Video tag in HTML5 and Webworks.
Hello
I am trying to build a webworks application that supports video playback to the MP4 format (possibly with a fallback to FLV). The video tag works in the emulator of waving (on chrome).
On the device (the two BB10 Z - Dev B and Alpha Q BB10) video display appears, and playback video, the video disappears. The audio continues the game, but there is no video is visible. When you press the previous button in the action bar, sometimes the video reappears and plays well.
The video disappears again when restarting in the search at the beginning of the video.
This does not seem to be linked to any specific video, as I have tried videos hosted on several different servers.
The simpler version of the code looks like this:
video var = document.createElement ('video');
Video.SRC = "http://video-js.zencoder.com/oceans-clip.mp4";
Video.Controls = true;
$(PageRoot).find("#maincontent").append (video);
Help, please.
Is there another / the best way to reach the video playback?
Thank you
WebWorks dev.
Hey anzor_b,
Thanks for your reply. The works of url for me in chrome, just checked.
in any case, I understood the question using web Inspector. The video tries to go full screen when played and hides behind the page. I put it to play online to now use "webkit-playsinline" on the video tag.
I think it's just a few CSS (I suspect the z-index of the bb to the screen), but I'll get to it later.
Thanks again,
webworksdev.
Tags: BlackBerry Developers
Similar Questions
-
Creating an interactive video to compatible HTML5.
Hello
I've seen a few sites that offer interactive video (wirewax.com flixmaster.com) where you can add hotspots\buttons which place the cursor on any object on the screen (fully verified), when you click on these may present additional information on this object\ or take you to another part of the video.How this can be created without using the Flash? For the race for example on an iPad or a non-active flash tablets\platforms?
Any advice would be greatly appreciated
Martin
Cacophony interactive video player in HTML5 and Javascript.
Nancy O.
-
Hi, my problem is my video tag dimensionnera not the width of my browser, can someone help me. I use it as a background for my first page. His sat inside a container. Here's the code.
I tried etc. 100% width and height nothing seems to be letting me do this video the browser all the scale and be reactive. Can someone help me?
< div id = "fullpage" >
<! - Here are the sections of the page - >
< div class = "section" id = "section0" >
< div class = "container" >
< div id = "video-container" >
< video id = "BackgroundSection1" class = "Container1" preload = 'auto' autoplay muted loop >
< src = "source file.mp4' type =" video/mp4">"
<! - Videobackground - >
does not support.
< / source >
< / video >
< / div > <!--end of video container-->
I think that I misread your question the 1st time.
Maybe that's what you really want:
Background of the Page video fullscreen HTML5
Nancy O.
-
FMS 4 HTTP dynamic streaming in the HTML5 < video > tag
We recently bought FMS4 and I'm in the middle of the implementation. However, not that it's a HUGE deal, but...
I see conflicting answers in the forums on if yes or not it is possible to stream multimedia content in the < video > tag HTML5 (dating back to early 2010).
Ideally, I would like to stream (most of the time using the flash), but for specific browsers that support it, (chrome, ff, IE9 and select iOS devices) HTML5 video tags.
For example, FMS 4 can do that?
< the video id = 'something' controls = "orders" >
"< source src ="http://video.mydomain.com/vod/myMovie.mp4"type =" video/mp4; codecs = "avc1.42E01E, mp4a.40.2" "/ >"
<!--[if IE]>
< object > blah, blah, blah
blah blah blah < embed > < / embed >
< / object >
<![endif]-->
< / video >
If so, how? I gave it a shot using the code above (less the "blah, blah, blah' ) and the video plays not - if it is the case, it's a syntax error, then please be so kind as to provide the correct syntax.
However, if this is not possible unless you download something else, like file HTTP streaming package manager or the module for HTTP Dynamic Streaming origin... Please direct me accordingly.
Any help would be greatly appreciated.
Thank you kindly in advance.
No.... for files, you can use progressive via apache.
configuration guide is here:
-
Can I use HTML5 and XHTML Transitional on the same Web site?
HI -.
I inherited a website here where some pages are valid html5 and some transitional xhtml. It of OK to leave them like that, or should they all be a doctype. I use a lot of ugly anomalies on IE9 and I wonder if multiple doctypes are originally the.
