To make a picture fade to transparency?
Hi, I was wondering if it is possible to fade a picture (not a color box) to transparency in Illustrator? I am familiar with how to do it in InDesign and Photoshop - but not knowing how to do it in Illustrator.
All online tut I found just explains how to fade 'a colour' - from the place of the actual photo in an illustrator document.
Any idea?
Thank you
Chemol
Draw a rectangle on the top of the raster image, apply a black and white gradient to this rectangle, select the rectangle and the raster image, then go in the transparency Palette and create an opacity mask. It's the basic principle.
Tags: Illustrator
Similar Questions
-
How to make my picture as a transparent background for my Web page?
Hi guys I am new to web design so please excuse if that seems like a silly question. I think my website in cs6 fireworks but I am able to edit the photo, I need transparent in photshop cs6 so according to what you feel would be best suited, please advise on how to make the image of the car in this picture below transparent. I need the lack of transparency in order for writing to finally go overboard, how would you recommend that I do this.
Please note that may also offer you constructive criticism on the overall design of the site. Banners and buttons are that consumers demand not so much can be changed with respect to that.
Not sure understand your question about transparent car image. In web design you use with CSS background images then put real text in the HTML text of overlays on top of the image.
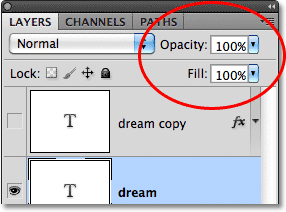
To change transparency in Photoshop, adjust the opacity or fill level on your layer.

Nancy O.
-
Make a video fade to transparency...
I tried to find the answer here.
But they seem to all talk of lower thirds or pre-existing alpha channels (I don't know yet what that means).
I'm an extreme novice, all I want to do - is at some point - bland of the video with transparency. So that everything I've put behind it in my video stream live will start to appear.
I put a keyframe - opacity - and position the end frame with zero opacity--but then I export the video - and it is always black.
Please let me know what I'm doing wrong - that I watched about 20 videos and none seem to solve my problem directly.
Thank you.
A video must be 32-bit in order to have an alpha channel.
There are only a few video codec that carry the alpha.
For QT which is Animation.
-
How to make a picture fade on mouseover
Hello world.
I'm doing a page that contains a grid of 5 x 3 different architectural projects. I want each of them to have an image that faded with the title of the project above it, but when a mouse user above him, I want the image to not be faded. If clicked on, she should join the user to the page dedicated to this project.
Is there a way to do it without having to do two separate images (one faded and the other not)? I would like it to be simple and easy to add new projects. Does anyone have any suggestions?
Thanks in advance!
Use the CSS opacity attribute.
If your linked photos are all inside a div for example named "images".
then set
.images a: link, .images a: visited {}
opacity: 0.3; / * adjust according to * /.
}
.images a: hover, .images a: active {}
opacity: 1;
}
-
is it possible to make a picture transparent?
Hello.
Appearance of labview is very good, but there is an obstacle to best it. for example:
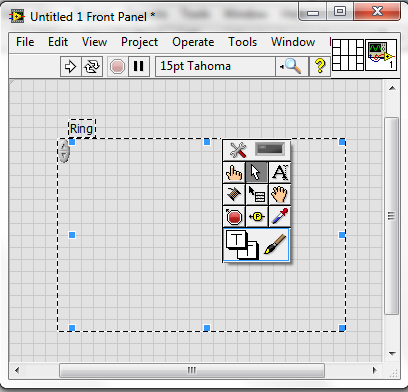
1. I want to use a valve in my program. but there is a background to my picture. can I use a transparent image in labview?
2. If you want to add an image to the program, we must use a ring, as the attached picture. But if using a transparent image, the ring to a new backgroung!
can you solve this problem to get a better idea?
Best regards
behzad1 wrote:
Hello.
Appearance of labview is very good, but there is an obstacle to best it. for example:
1. I want to use a valve in my program. but there is a background to my picture. can I use a transparent image in labview?
2. If you want to add an image to the program, we must use a ring, as the attached picture. But if using a transparent image, the ring to a new backgroung!
can you solve this problem to get a better idea?
Best regards
1. Yes, you can use an image with a transparent background in LabVIEW
2. make the picture transparent ring. Select the tool brush and make the background transparent (T), do the same for the border, you have to press the SPACEBAR to select the 2 parts of the border (sorry for the incorrect terminology!) as in the attached picture.
Ben64
-
Struggling to make the picture fill the screen
Hi, im new on Adobe Dreamweaver cs5 and learning by trial and error via 'google' and 'youtube' so apologies if my question may seem too obvious.
