Add event listeners to the symbols loaded dynamically?
Hello
I'm trying to dynamically load a different MovieClips based on user input. Many of these clips have incorporated symbols of url link. How can I add events for url links listeners if the loaded MovieClip dynamically does not have an instance name? Looks like I can apply (right?) an instance name when the video loads, but the event listener does not compile because the name is not there yet, what seems to get out.
I'm on the right track?
You say you'll instnatiate this symbol several times and each time for that link url will be different?
We list two ways to treat.
1. inside of the symbol you can send a personal once event on:
myLink.addeventListener(MouseEvent.CLICK, onClick);
function onClick(e:MouseEvent):void {
dispatchEvent(new Event("linkClick"));
}
When you instantiate the symbol (maybe on the timeline):
var symbolInstance:MySymbol = new MySymbol();
symbolInstance.addEventListener("linkClick", onLinkClick);
function onLinkClick(e:Event):void {
// do whatever
}
Second way would be to pass the value of the url in an instance of the symbol itself and deal with it on a symbol level. I personally prefer way 1.
Tags: Adobe Animate
Similar Questions
-
Add event listeners to the child of the child
Hello!
I have this little class where I load a charger and turn it into a movieclip (and some other stuff).
I also have this larger class where I have a lot of the classes bit. And in trying to arrange them correctly, I use their width and height and stuff.
But I guess that since it takes little time for classes to load and convert to movieclip and other things, when I access the width and the height of them in the large class, they are all zero.
What I do now is sort of ugly, where after I convert/add the movieclip, I send the event bubbling in the smallest class and literally add them upward in the parent class until they are all done.
What I tried to do was Add Event.ADDED variable of movieclip in small classes, great class.
as:
littleclass1. MC.addEventListener (Event.Added, blah);
littleclass2. "MC." "
But that did not work and was just as ugly!
So basically my question is... do I make in the class of the child or the parent class as... I can just create, add it and have all the items width and height and ready stuff immediately the bat (regardless now of many movieclips, loaders, sounds, sprites in the smallest class)?
As a dispatch ' ok everything is all done here, now, you can access my width and height with precision.
What is
new laptop.inbox("1")?If it is a symbol in the library that contains an element, then use the render event, or that contains shapes in a framework other 1 contributing to the width/height that you are trying to access, and then send an event from a frame other than a callback function.
If it is a class in which you build objects, then shipping and event or use a reminder works when the width and height are ready to go.
-
To access the event listeners in the custom class
I am a construction and film using the classes customized for the first time. I built a custom class and bound a clip in my film for her so that the color of the text in the video will change when he is overthrown. I have 10 occurrences of this clip in the film, so it saves me a lot of code. Instead of writing 10 to ROLL_OVER event listeners and 10 more for ROLL_OUT (as I have done in the past), one for each instance of the clip on the scene, I wrote now event listeners and the corresponding functions in the custom class. So far, so good, everything works fine. When I ride above and outside on one of the 10 instances of the clip on the stage it changes color. See code attached.
However, according to what is happening in the film, that I sometimes need to turn off the headphones of events on one or more video clips. So, I wrote the code in the movie itself to remove event listeners of the instance of the clip that I need to disable. See code attached.
But, alas, it does not work.
I get this error:
ReferenceError: Error #1065: Variable turnWhite is not defined.
I thought that by the 'public' method in the custom class, I would be able to call from the film, but I do not. Any help or advice would be greatly appreciated. Thank you very much.Ned, thanks for your help. I was able to understand. Your code has been helpful, and I've used something similar to what you suggested.
-
Update Firefox 6.0 is useless to me because many websites I visit are not displayed properly, I guess because the Java modules are disabled because of incompatibility. They appear correctly in Internet Explorer.
In addition, the add-on from Trend Micro is not compatible, which leaves me with a positive feeling.
When I try to check to see if these modules can be updated, the menu item Tools/Addons just goes to a page with "loading" and stays there for several minutes without change until I close it.
I would like to know the procedure to regularize this version of Firefox to my previous version that worked.
Firefox 5.0/5.0.1/4.0/4.0.1 and earlier 3.6.20 all contain questions of security and stability that will not be corrected. You put your system at risk by using any version of Firefox that 6.0 or 3.6.20. Any person who displays a link to other versions is to be irresponsible, in my opinion.
