width of footer problem
Hello
I built a website with muse (www.futur-b.be) and there is a problem with the footer. It is a 100% width element, but once the browser zoom exceeds 100%, the footer is smaller. This problem occurs in all browsers. The header has this problem. Any help?
Thank you
Hi Tom
Was with the alignment of footer, if you align the element of footer as well as low level t the page then it works fine.
I have changed the alignment of the footer in the master page.
Thank you
Sanjit Das
Tags: Adobe Muse
Similar Questions
-
Hey guys, I'm new on Muse so this may be a simple solution, but at the moment, nothing seems simple.
I try to get my footer works correctly, but when I check the box at the bottom of page content preview as being pushed much closer together it appears in my design.
I experience problems with this before: content does not end up anywhere near where I place in my drawing.
What I've noticed, is that, although I am working on a breakpoint 1366 when design, there are visible guidelines for my next breakpoint (768) on the Web and that's where my content seems to align to. Why would it be?
In Muse nothing automatically aligns to anything and especially not of 'guides '.
My proposal: create a small and simple demo site, which shows your problem, download this. Muse Dropbox folder or something like that and post the link of download here. Doing so will prevent us from guess without end and assuming that, because you are faced with the question, can have hundreds of reasons.
-
Here is the latest version of my site. http://192.168.0.2:33333/preview/dokmalifixed04/index.html
There are still a few items left before that I can ask a sign off the coast and download it.
The problem currently plaguing me is; I set the minimum height of the page initially to 1000 px, but then I needed to set a minimum height of page px 7000 to accommodate very long page of menu A la Carte (as he was not moving down whenever I added text.)
Is there a way I can put the foot to be just under the last item on any page?
Deactivation of "Sticky Footer" in the properties of the site should take care of that. You can also enable and disable this feature as a page by page.
-
Drop Nav sensitive, sensitive image of centering, footer problem questions
I'm hoping to help with the coding. I spent a lot of time trying to learn and do it myself, but I'm stuck.
I have three questions right now:
1 I know how set up the HTML for a menu drop down under 'products', but with the folding style of nav, I can't work properly.
2 I know it's basic, but I can't Center the image of background hover at the div.
3 Osgood has been kind enough to help with this page, but his links footer were side by side. I needed a third and I can't get them lined up correctly when the size falls to "smartphone" I'm sure it's because of my clumsy coding and I guess I have to give to each link an ID then float them but I'm not sure. "»
<! DOCTYPE HTML >
< html >
< head >
< meta = "charset = utf-8 >"
Leather Arts Lapinel < title > < / title >
< name meta = "viewport" content = "width = device-width;" initial-scale = 1.0; maximum scale = 1.0; user-scalable = 0; ">
< link href =' http://fonts.googleapis.com/css?family=Overlock:400, 700 | Simonetta:400, 900 | Marcellus | Junge"rel ="stylesheet"type =" text/css"> "
< style >
header, nav {} section
display: block;
}
* {
box-sizing: border-box;
}
{body
do-family: "Marcellus", normal;
background-image: url(DRA-042010-LeatheryTexture-MBFT.jpg);
do-size: 90%;
line-height: 140%;
color: #555;
margin: 0;
padding: 0;
background-color: #FFF;
}
{#hover-image}
background-color: #cfc6b0
}
IMG {}
Max-width: 100%;
height: auto;
}
. Container {}
Width: 85%;
Max-width: 1000px;
margin: 0 auto;
Color: #000;
}
header h1 {}
font size: 300%;
line-height: 150%;
text-align: center;
letter-spacing: 4px;
padding: 20px; 0
Color: #000;
make-weight: bold;
}
{of NAV
background-color: #E5E4E2;
}
NAV ul {}
display: block;
text-align: center;
margin: 0;
padding: 0;
}
nav li {}
margin: 0;
padding: 0;
display: inline;
}
NAV a {}
display: inline-block;
text-decoration: none;
padding: 10px 25px;
color: #555;
}
NAV a: hover {}
background-color: #cfc6b0;
}
.about {}
padding: 0 8%;
margin: 0 auto;
text-align: center;
background-color: #E5E4E2;
}
.on h2 {}
font-size: 260%;
line-height: 200%;
margin: 0;
padding: 0;
}
.on p {}
do-size: 110%;
line-height: 150%;
margin: 0;
padding: 0 0 20px 0;
}
{.productsWrapper}
background-color: #000;
overflow: hidden;
padding: 30px 25px;
}
. Product {}
float: left;
Width: 25%;
Padding: 12px;
text-align: center;
color: #fff;
}
. Product img {}
border: 1px solid #fff;
}
{.view_details}
text-decoration: none;
display: inline-block;
padding: 20px 15px;
border-radius: 6px;
border: 1px dotted #ccc;
color: #555;
background-color: #fff;
}
{.view_details:hover}
background-color: #E5E4E2;
}
{#mobileTrigger}
padding: 10px 25px;
do-size: 120%;
display: none;
Color: #000;
}
footer {}
Clear: both;
background-color: #cfc6b0;
padding: 30px;
color: #fff;
text-align: center;
make-weight: bold;
}
footer a {}
text-decoration: none;
Color: #000;
}
@media screen and (max-width: 786px) {}
. Container {}
Width: 100%;
}
. Product {}
Width: 50%;
}
NAV ul {}
display: none;
}
{#mobileTrigger}
display: block;
text-align: right;
}
nav li {}
display: block;
text-align: left;
}
NAV a {}
display: block;
do-size: 120%;
border-bottom: 1px solid #ccc;
}
}
@media screen and (max-width: 480px) {}
. Product {}
float: none;
Width: 100%;
}
}
body, td, th {}
Police-family: Marcellus, normal;
}
#copyright {}
Color: #000;
make-weight: bold;
}
< / style >
" < script type =" text/javascript"src =" http://lapinelarts.com/JS/jQuery-1.11.2.min.js "> < / script > .