Im trying to build a Web site, but who struggle to make a picture to fill the width of the page / post. The image is positioned as a banner directly below the navigation toolbar.
I want to get an effect similar to this: Jaywing
Thanks in advance, really appreciate your time and your help (I've highlighted the section image in RED).
Please see below for my progress so far...
HTML CCS <! DOCTYPE HTML >
< html >
< head >
< link href = "css/styles.css" rel = "stylesheet" type = "text/css" media = "screen" > "
< link href = "css/print.css" rel = "stylesheet" type = "text/css" media = "print" > "
< meta http-equiv = "content-type" content = text/html"; charset = FIU-8 "/ >"
< meta http-equiv = "content-type" content = "hidden" / >
< name meta = "robots" content = "INDEX, FOLLOW" / >
< name meta = "keywords" content = "Enter the words" / >
< name meta = "description" content = "Paragraph of the text to be assigned in the example search engine under the title on Google, which is developing products innovative solution services [...]" / >
< title > Web site: Daniel J Ng product development services-www.xxxxxxxxx.com < /title >
< / head >
< body >
< div id = 'company_logo' > < a href = "index.html" > < img src = "Images/logo/Innovative solution in WHT.png" width = "auto" height = "30" / > < / a > ""
< / div >
< div id = "top_navigation_menu" >
< ul >
< li > < a href = "index.html" > home < /a > < /li >
< li > < a href = "update.html" > update < /a > < /li >
< li > < a href = "approach.html" > approach < /a > < /li > ""
< li > < a href = "clients.html" > customers < /a > < /li > ""
< li > < a href = "portfolio.html" > portfolio < /a > < /li > ""
< li > < a href = "about.html" > on < /a > < /li >
< li > < a href = "contact.html" > Contact < /a > < /li > ""
" < li > < a href =" https://UK.LinkedIn.com/in/danieljng "> < img src =" images/icon/LinkedIn White.png"alt ="linkedin"width ="16"height ="16"align ="basic"/ > < /a > < /li > .
< /ul >
< / div >
< div id = "top_banner" >
< img src = "images/banner/evo x 900 300.png" width = "945px" >
< / div >
< div id = 'outside' >
< div id = 'wrapper' >
< div id = "content" >
Text of the header < h1 >... < / h1 >
... The text content < p > < /p >
"< img class ="image_frame"src="images/raw/original_148032_JcHlJKDsQt3CI_tOmYOaKp7CR.jpg "width ="280"height ="180"/ >
"< img class ="image_frame"src="images/raw/peugeot-rd-concept.jpg "width ="280"height ="180"/ >
< p > text fill... < /p >
< / div >
< div id = "right_side_feed" >
Update < h2 > < / h2 >
< class p = 'date' > 4 July 2016 (Date display) < /p >
Sample headlines < h3 > < / h3 >
< p > content text < /p >
< class p = 'date' > 13 may 2016 (Date display) < /p >
Sample headlines < h3 > < / h3 >
< p > content text < /p >
< class p = 'date' > 14 February 2016 (Date display) < /p >
Sample headlines < h3 > < / h3 >
< p > content text < /p >
< / div >
< div id = "footer" >
< class = "footer" p > Copyright 2016 - Daniel J Ng Product Development: registered and unregistered design rights are the property of the propertier and may NOT be republished without permission < /p >
< / div >
< / div >
< / div >
< / body >
< / html >
/ * Legend color * /.
/ * Reset * /.
/* http://meyerweb.com/Eric/tools/CSS/Reset/
v2.0 | 20110126
License: no (public domain)
*/
HTML, body, div, span, applet, object, iframe,
H1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, Center.
DL, dt, dd, ol, ul, li,
fieldset, form, label, legend,.
table, caption, tbody, tfoot, thead, tr, th, td,
Article, aside, canvas, details, embed,
Figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, {audio, video
margin: 0;
padding: 0;
border: 0;
do-size: 100%;
vertical-align: baseline;
do-family: "Gill without MT;"
}
/ * HTML5 view role discount for older browsers * /.
Article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, {section}
display: block;
}
{body
line-height: 1;
}
OL, ul {}
list-style: none;
}
BLOCKQUOTE, q {}
quotes: none;
}
BLOCKQUOTE: before, blockquote: after,.
q: before, q: after {}
content: ";
content: none;
}
table {}
border-collapse: collapse;
border-spacing: 0;
}
/ * Global * /.
HTML {}
}
{body
}
/ * Titles * /.