Java
If the incompatible extensions in Add-ons > Extensions are Java Console, you have no need them unless your doing Java development. Most of the users have not yet installed, but Java will install Java Console with each update. You can delete them manually:The only thing that affects the functioning of the sites/Java applets on the web is the plugin (Add-ons - > Plugins) "Java (TM) Platform SE (version)". Do not forget that it is enabled and that you have not all extensions which affect/block "scripts".
- Check commonly used plugins: https://www-trunk.stage.mozilla.com/en-US/plugincheck/
- Update or install Java (aka, next generation Java plug-in for the Mozilla browsers): install or update Java in Firefox
Trend Micro
You must contact Trend Micro or go to the forums on their website to inquire about their plans to update the add-ons/toolbars they install in Firefox.Problem with the display of the Add-ons Manager
The Add-ons Manager gets in a loop of loading due to the recent update of Firefox 6 and servers being overloaded because users and update process are looking for updates to the add-on. If you stay away from the "Get Add-ons" selection on the left of the screen of the add-on Manager, you should have no problem with that. This situation is expected to resolve when the overload of Firefox 6 update is complete. I do not always use this "Get Add-ons" option, instead, I go to the website of modules and the search for what I want from there: https://addons.mozilla.org/en-US/firefox/search/?q=clone & cat = all & x = 0 & y = 0 -
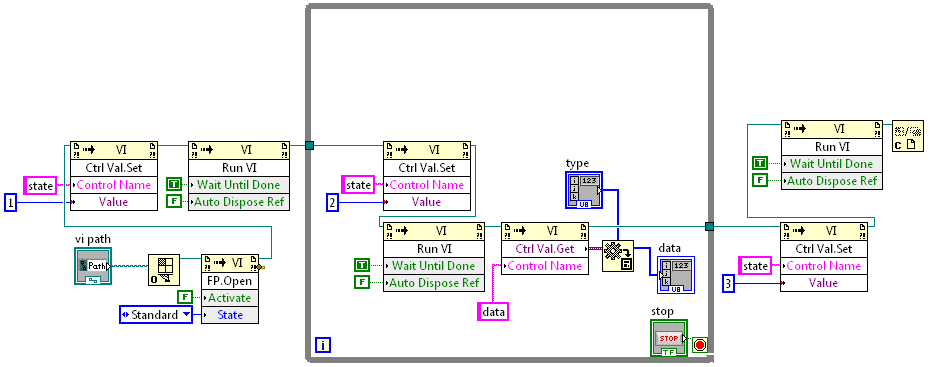
Is there a way to store the State of the vi loaded dynamically without resorting to tricks Subvi?
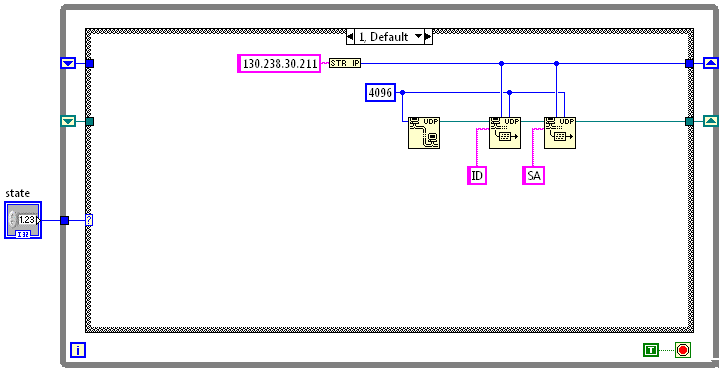
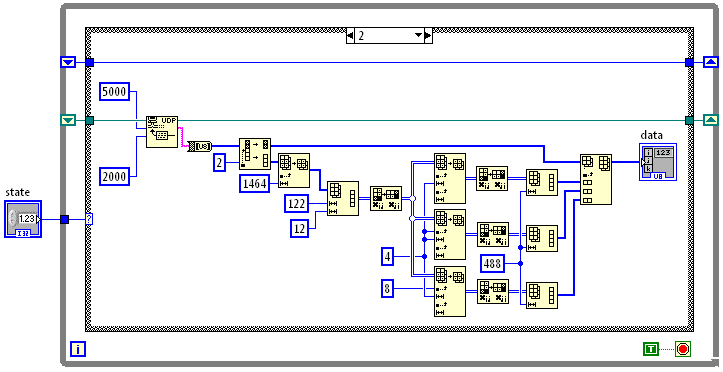
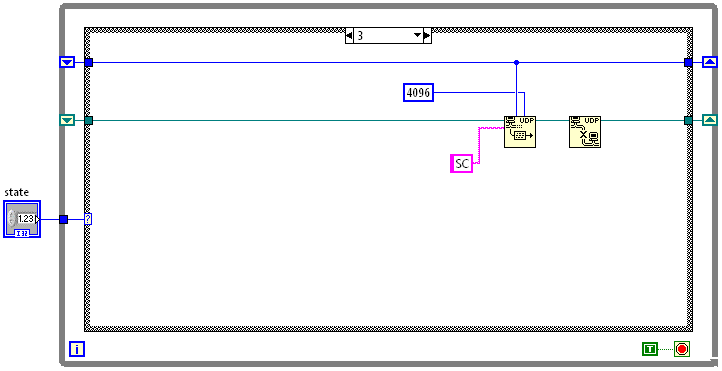
I have a VI to open a UDP connection, data recovery, and then close the connection:
Set the State to 1 opens a UDP connection.