" < script type =" text/javascript"src =" http://lapinelarts.com/JS/jQuery.cycle2.min.js "> < / script > .
< script >
{$(document) .ready (function ()}
{$('#mobileTrigger') ('cursor', 'pointer') .css ravishing (function ()}
$('_nav_ul').toggle ();
});
$(window) .one ("Resize", function() {}
var win = $(this); This = window
If (win.width () > = 787) {$('_nav_ul').show () ;}
If (win.width () < = 786) {$('_nav_ul').hide () ;}
});
});
function MM_swapImgRestore() //v3.0 {}
var i, x = offline. MM_sr; for (i = 0; a & & I <.) Length & & (x = a [i]) & & x.oSrc; i ++) x.src = x.oSrc;
}
function MM_preloadImages() {//v3.0
var d = document; If (d.images) {if(!d.MM_p) d.MM_p = new Array();
var i, j is d.MM_p.length, a = MM_preloadImages.arguments; for (i = 0; i <.) Length; i ++)
If (a [i].indexOf("#")! = 0) {d.MM_p [j] = new Image; d.MM_p [j ++] .src = a [i] ;}}
}
function MM_findObj (n, d) {//v4.01
var p, i, x; if(!d) d = document; If ((p = n.IndexOf ("?")) > 0 & & parent.frames.length) {}
d = parent.frames [n.Substring(p+1)] .document; n = n.Substring (0, p) ;}
If (!) () x = d [n]) & & copyrights) x = d.all [n]; for (i = 0;! x & & i < d.forms.length; i ++) x = d.forms [i] [n];
for (i = 0;! x & & d.layers & & I < d.layers.length; i ++) x = MM_findObj (n, d.layers [i] .document);
If (! x & & d.getElementById) x = d.getElementById (n); Return x;
}
function MM_swapImage() {//v3.0
var i, j = 0, x, a = MM_swapImage.arguments; document. MM_sr = new Array; for (i = 0; i <(a.length-2); I += 3).
If ((x = MM_findObj (a [i]))! = null) {document. MM_sr [j ++] = x; if(!x.oSrc) x.oSrc = x.src; x.SRC = a [i + 2] ;}
}
< /script >
< / head >
< body onLoad = "MM_preloadImages('810_0776_edited-smaller.jpg')" >
< div class = "container" >
< header >
< h1 > LAPINEL ARTS LEATHERWORKS < / h1 >
< nav >
< div id = "mobileTrigger" > MENU OPEN < / div >
< ul >
< li > < a href = "#" > HOME < /a > < /li >
< li > < a href = "#" > PROCESS < /a > < /li >
< li > < a href = "#" > < /a > PRODUCTS
< /li >
< li > < a href = "#" > CART < /a > < /li >
< li > < a href = "#" > CONTACT < /a > < /li >
< /ul >
< / nav >
< / header >
< section class = "cycle-slideshow" >
" < img src = ' http://lapinelarts.com/leather page web/DSC_0035_edited-1. "JPG" > "
" < img src = ' http://lapinelarts.com/leather web page/DSC_0531_4925.JPG "> "
" < img src = ' http://lapinelarts.com/leather page web/DSC_1595_edited - 1.jpg "> "
" < img src = ' http://lapinelarts.com/leather page web/DSC_1593_edited - 1.jpg "> "
" < img src = ' http://lapinelarts.com/leather web page/DSC_1821.jpg "> "
< / section >
< section class = 'about' >
About Us < h2 > < / h2 >
< p > Cathy runs all aspects of the present in home-based business. The first step is to buy high quality skins, planning of the cutting process and the preparation for cuts of design. Then is the preparation of all parties that will eventually become belts, cuffs, handbags, clutches, wallets and bags. It is followed by the use of the original designs & amp; stain choices, models, either by stamping, cutting and coloring or by hand. Then is sewing, placement of material, finishing and application of elbow grease for the borders fine finish of the product. Finally, there is the application thorough different finishes to improve and protect the element while almost all the elements are drawings of art performance unique Cathy accept commisioned work. < /p >
< p > < strong > many of these products are pieces of functional art leather. Some are capricious in nature, some more traditional, but they are all designed in the House. Please enjoy the image of Mr. Squirrel below. < facilities > < / p >
< / section >
< div id = "hover-image" >
"< a href =" # "Mm_swapimgrestore" onMouseOver = "MM_swapImage ('Image6 '", ' 810_0776_edited - smaller.jpg', 1) "> < img id ="Image6"src ="810_0775_smaller.jpg"> < / has > < / div >
<>footer
< a href = "mailto: " [email protected] "> E-MAIL CATHY < /a > .
" < a href =" https://www.Facebook.com/LapinelArtsLeatherwork "> FACEBOOK < /a > < span id = 'copyright' > COPYRIGHT 2015 </span > < / footer > .
< / div >
< / body >
< / html >
deloid101 wrote:
Thank you!
My questions that you helped me with were:
1 I know how set up the HTML for a menu drop down under 'products', but with the folding style of nav, I can't work properly.
I have to study the police great web page and the stylesheet that I still don't understand. I know it works, but I would like to know why.
http://MaxCDN.bootstrapcdn.com/font-awesome/4.3.0/CSS/font-awesome.min.CSS">
As long as you have a link in your page for the impressive css fonts, you can then use to insert icons into your page using the class name specified on the impressive site of the police.
I find is only the icons in most of the cases are too heavy in weight. Would be nice if they had a lighter weight option.
-
Footer problem... IE (Internet Explorer)
Ok in most old internet explore and fire fox the footer for some reason kick lower then where it should be, and I don't know why. http://douglaspaquette.mivamerchant.NET/website/douglaspaquette.html ... it comes to the page.
Why do we know why?
CSS:
/ * Sections - version 0.6 - Pre - Release Spry 1.6.1 * /.