H1, h2, h3, h4, h5, h6 {}
make-weight: bold;
}
H1 {}
do-size: 36px;
color: #A80004;
padding-bottom: 15px;
margin-bottom: 15px;
}
H2 {}
font-size: 20px;
margin-bottom: 20px;
}
H3 {}
do-size: 16px;
margin-bottom: 5px;
}
H4 {}
do-size: 14px;
}
H5 {}
do-size: 14px;
}
H6 {}
do-size: 14px;
}
IMG h2, h3 img, img h4, h5 img, H1, h5 img {} img
margin: 0px;
}
/ * Elements of text * /.
{p}
Color: #000;
do-size: 12px;
line-height: 150%;
margin-bottom: 15px;
}
p {} .the
margin: 1.5em 1.5em 1.5em 0;
padding: 0;
}
{p.Right}
margin: 1.5en 1.5em 0 1.5em;
padding: 0;
}
a {}
}
a: link {}
Color: #00f;
}
a: visited {}
Color: #0f0;
}
a: active {}
Color: #000;
}
a: focus {}
color: #A80004;
}
a: hover {}
Color: #000;
}
/ * Images * /.
{.image_frame}
padding: 10px;
margin: 10px;
}
/ * List * /.
/ * Tables * /.
/ * Containers * /.
{#outer}
Width: auto;
margin: 0px auto;
background-color: #FFF;
}
{#wrapper}
Width: auto;
margin: 0px auto;
background-color: #FFF;
}
{#company_logo}
position: fixed;
margin: 15px 0px;
float: left;
z-index: 2;
}
{#top_navigation_menu}
position: fixed;
Width: 100%;
text-align: right;
/ * Adds shadow down the bar * /.
WebKit-box-shadow: 0px 0px 10px 0px #000000;
moz-box-shadow: 0px 0px 10px 0px #000000;
box-shadow: 0px 0px 10px 0px #000000;
/ * Add the transparent background * /.
background-color: rgba (1, 1, 1, 0.8);
color: rgba (1, 1, 1, 0.8);
z index: 1
}
#top_navigation_menu ul {}
margin: 10px 0px;
padding: 0px 10px;
}
#top_navigation_menu ul li {}
Display: inline;
}
#top_navigation_menu ul li a {}
padding: 0px 18px;
}
#top_navigation_menu a {}
do-size: 16px;
text-decoration: none;
}
#top_navigation_menu a: link {}
color: #FFF;
}
#top_navigation_menu a: visited {}
Color: #000;
}
#top_navigation_menu a: active {}
Color: #000;
}
#top_navigation_menu a: focus {}
color: #666;
}
#top_navigation_menu a: hover {}
color: #C10013;
}
{#top_banner}
}
#content {}
Width: 650px;
float: left;
}
{#content_fullwidth}
Width: 100%
}
{#right_side_feed}
Width: 220px;
float: right;
}
#footer {}
Clear: both;
margin: 20px 0px;
Padding: 0px 20px 0px 75px;
Width: 100%;
text-align: right;
z index: 4
/ * Adds shadow down the bar * /.
WebKit-box-shadow: 10px 0px 0px 0px #000000;
moz-box-shadow: 10px 0px 0px 0px #000000;
box-shadow: 10px 0px 0px 0px #000000;
/ * Add the transparent background * /.
background-color: rgba (1, 1, 1, 0.8);
color: rgba (1, 1, 1, 0.8);
}
/ * Various * /.
.date {}
make-weight: bold;
color: #C10013;
margin-bottom: 3px;
}
.footer {}
Width: 220px;
do-size: 10px;
make-style: italic;
color: #FFF;
text-align: left;
}
Change the width to 100% as in

-
the ability to make smaller pictures when e-mailing is no longer appears. Anyone have this problem?
the ability to make smaller pictures when e-mailing is no longer appears. Anyone have this problem?
For Windows XP, try the following steps:
Go to start / run... and type or copy / paste the following command:
regsvr32 /i shimgvw.dll
(Yes, the space after the 2 and space after that the i is necessary)
Press on... Come in...
You should see a dialog box stating:
DllRegisterServer and DllInstall in successful shimgvw.dll -
I scanned a book on my HP scanner and changed the settings to make a picture. but registered as a documrnt. Now, I can't open my photos because they are in word
Hello
I suggest you to see link below and check if it helps.
http://Windows.Microsoft.com/en-us/Windows7/understanding-picture-file-types
(For Windows XP)
Hope this information is useful.
-
How to make a picture that I put on my printer in my computer?
How to make a picture that I put on my printer in my computer?
The easiest way is to use a scanner to scan the picture. Of course if you don't have a scanner, so it is more problematic. Another way would be to have someone take a photo of the print with a digital camera and upload the image on your computer or on ancestry.com for you. Take a photo of the print is not the best and takes some skill, but it's a way. You can also take the printout to a place of photo processing. If you live in the United States, then Wlagreens, Wal-Mart or a similar place probably can scan the photo for you put the results scanned on a CD or a flash drive for you, then use the results to ancestry.com.