TIA your entry.
JL
- Display through my Virtual Box IE9 I don't get any problems with your videos - everything works fine. If I turn ON compatibility mode, I get an error Flash but the fancybox works as it should. What do you see when you click on one of the video links?
- I do not see it and even, I turned on the mode of compatibility etc. Normally, this occurs when a script has not loaded in time. You have a LOT of scripts throughout this site and are placed in page - some top, somehow, a few down. You also have the _js/jquery.js mentioned twice, even though it is in the comments. Try to remove that.
- I can't reproduce this issue either, but it uses Flash and scripts are quite heavy. Your nancy.swf is over 300 KB and jquery UI in the 160kb page. Using the HTML5 DOCTYPE, I would advise against using any Flash as the iDevices can not see this.
As a general rule, pages could do with a lot of storage and compatible css/scripts/DOCTYPES on each page. All CSS should be at the top of the page. All JS usually down but in order - jquery, and jquery ui first and the rest follow. Your direct script actions must always be changed on the page ($(".fancybox").fancybox () etc.), but before the end
Also, try to delete the comments of your compatibility meta tag:
-
Web Development queries regarding HTML5 and Blackberry
Hi, I'm a bit new to html5 with blackberry so I have some questions in my mind, which I think would be helpful to other beginners. These issues should be very simple for you guys. Here I speak that development of websites using HTML5 and not (applications native webworks). So these are the questions.
(1) is there a way to access pine BB of HTML 5 as we get access to geolocation (from the api and html5)? If not then what is a workaround for this?
(2) is it possible to access the BB contacts or pictures of HTML 5? If not, then is there a solution?
How 3) files and other data (file) to the shot to the web service using javascript and HTML 5? IE using xmlhttprequest (when I tried it did not work for files, it has probably worked for other data)
(1) no it's not possible. HTML5 is not a requirement for access to the identifiers of the instrument as the PIN
(2) no it's not possible. HTML5 is not a specification for access to contacts or pictures. The better you will be able to do is an entry of type "file" to open a browse dialog box where a user can select a photo that your form could then post to your server through a mult-part download
(3) I believe files can only be downloaded via a download in several party as part of a form. It is a safety block so that the developer can not arbitrarily transfer a file from the computer of a user without the user by selecting the file. In addition, when a user selects a file in an entry form, your JavaScript will not be able to read the path of the file. Another block of security.
-
I swim through the help files to find out how to add the html5 and css3, following master dw cs4
The update to adobe in my master suite cs4 is not up-to-date. for months, I thought that there is no update, but I see now it is / was an extension for html5 and css3 for dw cs4. Ive been to several places and followed the links that others were sure would fix the other guys out but in vain. How can I get this extension?
I believe that the extension has been removed when CS6 is released in 2012.
You can use the HTML5 tags in Code view, but CS3 and 4 have no support for HTML5 code hinting or semi-automatic.
You can switch to Editor open source code Adobe, media, which has full HTML5 code indicators and semi-automatic support. I often keep DW and open media by-side.
Media - a code editor open modern source, which includes the design of web sites.
Nancy O.
-
Muse video support on iPad and iPhone?
I spent hours learning this software muse, just to find out that it does not support the video on iPad or phone I version. is this true?
Hello
Have you tried to test it? I just tested and it works fine on the iphone, using the video HTML video tag tag
Let me know if you have any question.
-
Is there an update or the plugin that allows Dreamweaver 8 to create website in HTML5 and CSS3?
DW8 as I, only creates templates, etc, in HTML4. Is there an update or a plugin that allows to create in HTML5 and CSS3?
DW8 is powerful long in the tooth. Although there may be an update out there (3 rd-party, not Adobe) that allow you to start a new page with a doctype HTML5, I'm sure there is not an update that would also add support for HTML5 tags. The whole approach of DW has changed pretty significantly since DW8 - your best bet would be to get a subscription to the CC and start using CS6 (this and future versions of DW will require you to be somewhat familiar with the HTML and CSS).
-
HTML5 and css3 your thoughts please!
Hello world
As July 4, I have that I would like to ask a question that has nothing to do with dreamweaver or coding problems.