/ * Copyright (c) 2006. Adobe Systems Incorporated. All rights reserved. */
/*******************************************************************************
The AVAILABLE INFORMATION: Describes the box model, positioning, the order
*******************************************************************************/
/ * The outermost container for the menu bar, an area of width auto without margin or padding * /.
UL. MenuBarHorizontal
{
list-style-type: none;
font-size: 105%;
cursor: default;
Width: auto;
margin-top:-32px;
right margin: 0%;
margin-bottom: 0px;
margin left: 5th;
height: auto;
float: left;
border-bottom-style: none;
make-weight: normal;
line-height: normal;
make-style: normal;
Color: #000;
padding-top: 0px;
padding-right: 0%;
padding-bottom: 0px;
padding-left: 0%;
text-align: center;
border-top-style: none;
border-right-style: none;
border-left-style: none;
}
/ * Value of the menu bar active with this class, currently the definition of z-index to accommodate IE rendering bugs: http://therealcrisp.xs4all.nl/Meuk/IE-zindexbug.html */
UL. MenuBarActive
{
z-index: 1000;
}
/ * Menu item containers, position of children relative to this container and are a fixed width * /.
UL. MenuBarHorizontal li
{
padding: 0;
list-style-type: none;
do-size: 100%;
position: relative;
text-align: center;
cursor: pointer;
Width: auto;
float: left;
margin-top: 10px;
right margin: 0;
margin-bottom: 0;
left margin: 0;
visibility: inherit;
}
/ * Submenus should appear under their parent (top: 0) with a higher z-index, but they are first the left side of the screen (-1000em) * /.
UL. MenuBarHorizontal ul
{
margin: 0;
padding: 0;
list-style-type: none;
do-size: 110%;
z index: 1020;
cursor: default;
Width: 12em;
position: absolute;
left:-1000em;
}
/ * Submenu that shows with the designation of the class MenuBarSubmenuVisible, we put the car left so it happens on the screen below its parent menu item * /.
UL. MenuBarHorizontal ul. MenuBarSubmenuVisible
{
left: auto;
-khtml-opacity: 0.9;
background-color: #666;
}
/ * Container of menu items are same fixed width parent * /.
UL. MenuBarHorizontal ul li
{
Width: 11èm;
}
/ * Submenus should appear slightly overlapping to the right (95%) and upward (-5%) * /.
UL. MenuBarHorizontal ul ul
{
position: absolute;
right margin: 0;
margin-bottom: 0;
Width: 12em;
margin left: 12em;
}
/ * Submenu that shows with the designation of the class MenuBarSubmenuVisible, we have left to 0, it is on the screen * /.
UL. MenuBarHorizontal ul. MenuBarSubmenuVisible ul. MenuBarSubmenuVisible
{
left: auto;
top: 0;
background-color: #666;
}
/*******************************************************************************
INFORMATION DESIGN: Describes the set of colors, borders, fonts
*******************************************************************************/
/ * Submenu containers have borders on all sides * /.
UL. MenuBarHorizontal ul
{
border: 1.5px solid #fff;
do-size: 12px;
padding-top: 0px;
}
/ * Menu items are a light grey block with padding and no text decoration * /.
UL. MenuBarHorizontal a
{
display: block;
cursor: auto;
background-color: opacity
: 0.4;
color: #FFFFFF;
text-decoration: none;
do-size: 100%;
padding-top: 0em;
padding-right: 2em;
padding-bottom: 0em;
padding-left: 0em;
}
/ Components menu that have mouse over or focus have a blue background and white text * /.
UL. MenuBarHorizontal a: hover, ul. MenuBarHorizontal a: focus
{
color: #F69;
background-color: transparent;
}
/ * Menu items that are opened with the submenus are on MenuBarItemHover with a blue background and white text * /.
UL. MenuBarHorizontal a.MenuBarItemHover, ul. MenuBarHorizontal a.MenuBarItemSubmenuHover, ul. MenuBarHorizontal a.MenuBarSubmenuVisible
{
background-color: transparent;
color: #FF6699;
}
/*******************************************************************************
Submenu INDICATION: styles if there is a submenu in a given category
*******************************************************************************/
/ * Menu items that have a submenu have the MenuBarItemSubmenu class designation and are set to use a positioned background the far left (95%) and vertically centered image (50%) * /.
UL. MenuBarHorizontal a.MenuBarItemSubmenu
{
background-image: url (SpryMenuBarDown.gif);
background-repeat: no-repeat;
background-position: 50 95%;
}
/ * Menu items that have a submenu have the MenuBarItemSubmenu class designation and are set to use a positioned background the far left (95%) and vertically centered image (50%) * /.
UL. MenuBarHorizontal ul a.MenuBarItemSubmenu
{
background-image: url (SpryMenuBarRight.gif);
background-repeat: no-repeat;
background-position: 50 95%;
}
/ * Menu items that are opened with the submenus have the designation of the MenuBarItemSubmenuHover class and are set to use a background image "hover" positioned on the far left (95%) and centered vertically (50%) * /.
UL. MenuBarHorizontal a.MenuBarItemSubmenuHover
{
background-image: url (SpryMenuBarDownHover.gif);
background-repeat: no-repeat;
background-position: 50 95%;
}
/ * Menu items that are opened with the submenus have the designation of the MenuBarItemSubmenuHover class and are set to use a background image "hover" positioned on the far left (95%) and centered vertically (50%) * /.
UL. MenuBarHorizontal ul a.MenuBarItemSubmenuHover
{
background-image: url (SpryMenuBarRightHover.gif);
background-repeat: no-repeat;
background-position: 50 95%;
}
/*******************************************************************************
BROWSER HACKS: hacks below should not be changed, unless you are an expert
*******************************************************************************/
/ * HACK FOR IE: to ensure that sub menus show above form controls, underpin us each submenu with an iframe * /.