BTW: One of her grandchildren have to do for you. If it's done before you know what happened. We old people have to stick together and help each other, good luck!
-
Windows has a program to make a picture of so video a while and where is it?
Windows has a program to make a picture of so video a while and where is it?
To pause the video and take a screenshot. Here are some free tools to make the shot easier screen.Gadwin PrintScreen
http://www.Tucows.com/preview/419481PicPick
http://PicPick.en.softonic.com/The use of PicPick
http://voices.Yahoo.com/how-capture-screens-PicPick-6169488.htmlPicPick tutorials
http://www.letslearnit.org/en/component/content/article/99-w-new-media-web20/694-PicPick-getting-started -
How to keep or make the area outside the transparent cutting tool. Mine is white
How to keep or make the area outside the transparent cutting tool. Mine is white
You should find the forum for any product it is and post your questions there.
Here is a link to a page that provides links to all of the Adobe forums...
The Forum links page: https://forums.adobe.com/welcome
-
How to make a picture when appear on a text, but in another block? Adobe Muse
Hello!
I'm new to muse and make my Web site.
My home page, I would like to make a picture appear in a square when the mouse is on a project in my project list.
Don't you think that it may be possible?
I hope that my question is simple!
Thank you!
I hope this helps
-
How can I make several images fade in and out on a webpage using Dreamweaver cs5?
I have a site that I maintain (www.tajmahalfinneytown.com) and I created the images fading in and out of each other, but using flash. Well, most of the people are using mobile devices, and flash is not supported! I have 5 images and you want to make a simple fade no flash in, fade on the thing. I looked at a few java scripts, but I don't know what part I put in the head and body. So the simple, the better. Thanks in advance!-Peter
Here is a simple one - source code
«"" "Homepage: cards by Karen: handmade greeting cards»»»"
There is a link to the javascript that save you and upload to your server
http://www.kardsbykaren.us/fadeslideshow.js
There is a JavaScript block in the head of your HTML page section and
This in the body where the images should appear:
div >
-
How can I make a mask that is sitting in the range of channels and make a picture of it?
There are several ways to do this and here are just two of them.
1. If you want to make a new image, you can right click on the channel, click on dual channel and less Destination > Document, select new
2. If you want to add a new layer in your document, click the channel in the Panel layers, go to Select > all the, and then Edit > copy, click RGB in the Panel layers then Edit > paste
-
help please: gradient to follow the "tourbillon" shape and then fades out transparent
Hello
I was wondering if someone could help me on the best way to go on what I want to achieve...
Above is my form that I created (it's a whirl to go over the text of a logo) I'd like the gradient following the whirlwind autour, rather than being at an angle fixed it is currently now. I am trying to create a light moving effect really type with CMYK... I would like each edge at the end of the LHS color then the center piece to fade to transparency (or vice versa - not yet decided) so the end looks something similar to below.
Any help would be greatly appreciated - I'm relatively new to illustrator and only really know the basics basic principles which seemed to have gotten my by far but would like to learn and learn more...
Thank you very much
T
You work with nets of gradient. Insert a few lines of networking using the NET tool, then select each point with the direct Selection tool and give it a color and opacity...
Mylenium
Maybe you are looking for
-
Firefox can not delete history automatically any more?
Some time ago, it became impossible to make Firefox automatically delete the history through Tools/Options/Privacy. But it was still possible to manipulate it by going to about: config and change browser_history.expire.days. I used this to 3, then Fi
-
Satellite 2410-601 - no power on laptop
Hi, when the laptop is plugged in there is no power indicated on the laptop, light that is the orange light. I checked the fuse on the plug etc... Maybe that's a problem of PSU or with the laptop itself? The laptop has no power now, so I can't use it
-
Qosmio X 500/02 M - only 4 GB of RAM is recognized
I have this product:http://www.MyToshiba.com.au/products/notebooks/Qosmio/x500/pqx33a-02m00j/specifications#details X 500/02 m which is 8 GB of ram, but windows system says:Installed memory (RAM live): 04:00 GB Why is this?
-
Windows XP: Network in the system tray icon shows not connected, but I can access the internet
When I start my network icon in the tray system shows I'm not connected, or it shows that its acquiring network address and it stays like that, but when I opened my browser, I can browse the web, which means that I have a connection.I guess its some
-
How can I set my VCR to slow down the movement for analysis of sport
I have a number of videos of sport that I want to play in slow motion. I tried the settings through the 'right' click box but nothing works...