Definition of State 2 retrieves a UDP packet. Most of the boxes above is for the manipulation of data.
Placed at 3 farm the UDP connection.
Now, calling this vi as a sub - VI works fine:
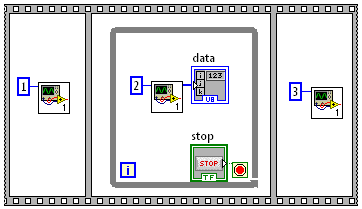
But calling the vi dynamically only:
The second call inside the while loop will raise an error. Apparently, bibliographic are not valid from one call to the other when you call a vi loaded dynamically. What I need to know is, is there a convenient way to get around this?
Hello
The call dynamically a VI within a while loop can be pretty bad in terms of performance and I'm not sure it's a good idea.
But if you really want to do this, using the function "Call by reference node" would be more appropriate in your case (you can find some examples easily).
Best,
J.
-
Any type of field to add Application Profile for the ESG load balancer? (REST API)
Hello
I am currently working on adding an application profile to a load on a GSS (edge Service Gateway) balancer. I am using the REST API to add the application profile, here is the functioning of the REST API that I am using.
POST https://NSX-Manager-IP-Address/api/4.0/edges/edgeId/loadbalancer/config/applicationprofiles
It works fine, but I can't add a type to the message body. Documentation, it seems there is no field to add the 'type' or the Protocol for the application profile as you can see below,
< applicationProfile >
< name > http_application_profile_2 < / name >
< insertXForwardedFor > true < / insertXForwardedFor >
< sslPassthrough > true < / sslPassthrough >
< persistence >
cookie < method > < / method >
< cookieName > JSESSIONID < / cookieName >
Insert < cookieMode > < / cookieMode >
< / persistence >
< / applicationProfile >
Is there a way I can add a type or Protocol to the application profile (that is to say, HTTP, HTTPS, TCP or UDP)? Is there something I'm missing?
See you soon,.
Dean
What is referred to as 'type' in the Web user interface, is actually called 'model' in the API.
Here is an example of API for the TCP type below
applicationProfile-3 testAPI fake fake TCP
fake The simplest way to understand the API call:
. Create it on the Web interface
. Discover the xml do a GET "https://{{nsxmanager}}/api/4.0/edges/edge-xx/loadbalancer/config/applicationprofiles.
Dimitri
-
What is the best way to remove the symbols generated dynamically from another symbol?
in the onClick for 1 symbol handler, I have:
var sandwhichQty1 = sym.createChildSymbol ("sandQty1", "Stage");
another symbol inside the sandQty1 has the onClick method:
this.deleteSymbol ();
that works well, delete sandQty1. I would like to delete and others, another button, in which case users close this way.
I noticed that the id and class are assigned dynamically to the symbol of the child, which makes it difficult for me.
any ideas?
Hi, Lloydie-
What I would do in this situation is to save a reference to the object as a variable in the symbol on the creation, then reference the variable when you want to destroy.
So:
var foo = sym.createChildSymbol (blahblahblah);
sym.setVariable ("bar", foo);
In the other symbol (assuming the two symbol instances are at the same level with regard to step):
var foo = sym.getParentSymbol ().getSymbol("mySymbol").getVariable ("bar");
foo.deleteSymbol ();
Hope that helps,
-Elaine
-
How to add listeners for the external loaded swf files?
IAM loading external .swf file in the file main.swf.
IAM dispatchEvent (new Event ("loaded")) of external .swf.