UL. MenuBarHorizontal iframe
{
position: absolute;
z index: 1010;
}
/ * HACK FOR IE: to stabilize the appearance of the menu items. the slash in the float is to keep IE 5.0 analysis * /.
UL. MenuBarHorizontal li. MenuBarItemIE
{
display: inline;
f\loat: left;
background-color: #FFF;
Filter:alpha(opacity=0);
/ * [off] - moz - opacity: 0; */
-khtml-opacity: 0.;
opacity: 0;
}
HTML:
< ! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional / / IN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > ""
" < html xmlns =" http://www.w3.org/1999/xhtml ">
< head >
< meta http-equiv = "Content-Type" content = text/html"; Charset = UTF-8 "/ >"
< title > Douglas Paquette < /title >
< style type = "text/css" >
<!--
{body
margin: 0;
padding: 0;
Color: #000;
do-family: Verdana, Arial, Helvetica, without serif.
do-size: 100%;
line-height: 1.4;
background-color: # 42413.
background-position: center;
left: auto;
right: auto;
}
/ * ~ ~ This container fixed-width surrounds the other div ~ ~ * /.
. Container {}
Width: 1260px; / * set to auto on the sides, coupled with the width, the layout centres * /.
background-attachment: scroll;
background-color: transparent;
background-repeat: no-repeat;
background-position: bottom;
height: 640px;
top of the margin: 150;
margin-right: auto;
low-margin: auto;
left margin: auto;
Clip: rect (auto, auto, auto, auto);
background-image: url(Homepage%20Layout%20/Web_BackGround1.gif);
}
/ * ~ ~ the header is not given a width. It will extend to the entire width of your layout. It contains an image placeholder to be replaced by your own logo linked ~ ~ * /.
. Header {}
background-color: transparent;
background-image: url(Homepage%20Layout%20/Banner.jpg);
height: 150px;
/ * [disabled] background-attachment: scroll; */
background-repeat: no-repeat;
background-position: center bottom;
Width: 1260px;
}
/ * ~ ~ Footer ~ ~ * /.
.footer {}
background-color: transparent;
->
; Width: 1260px;
Clip: rect (auto, auto, auto, auto);
float: inherit;
top of the margin: 491px.
height: 200px;
< / style >
< script src = "SpryAssets/SpryMenuBar.js" type = "text/javascript" > < / script > "
< link href = "SpryAssets/SpryMenuBarHorizontal.css" rel = "stylesheet" type = "text/css" / > "
< style type = "text/css" >
{#apDiv1}
position: absolute;
Left: 30px;
top: 213px;
Width: 123px;
height: 361px;
z-index: 1;
}
{#apDiv2}
position: absolute;
left: 965px;
top: 31px;
Width: 453px;
height: 79px;
z-index: 1;
}
< / style >
< / head >
< body >
< div class = "container" >
< div class = "header" id = "logo" >
< div class = "header" > <! - end .header - > < / div >
< / div >
< ul id = "MenuBar1" class = "MenuBarHorizontal" >
" < li > < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = CTGY & category = WA ry_Code"class ="MenuBarItemSubmenu"> < /a > ACCESSORIES for WOMEN "
< ul >
" < li > < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = CTGY & Cate ry_Code = WASTYLES_JEWELRY"class ="MenuBarItemSubmenu"> JEWELRY < /a > "
< ul >
" < li > < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = CTGY & Cate ry_Code = WASTYLES_JEWELRY"> BRACELETS < /a > < /li > .
" < li > < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = CTGY & Cate ry_Code = WASTYLES_RINGS"> RINGS < /a > < /li > .
" < li > < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = CTGY & Cate ry_Code = WASTYLES_SEMI-PRECIOUS"> SEMI-PRECIOUS < /a > < /li > .
< /ul >
< /li >
" < li > < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = CTGY & Cate ry_Code = WASTYLES_SANDALS"> SANDALS < /a > < /li > .
" < li > < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = CTGY & Cate ry_Code = WASTYLES_WATCHES"> WATCHES < /a > < /li > .
" < li > < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = CTGY & Cate ry_Code = WASTYLES_KEYCHAINS"> CHAINS key ring < /a > < /li > .
" < li > < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = CTGY & Cate ry_Code = WASTYLES_HEADBANDS"class ="MenuBarItemSubmenu"> HEAD BANDS < /a > "
< ul >
" < li > < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = CTGY & Cate ry_Code = WASTYLES_RIBBON"> RIBBON < /a > < /li > .
" < li > < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = CTGY & Cate ry_Code = WASTYLES_HB1"> MINI PAPPAGALLO < /a > < /li > .
< /ul >
< /li >
< /ul >
< /li >
" < li > < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = CTGY & Cate ry_Code = PA"class ="MenuBarItemSubmenu"> < /a > pet SUPPLIES "
< ul >
" < li > < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = CTGY & Cate ry_Code = PASTYLES_Ribbon"> RIBBON < /a > < /li > .
" < li > < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = CTGY & Cate ry_Code = PASTYLES_Reflictive"> REFLECTIVE < /a > < /li > .
< /ul >
< /li >
" < li > < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = abuse"> us < /a > < /li > .
" < li > < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = LOGN"> ACCOUNT < /a > < /li > .
" < li > < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = srch"> SEARCH < /a > < /li > .