Two years ago, I posted this thread - http://forums.adobe.com/thread/457240, about html5/css3, and most people thought that it was too early to adopt these technologies with the exception of the "rapid adoption" test sites.
While everyone thinks now that two years have passed?
- Are they still considered too new?
- Using html5 and css3 in your websites?
- Is "progressive enhancement" or "graceful degradation" now a part of your design/coding strategy during their use?
- Anyone using or experimenting with the 'new' features such as css3 or svg online flex-box templates?
- IE6/7 still part of your design philosophy "it must look the same in all browsers" or ignore you now these browsers?
Your thoughts and opinions, (not insults please) would be welcome, and if you have a question on how to use them the Please do it in a separate thread. If nothing prevents you using html5/css3, then also say what it is.
There is no good answer but, (5) points will be awarded for 2 discussions best, because if someone takes time and thought to post a response, then some sort of reward should be available, (I consider a bottle of wine, but).
PZ
pziecina wrote:
I consider a bottle of wine but
... but you drank it. ;-)
The situation has changed radically over the past two years. Not only browsers are implementing many new features, but also there was a major change in the way people access the internet. Mobile access to the web is growing and not only in industrialized countries. Therefore, Web designers need to rethink the way they build Web sites. Another important change is that the W3C has accelerated the approval process for HTML5. Specifications of project is already at the latest state of the call, and the plan is to be approved by 2014.
The important thing about HTML5 is that it was designed to be backward compatible. Just change your doctype and - as long as your code is valid - it already is HTML5. I think it is probably too early to start using the new elements semantic, such as
, and so on, because assistive technology has not yet caught up with, and using the shiv HTML5 (shim) to coax IE 6-8 in their style relies on JavaScript is activated. However, using the new form elements is perfectly safe. And for anyone who uses video, the Perhaps the most important feature of CSS3 is questions from the media. Although they are not supported by IE 6-8, you can work around this by creating basic models that are used by all browsers and use media queries to set styles for devices of different size. If necessary, you can also use an IE conditional comment to serve additional styles for IE 6-8.
-
When I'm on a Youtube video that is running and I want to move to a different tab, Ctrl + < number of tab > doesn't work, is this intended functionality?
This can happen when the video player (Flash plugin) has focus.
In this case the plugin consumes all key presses.
You will need to click with the mouse on the page or in the UI to work keyboard shortcuts. -
Is it possible to remove pictures/videos from the iphone and have yet to back them up in the iCloud?
Is it possible to remove pictures/videos from the iphone and have yet to back them up in the iCloud?
At the moment the iCloud synchronizes only with what is already on my iPhone.
This article should help you remove photos from my photo - Apple Support stream
-
Does Firefox support HTML5 and CSS3?
All the HTML5 and CSS3 specifications are implemented by FIrefox? If this is not the case, what is the level of support for this specification is implemented? Also if no, is supported in near future?
See also http://html5test.com/
-
Video has stopped playing and has not saved after alert imessage
During video recording on my iPad, I received an alert from iMessage. The video has stopped playing and did not save what has been already registered.
Is this a normal behavior or y at - it a setting I can change to block all alerts being recorded?
Thanks in advance.
Hi sabfa,
If you do not want to be interrupted when you save the video on your iPad, try to activate do not disturb.
Use of do not disturb on your iPhone, iPad or iPod touch
Turn on or off the do not disturb
When do not disturb is activated, a Crescent Moon
 , or half-moon, an icon will appear in the status bar. There are two ways to turn on or off the do not disturb:
, or half-moon, an icon will appear in the status bar. There are two ways to turn on or off the do not disturb:- Tap Settings > do not disturb. Choose the manual option to activate the do not disturb sign now or set a schedule.
- Swipe up from the bottom of the screen to open the Control Center. Tap on the Crescent Moon.
