hello Fillis52,
I don't really understand your logic. Why remove you components, and then add the same components, once again (and with the same constraints)?
In general, the size of the components can change because GridBagLayout uses one of two sizes, depending on the available space: PreferredSize or MinimumSize (in the case where the PreferredSize is large to fit in the layout). The size of a column or row can also change when there is more space to be distributed according to the components weightx/weight constraints.
Furthermore, it is recommended to create a new GridBagConstraints object every time we want to add a new component to the container.
See also this little tutorial: http://wiki.byte-welt.net/wiki/The_GridBagLayout
See you soon,.
AndréEDIT: If the variable "canvas" made reference to an instance of the impossible, we know that it is not recommended to mix swing and awt gui components. Bat, we use JComponent or JPanel instead of canvas.
Edited by: Andre_Uhres the 13.02.2011 08:06
-
Resize problems in Flex Panel...
Hi all
I'm developing a flex panel that opens in Illustrator. All right. But I encountered a problem on the resizing of the Panel. When the Panel is open at the start, it opens with the appropriate dimensions (ie the dimensions that I gave in the design). But if I develop the Panel, then close Illustrator without closing the Panel, then when I launch Illustrator once again, the Panel opens with same dimensions as I closed it with, but the control panel items are not resized. I need to resize a second time to get the resized elements. Here are a few screenshots to explain what I say in a better way.
The Panel when I unzip:
The group, when I open Illustrator again:
I couldn't find the reason for this behavior. So please help me!
Thank you!
Base class that you use for your extension? MX:application or csxs:CSXSWindowedApplication? If the first, passed this last result of differences in behavior?
-
Flex 4 - resize problem - delayed reaction
I'm having a problem using the effect of resizing on my spark Panel. I want to resize the height of my Panel and the transition to another State to display when the user clicks a button. The problem occurs when the effect of resizing tries to shoot. The resizing of the Panel is delayed and Florence. It seems almost properly load the elements of the new view state before the effect can run. I have attached a screenshot to illistrate how my application is supposed to act.
Does anyone know if there is a way to solve this problem? I use Flash Builder 4 with the SDK 4.1.
If there is an equivalent of the spark of a mx component so I advise to use it. Flex 4.1 with no spark form its fine to stick with mx:Form for now.
I have the feeling that you run into a bug similar to this: http://bugs.adobe.com/jira/browse/SDK-28787
That the solution was to use the spark form (introduced in Flex 4.5)
-
Loss of picture in resizing problem
Is that what anyone has experienced a problem when you use the size of the image to reduce the size of a jpg or png?
When I make a picture more small (for example. 100x75px) of a much larger image (for example, 500x375px) or even more using the image size with the constraint option, I noticed really bad quality of my pic get.
But when I resize myself dragging a corner to the right size the quality is much better.
Is it normal for the Fireworks?
swany4
Loss of quality is normal any application when resampling of an image. In general
you want to apply the Unsharp mask after the revision downward, but you can
also change how Fireworks resamples the image by going into the
preferences dialog. This change may be sufficient.
On the general tab, try affecting bicubic Interpolation and do
of course that "faster, but less accurate resampling" is deselected.
If the results are not satisfactory, you can try Photoshop, which
has a few other resampling algorithms to choose from.
Another interesting option for the fireworks must first convert the Hi-
image in a graphic symbol, on the scale and then the file. This option also
gives you the freedom to constantly resize the image with the No.
additional quality loss, provided that you do not exceed the original
the size of the image.
-
Scan more OfficeJet Pro 8600: Officejet Pro 8600 Plus resize problem
With the help of Officejet Pro 8600 Plus to scan documents on computer in PDF format.
I'm tring to scan a document that contains very important information just at the foot of the page, but when the scanned document appears on the computer screen, I see that he has not captured at the bottom of the original document.
I can work out how to resize the document to the copy function, but I can't find an option to resize for scanning.
Nobody knows the answer to my woes?
Thank you for your help.
Hello
Thank you for using the forum.
You can choose the scan size, example as shown.
In addition, these videos may be useful for you:
Scanning multiple photos:
HP Officejet Pro 8630
Scanning tips:
HP Officejet Pro 8630
Hope that helps.
-
4 k and 1920 x 1080 resizing problem editing.
I'm kinda new guy for first pro.
Thus, a camera caught images in 4 k, the other is 1920 x 1080
When editing the 4 k video seemed full size, but when the 1920 x 1080 p video came she was size down drastically revealing black borders all around. How can I fix this problem?
You need to make a choice... is that it will be delivered as UHD - 1920 x 1080 or 4 k?
In general, such a mixture, it goes hand in hand with the frame size smaller as the 'base' for the sequence and allows PrPro scaling the other images in the sequence. Asking him to up-size results in rather a sweet 1080 video at 4 k.
So... I start a new sequence and first drop a clip of 1080 on it, then edit in the rest of the material.
Neil
-
Button resizing problem on iPhone
Well, I have this app built and distributed already on the shelf. I'm now resize for the phone. It's the article first, I of the folio.
When I draw it in indesign, it looks like this:
But when I saw it on the content viewer that looks like this:
What is going on? I can't for the life of understand me. The thin contour is a button that links to another article and the text is just the text. Any ideas?
I would like to make the buttons without filling or stroking and put them on the top of the rectangle and the text as simple objects.
Try and let me know if it works.
Maybe you are looking for
-
ICloud storable on a Filemaker Pro database file?
ICloud storable on a Filemaker Pro database file? I would like to share a file db FMP between my two Macs and two iOS devices (using Filemaker Go).
-
Impossible to install the search plugin
Trying to install a search plugin on win7 laptop running Firefox 11, but I get a message "sorry, you must use a Mozilla based browser to install a search plugin. I had no problem installing when you use Firefox 10.0.2.
-
USB ports on my laptop has stopped working
Just like that, the USB ports on my DV4-1435DX just shrugged and stopped. I received messages that says USB device not recognized. I tried uninistalling and reinstall drivers for devices, thinking that somehow they were corrupt, but not go. When I
-
Problem installation of update KB2556532 on Windows Vista 32 bit - stops configuration stage 3 of 3
original title; Problem installation of update KB2556532 on Windows Vista 32 bit I had problems for the last two months trying to install the update to windows KB2556532. I have Windows Vista 32 bit. I had a virus that has been cleaned of my laptop.
-
Shared printer will not be shared
After a few questions about my mothers pc, I had to reinstall the drivers for his LaserJet 6 L printer. For some reason when I try to share this printer it will not shared. She faces Windos XP. When I right-click the printer and click on 'share' I ge