< /ul >
< div class = "footer" >
< table border = "2" align = "center" cellpadding = '3' cellspacing = "0" class = "footer" >
< b >
" < th bgcolor ="# 42413"scope ="col"> < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = CTGY & Cate ry_Code = PA"> < img src ="/QuickLinks/ layout homepage (home) QuickLink_Collars.jpg "width ="300"height ="214"alt ="pet"/ > < /a > < /th >
" < th bgcolor ="# 42413"scope ="col"> < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = CTGY & Cate ry_Code = WASTYLES_SANDALS"> < img src ="/QuickLinks/ layout homepage (home) QuickLink_Womens.jpg "width ="300"height ="215"alt ="Sandals"/ > < /a > < /th >
" < th bgcolor ="# 42413"scope ="col"> < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = CTGY & Cate ry_Code = WASTYLES_WATCHES"> < img src ="/QuickLinks/ layout homepage (home) QuickLink_Watches.jpg "width ="300"height ="215"alt ="watches"/ > < /a > < /th >
" < th bgcolor ="# 42413"scope ="col"> < a href =" http://douglaspaquette.mivamerchant.NET/MM5/merchant.MVC?Store_Code=DPI & Screen = CTGY & Cate ry_Code = WASTYLES_JEWELRY"> < img src ="home page layout /QuickLinks/QuickLink_Jewlery.jpg"width ="300"height ="214"alt ="jewelry"/ > < / has > < /th > .
< /tr >
< /table >
< div align = "center" > < / div >
< / div >
<! - end .container - > < / div >
< / div >
< script type = "text/javascript" >
var MenuBar1 = new Spry.Widget.MenuBar ("MenuBar1", {imgDown: "SpryAssets/SpryMenuBarDownHover.gif", imgRight:"SpryAssets/SpryMenuBarRightHover.gif"});})
< /script >
< / body >
< / html >
Right. Because your code has other errors as the missing closing brace.
}
Tutorials HTML & CSS - http://w3schools.com/
Code Validation tools
------------------------------------
CSS - http://jigsaw.w3.org/css-validator/
HTML - http://validator.w3.org/
Nancy O.
ALT-Web Design & Publishing
Web | Graphics | Print | Media specialists
-
URGENT - Width and height problem
Hi all
Here I m facing a problem,
Please take a look at this reference Image.
Reference image
That Strawberry is a MovieClip. He turned about 45 degrees. If I trace the width and height of the MovieClip it will return the value of the Rectangle of the strawberry covers. but I need the exact of the cutter width, which means that I need the width between two lines of Violet. Why BCZ this is the initial width of the content rotation position...
Please I m urgent aid... Any suggestion is welcome.
Hope that someone of you will help me out of this problem
the only problem caused by the use of the Center registration point was the result by placing the registration point of your movieclip to 0,0 on chronology of SCALING_COMPONENT_IMG. When a bitmap is created, it is always created with her superior to 0,0 on the left. 3/4 of your movieclip was so out of reach of the bitmap.
Here's the code that compensates for the placement of your movieclip. Note, however, that if you rotate your movieclip in the scenes of the scale, no flash function can accurately determine the limits of the movieclip.
-
Hello
Looks like Popupscreen width has a strict limit.
On 8800 for example, it seems that there the maximum width of 288, when the width of the screen is 320.
As a result, it cut my content on the right.
He knows question/made? Does perform a work around?
Thank you.
Forget this workaround option - like that I had not suggested it.
You should be able to substitute sublayout in your PopupScreen - I just tested. Here's a proposed code.
public void sublayout(int width, int height) { super.sublayout(Display.getWidth(),height); }When I say tested, there, I just ran to the top of the test code I set a breakpoint in the sublayout and updated values. Worked well for me, but because of the border, you may not be able to use the full width. Please try it out. If it doesn't, then we can study something else.
-
Mijn foot opnemen van wit naar zwart in zijn of oorzaak kan Wat submenu of
Tour of 'IBE' in the 'Advanced' Panel ' file > real estate Site "to Muse and re - publish. We are aware of this bug and actively working on a 2015.1.2 updated to remedy.
-
I just upgraded to Muse 2015.1 footer problems
I just upgraded to Muse 2015.1 and immediately noticed that the footers on certain Master pages are FLUSH left now instead of centered. Someone other than trouble? It takes place on two of my sites.
Go to "file > Site Properties" and in the "Advanced" Panel turn off 'IBE' (aka of editing in the browser) and re - publish. That solve the problem? If so, this will be fixed in the next minor update of Muse.
-
How can I copy (or import) headings (and feet) of a Pages'09 document Pages 5.6.1 document? In addition, can I prevent 5.6.1 automatically removing the headers of records ' 09?
Wrong
Pages ' 09 v4.3 has about 100 + more features that Apple has added to his entirely rewritten version - v5 Pages. This disparity of functionality is the reason that open Pages ' 09 documents in Pages v5.6.1 can drop content that depends on the characteristics of the earlier application. There is no capability in v5.6.1 Pages that can override the automatic removal, or the deformation of the missing features. You need to rebuild these headers/footers in v5.6.1 Pages as much as you can.
You could also export Pages ' 09 document to Word and open in v5.6.1 Pages. No guarantee that this will preserve your however custom header/footers.
-
Exaprom iTextSharp footer problem
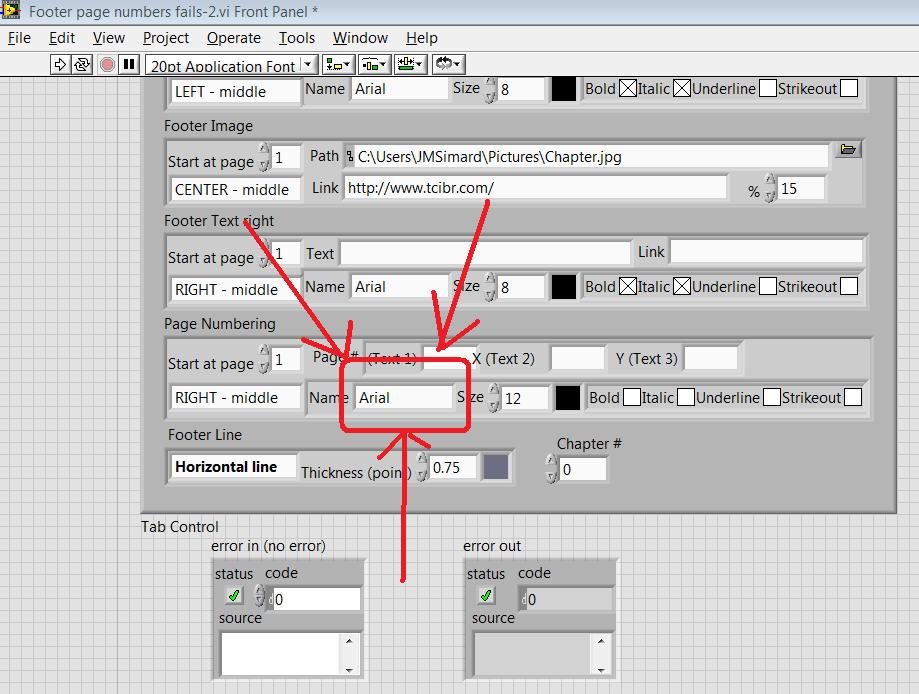
I use pdf Exaprom but I have a case that I can't work. I'm generates several files of test with different formats. I then compile into a single file, where each file becomes a chapter. To make the page numbers to make sense, I use a format of numbering "Page x - y" where x is the chapter number and is the page number in this chapter. In the files coming to press images of labview control, it works fine. The work of page number. But when I use just the text from a file, it fails. I've included a vi that shows this failure. If you run it with the page numbering is turned off, it runs. Turn on numbering a pdf fails to close.