Change your settings
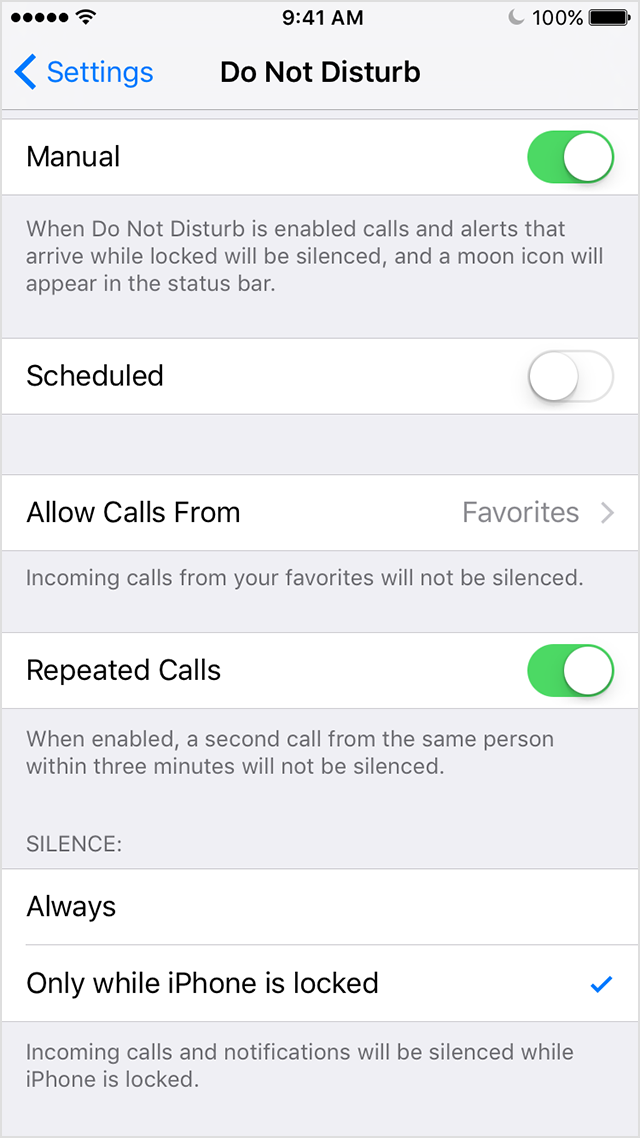
You can also choose if you want to be disturbed:
- Allow calls to: allow calls from anyone, person, your Favorites or stored on your device or your iCloud account specific contact groups.
- The calls repeated: If someone calls you twice within three minutes, the call will not be silent.
- Silence: select silencing calls and notifications always or only when the device is locked.
Take care
-
Video is not working and cannot share the screen
Hello, I have a little problem...
What happens is that, in my group, I can not share my screen or use my webcam because the video button is gray and "Screen sharing" is not there. He said I can't have more than 10 people in the call, but I have only about 5-7 at the time and they can share screens or turn on their webcam. I'm the only person who can not. I already checked my video settings and my webcam works fine. I also already reinstalled Skype and it is always the case.
What they do that I'm not?
Thank you! ~
It is a known problem with the last update of Skype 7.0.
You can uninstall the version 7.0 and install the 6.21.0.104 previous version of Skype:
Maybe you are looking for
-
Why am I asked to connect to google when I run Thunderbird?
It started to happen this week. When I run Thunderbird I get a web page asking me to connect to my Google account. I thought it was some kind of malware, so I didn't sign in.However, when I go to Thunderbird, my diary is empty. He tries to authentica
-
Firefox has a SmartScreen filter?
How can I check my filtering system?
-
TS140 optical drive drivers not available for download?
Try to install Windows 7 on TS140. Support/drivers page offers the sunix as a driver for the storage Extender. Have expanded on a portable player. Win 7 install almost immediately calls for drivers for the optical drive, but when I browse to the INF
-
PicoLog example VI do not save data properly
Hey, I'm playing with the example provided by picolog VI 104. I'm trying to record data of temperature with the stamps. See the attached VI. For some reason, the saved CSV file this code produces only consists of two lines, the first'Time, temperatur
-
NEC ND - 1100 has DVD + RW hardware/driver
For some reason, my NEC DVD + RW ND - 1100 stop working in my Dell PC. I downloaded the latest driver for NEC, but he could not find the drive [letter]. I am running Windows XP Pro version 5.1 sp 3. I can not see the drive under "My Computer" letter,