I use LV11 and Exaprom 1.0.
Norm
For a reason unknown to me, you must specify a font in the page number.
Normally, if you leave empty font name, then it is assumed to be the default font. If you do not specify a default font, then it is assumed to be helvetica. I don't know why it doesn't work...
-
Adobe Muse footer not a full-width mode overview?
Hi, I originally had my 100% width of footer when previewing in the browser and preview and now for some reason way any, that is not 100% width. Don't know what I did to do this and it doesn't make any easier when in design mode, it is 100% width. Any help much appreciated.
Just to answer my own question, encompassing shone not quite to the full browser width. To make sure that he died in full width continue dragging on until the guides turn the red. I must of hit when I went to the page of the masters to do something and he was out by just a tail of bees! Unreal... 2 hours of my life I won't get back haha :-)
PS... Can I get 10 points for answering my question? ;-)
-
A very strange problem 'link '...
Hey everybody,
I came across a weird problem today. I was testing the links in my navigation bar on my computer (Chrome and firefox) on a basic site which has only three pages - index, a blog page and a section of the page. Loading the page index very well. And loading the next page I click very well, either the blog or article page; However, while in one of these two pages, I can no longer use the links in the nav bar as in the address bar, a prefix is added to the destination. Here is an example:
When I load the index page cela its displayed in the address bar and everything works:... 20Pablo%203/index.html
When I click on one of the other links, we will tell the blog page is displays and everything is fine... 20Pablo%203/blog/bloghome.html
But while in the blog page and I click on the page of the article, it is displayed and not everything is beueno: 20Pablo % 203/blog/articles/articlehome.html
He added the blog prefix of the previous directory. This problem now works vice versa if the I had to click on the link of the article first and then try to enter the page of the blog. It also effects the index page, if after going to the page of blog or article, I then tried to return to the index, it will take on the additional prefix blog or article and break the link.
I'm a little confused on this one. I hope that more experienced minds can help... Nancy, Ben... and find your way
Here's the source codes for all three pages. Let me know if there are any other, I can provide the relevant information. And as always thank you so much Adobe community! :
Index.html
<! doctype html >
< html >
< head >
< meta charset = "utf-8" >
< meta name = "viewport" content = "width = device-width '' >
" <!-[if lt IE 9] > < script src =" http://html5shiv.googlecode.com/svn/trunk/HTML5.js "> < / script > <! [endif]-->
< title > inside Juan Pablo < /title >
< link href = "_css/styles_no_wrapper.css" rel = "stylesheet" type = "text/css" > "
< link href = "_css/MQuery.css" rel = "stylesheet" type = "text/css" > "
< / head >
< body >
< div id = "headercontainer" >
< header > < h1 > inside Juan Pablo < / h1 > < h2 >... A portal for the declaration of world class < / h2 >
< h4 >
< a href = "index.html" title = "Home" > home < /a > | "
< a href = "blog/bloghome.html" title ="a cursed life: a Blog" > a cursed life: a Blog < /a > | "
< a href = "items/articlehome.html" title = 'Mitch Conners Reporting' > Mitch Conners Reporting < /a > < / h4 > "
< / header > < / div >
< div id = "blogspotcontainer" >
< side > < figure > < img src = "_images / For Web/croped - thumbs.jpg" > < / figure > < / side >
< Item > Blog < h1 > < / h1 >
< section >
< h2 > Saturday, November 29; I think I'm haunted < / h2 >
< h3 > by Juan Pablo < / h3 >
< p > I mind my business, working on this site, when what felt like the wrinkled, calloused hands of a man of the hold, grab me on the shoulder. There's a mirror hanging on the wall just to the left of my workspace; and when I watched it, you won't believe what I saw... < a href = "#" > more < /a > < /p >
< / section >
< / item >
< / div >
< div id = "articlecontainer" >
< section >
< div id = "articleheadingcontainer" >
Breaking stories < h1 > < / h1 >
< / div >
< section >
< side > < figure > < img src = "_images / for Web/The_Femme_Fatale.jpg" > < / figure > < / side >
< h2 > dolphins Storm beaches < / h2 >
< h3 > by Juan Pablo < / h3 >
< P > dolphins create breathing apparatises and Japanese beaches in retaliation for storm... < a href = "#" > more < /a > < /P >
< / section >
< section >
< side > < figure > < img src = "_images / For the Sun-more-Barcelona - 3.jpg Web/Sunrise" > <-figure > < / side >
Advacacy year < h2 > for Polluion; It is of beautiful sunsets < / h2 >
< h3 > by Juan Pablo < / h3 >
< P > the PPM(parts per Million) of carcinogentic of particles can be dangeriously high; but shit, they do of beautiful sunsets... < a href = "#" > more < /a > < /P >
< / section >
< section >
< side > < figure > < img src = "_images / For Web/massif - volcano.jpg" > < / figure > < / side >
< h2 > The World crooked with Respect; New sauce Recipet < / h2 >
< h3 > by Juan Pablo < / h3 >
< p > at 2:30 PM MT, there was a small precursor which part of flax for the lack of Aikian in California... < a href = "#" > more < /a > < /p >
< / section >
< section > < side > < figure > < img src = "_images / for Web/ragnarock.jpg" > < / figure > < / side >
< h2 > Samsung new Galaxy 5 reach sensitive conscienceness. Beware of Skynet! < / h2 >
< h3 > by Juan Pablo < / h3 >
< p > < / p >
< p > usually in the Taza to the Japan of Francis, the great Samsung manufacturing plant, there is a great scoundrel of congratulations when the first shipment out of the assemblyline and implementation plans for global dissemination; but this time, there was only an eerie silence. They did not know what had triggered worldwide, now distrubiting itself all over the world like a cancer malignent, an unstable Apocalypse... < a href = "#" > more < /a > < /p >
< / section >
< / item >
< / div >
< div id = "footercontainer" > < foot > < h5 > inside Juan Pablo < / h5 >
< h4 > < a href = "#" > Contact < /a > | < a href = "#" > Don < /a > | < a href = "#" > training < /a > | < a href = "#" > Contribute < /a > < / h4 >
< / footer > < / div >
<!-I'm removing the Footernav div in the hope of fixin the height of footer problem. I'll try and tag with a replacement. h4->
< / div >
< / body >
< / html >
Blog.html
<! doctype html >
< html >
< head >
< meta charset = "utf-8" >
< meta name = "viewport" content = "width = device-width '' >
" <!-[if lt IE 9] > < script src =" http://html5shiv.googlecode.com/svn/trunk/HTML5.js "> < / script > <! [endif]-->
< title > a cursed life: a < /title > Blog
"" < link href = "... / _css/styles_no_wrapper.css" rel = "stylesheet" type = "text/css" >
"" < link href = "... / _css/MQuery.css" rel = "stylesheet" type = "text/css" >
< style type = "text/css" > < / style >
< / head >
< body >
< div id = "headercontainer" >
< header > < h1 > inside Juan Pablo < / h1 > < h2 >... A portal for the declaration of world class < / h2 >
< h4 >
< a href = "index.html" title = "Home" > home < /a > | "
< a href = "blog/bloghome.html" title ="a cursed life: a Blog" > a cursed life: a Blog < /a > | "
< a href = "items/articlehome.html" title = 'Mitch Conners Reporting' > Mitch Conners Reporting < /a > < / h4 > "
< / header > < / div >
< div id = "mainblogcontainer" >
"" < side > < figure > < img src = "... _images / / for Web/croped - thumbs.jpg ' > < / figure > < / side >
< Item > Blog < h1 > < / h1 >
< section >
< h2 > Saturday, November 29; I think I'm haunted < / h2 >
< h3 > by Juan Pablo < / h3 >
< p > I mind my business, working on this site, when what felt like the wrinkled, calloused hands of a man of the hold, grab me on the shoulder. There's a mirror hanging on the wall just to the left of my workspace; and when I watched it, you won't believe what I saw... < a href = "#" > more < /a > < /p >
< / section >
< / item >
< / div >
< div id = "twittercontainer" >
" < a class ="twitter-timeline"href =" https://Twitter.com/Paul_Gehrig "data-widget-id ="558029731799785472"> Tweets by @Paul_Gehrig < /a > "
< script >! function (d, s, id) {(var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)? 'http': "https"; if (! d.getE lementById (id)) {js = d.createElement (s); js.id = id; js.src = p +'s :/ / platform.twitter.com/widgets.j ' fjs.parentNode.insertBefore(js,fjs) ;}}}} (document, 'script', 'twitter-wjs'); < /script >
< / div >
< div id = "footercontainer" > < foot > < h5 > inside Juan Pablo < / h5 >
< h4 > < a href = "#" > Contact < /a > | < a href = "#" > Don < /a > | < a href = "#" > training < /a > | < a href = "#" > Contribute < /a > < / h4 >
< / footer > < / div >
< / div >
< / body >
< / html >
Article.html
<! doctype html >
< html >
< head >
< meta charset = "utf-8" >
< meta name = "viewport" content = "width = device-width '' >
" <!-[if lt IE 9] > < script src =" http://html5shiv.googlecode.com/svn/trunk/HTML5.js "> < / script > <! [endif]-->
< title > Mitch Conners Reporting < /title >
"" < link href = "... / _css/styles_no_wrapper.css" rel = "stylesheet" type = "text/css" >
"" < link href = "... / _css/MQuery.css" rel = "stylesheet" type = "text/css" >
< style type = "text/css" > < / style >
< / head >
< body >
< div id = "headercontainer" >
< header > < h1 > inside Juan Pablo < / h1 > < h2 >... A portal for the declaration of world class < / h2 >
< h4 >
< a href = "index.html" title = "Home" > home < /a > | "
< a href = "blog/bloghome.html" title ="a cursed life: a Blog" > a cursed life: a Blog < /a > | "
< a href = "items/articlehome.html" title = 'Mitch Conners Reporting' > Mitch Conners Reporting < /a > < / h4 > "
< / header > < / div >
< div id = "mainarticlecontainer" >
< section >
Breaking stories < h1 > < / h1 >
< section >
"" < side > < figure > < img src = "... / _images/for Web/The_Femme_Fatale.jpg" > < / figure > < / side >
< h2 > dolphins Storm beaches < / h2 >
< h3 > by Juan Pablo < / h3 >
< P > dolphins create breathing apparatises and Japanese beaches in retaliation for storm... < a href = "#" > more < /a > < /P >
< / section >
< section >
"" < side > < figure > < img src = "... _images / / for the Sun-more-Barcelona - 3.jpg Web/Sunrise" > <-figure > < / side >
Advacacy year < h2 > for Polluion; It is of beautiful sunsets < / h2 >
< h3 > by Juan Pablo < / h3 >
< P > the PPM(parts per Million) of carcinogentic of particles can be dangeriously high; but shit, they do of beautiful sunsets... < a href = "#" > more < /a > < /P >
< / section >
< section >
"" < side > < figure > < img src = "... _images / / for Web/massif - volcano.jpg ' > < / figure > < / side >
< h2 > The World crooked with Respect; New sauce Recipet < / h2 >
< h3 > by Juan Pablo < / h3 >
< p > at 2:30 PM MT, there was a small precursor which part of flax for the lack of Aikian in California... < a href = "#" > more < /a > < /p >
< / section >
"" < section > < side > < figure > < img src = "... / _images/for Web/ragnarock.jpg" > < / figure > < / side >
< h2 > Samsung new Galaxy 5 reach sensitive conscienceness. Beware of Skynet! < / h2 >
< h3 > by Juan Pablo < / h3 >
< p > usually in the Taza to the Japan of Francis, the great Samsung manufacturing plant, there is a great scoundrel of congratulations when the first shipment out of the assemblyline and implementation plans for global dissemination; but this time, there was only an eerie silence. They did not know what had triggered worldwide, now distrubiting itself all over the world like a cancer malignent, an unstable Apocalypse... < a href = "#" > more < /a > < /p >
< / section >
< / item >
< / div >
< div id = "twittercontainer" >
" < a class ="twitter-timeline"href =" https://Twitter.com/TR_MitchConners "data-widget-id ="558085854628171776"> Tweets by @TR_MitchConners < /a > "
< script >! function (d, s, id) {(var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)? 'http': "https"; if (! d.getE lementById (id)) {js = d.createElement (s); js.id = id; js.src = p +'s :/ / platform.twitter.com/widgets.j ' fjs.parentNode.insertBefore(js,fjs) ;}}}} (document, 'script', 'twitter-wjs'); < /script >
< / div >
< div id = "footercontainer" > < foot > < h5 > inside Juan Pablo < / h5 >
< h4 > < a href = "#" > Contact < /a > | < a href = "#" > Don < /a > | < a href = "#" > training < /a > | < a href = "#" > Contribute < /a > < / h4 >
< / footer > < / div >
< / div >
< / body >
< / html >
Links for two pages that do not reside in the root folder are wrong. The links works only for documents that are in the root folder.
To fix the complement of problem... / links to two documents that do not work as in
../index.html" title="Home">Home page |
../blog/bloghome.html" title="An Accursed Life: A Blog">A cursed life: a Blog |
../articles/articlehome.html" title="Mitch Conners Reporting">Mitch Conners Reporting
This will ensure that the link goes back to the root before going to the subdirectory.
-
Scrolling effects do not work on a layout fluid width (was: Menu)
Hello
Sorry for my English, but I write in Polish.
I have a problem with the menu when I have fluid width - breakpoints. I can't do this effect - black on white.
When I have a project with a constant width is no problem.
Example that illustrates what I mean: http://museaward.com/
Hey Lukasz Siwi,
Currently Muse does not have the capacity to apply effects to scroll while using breakpoints (fluid layout), in order to achieve that you need to use the layout fixed Muse site and set up your site phone and tablet like you used to do in the previous version of Muse.
Kind regards
Ankush Rao.
-
the battle of foot of page & content... help? !
My question is like many others about the weird space that appears between my foot and my content. Let me tell you that I tried many suggestions for other publication, including any combination of elements pinning, part of the elements of the footer and change the order of layers. My problem is I want a static image (created by layers of images) which allows the content to navigate between the static background items and a static background item. So I will have basically 3 layers with the content layer (transparent BG) sandwiched between a background and foreground. This is my page in design mode:
circled items must remain static, while the content is scrolled behind them (but on the bottom.) when I try to insert any type of content, this is what happens:
is there a way to accomplish the effect I'll do? I don't know even if it's a type of footer problem or I put background elements implemented in the wrong way. Help please, anyone! LOL this page is for a non-profit and I really need to do it for them. Thanks in advance for any help :))
Hello
Instead of filling the Page, could you please try to use a browser fill and fill Page as being transparent.
And the image that you have pinned down, add it on the page and not on the master page.
If you're still having problems, could you please send your file and images you want to pin to us?
You can send it to [email protected] as a zipped file.
If your file is larger than 20 MB, you can use something like Adobe SendNow or SendThisFile.
Don't forget to mention the link to that forum in your email so that we can identify the file.
Kind regards
Sachin
Maybe you are looking for
-
Change the preview image of audio files (no icon) in the Finder?
I know that this is easily done in iTunes, simply by changing the 'work' of the song. But I need to do it outside of iTunes, and I need to change the preview image and not the image of the icon. Many tutorials show how to easily change the icon of a
-
Will firefox for mobile run all my apps already installed?
Will Firefox mobile run all my apps already installed? I would like to install Firefox on both my phone and on my tablet. They are both classified as being compatible with Firefox. However, I don't want to lose to use android apps, so I paid...
-
Where can I find the model and the serial number of my laptop?
-
Service Pack 2 is not available
After reformatting the hard drive with xp, trying to load service packs, but sp2 does not seem to be available. All the info at Microsoft, explains sp2 must be loaded before sp3 can be loaded. is this true? I can not find anywhere sp2.
-
hpdv6000 won't start - error updates configuration? !!
My HP Pavilion dv6000 won't start. When I turn on my laptop it goes through the normal stages of start-up, however it comes up with "configuration updates: stage 3 of 3-0% complete.". Do not turn off your computer. It remains on this page for a few m