How to add the listener for the event "loaded"?
in your swf file main something like below:
mcExt.addEventListener ("load", onCongratsClose);
function onCongratsClose(e:Event):void {}
Your code}
-
Add event listeners in a loop?
Hello
If I have a movieclip that I have instantiated, called _aBet, and in this clip he has the child clips named A, B, C, etc.
and I have a table...
aBetARR = new Array ("A", "B", "C", "D", "E"... etc.)
How, in a loop, can you add an event listener for each of the clips child? Is this possible?
for (var i: int = 0; i < aBetARR.length; i ++) {}
_abet. [aBetARR [i]] .addEventListener (MouseEvent.CLICK, hE);
}
I did elsewhere in the project where I have the real kid clips on an MC called _help in a reference table...
helpARR = new Array (_help.needAccount, _help.register,.. .etc)
for (var i: int = 0; i < helpARR.length; i ++) {helpARR [i] .addEventListener (MouseEvent.CLICK, helpFunc) ;}}
But is it possible to do the same by using a string as part of the reference?
Thank you guys
Do not use a point before the media...
.addEventListener (MouseEvent.CLICK, hE), _abet [aBetARR [i]];
-
How to add events to the array elements?
Hello.
I have the table with 5 boxes.
I show as boxes on the stage that + having shown that it is random.
Now, I want to add events to this boxes.
For example if I click for box1 I have to go to "p4", if I click to other boxes that I have to go to "p3".
I'm trying to do the same thing as for the buttons, but its does not work:
classNames[0].addEventListener(MouseEvent.CLICK, goCorrect); function goCorrect(event:MouseEvent):void { trace("p4"); gotoAndStop('p4'); } classNames[1].addEventListener(MouseEvent.CLICK, goWrong); function goWrong(event:MouseEvent):void { trace("p3"); gotoAndStop('p3'); }All the code in the code here:
var classNames:Array=["box1","box2","box3","box4","box5"]; var boxesList:Array=[]; var ClassRef:Class; for (var i:int = 0; i < classNames.length; i++) { ClassRef=Class(getDefinitionByName(classNames[i])); boxesList[i] = new ClassRef(); addChild(boxesList[i]); } var currentBox:MovieClip; var nextX:Number=0; for (var iii:int = 0; iii < classNames.length; iii++) { currentBox=boxesList[iii]; currentBox.x=nextX; nextX+=currentBox.width; } for (iii= 0; iii < 1*boxesList.length; iii++) { var pos1:int = (Math.random()*1000) %boxesList.length; var pos2:int = (Math.random()*1000) %boxesList.length; if (pos1!=pos2) { var temp:int=boxesList[pos1].x; boxesList[pos1].x=boxesList[pos2].x; boxesList[pos2].x=temp; } } myBox1.visible=false; classNames[0].addEventListener(MouseEvent.CLICK, goCorrect); function goCorrect(event:MouseEvent):void { trace("p4"); gotoAndStop('p4'); } classNames[1].addEventListener(MouseEvent.CLICK, goWrong); function goWrong(event:MouseEvent):void { trace("p3"); gotoAndStop('p3'); } //box1.useHandCursor=true;You cannot add event listeners to the objects that send events. Generally speaking, an object that you want to send events should extend the EventDispatcher class.
In your case, you add event listener for the classNames group members that are strings. String not to send events. So, you have to add listeners to events for objects that you instantiate while loop if classNames - these items are (I presume that these are instances of MovieClip, which stretches from EventDispatcher). Therefore, in your case, you can do the following:
MovieClip(boxesList[0]).addEventListener(MouseEvent.CLICK, goCorrect);function goCorrect(event:MouseEvent):void { trace("p4"); gotoAndStop('p4');} MovieClip(boxesList[1]).addEventListener(MouseEvent.CLICK, goWrong);function goWrong(event:MouseEvent):void { trace("p3"); gotoAndStop('p3');} -
Event listeners generate errors while the modal windows are shown.
Hi all
I have an interface in ui script that relies on headphones for events initialized as follows:
var button = palette.add ('image', rect); button.onDraw = buttonDraw; button.addEventListener ('mouseover', onMouse, false); button.addEventListener (onMouse, 'mouseout/mouseouthandler()', false); button.addEventListener ("mousedown", onMouse, false); button.addEventListener ("mouseup", onMouse, false "); I need these events if I change images (false buttons) when the user moves the mouse over them or click on one of them. Everything works as it should, until I decided to give something back. Although made in After Effects, a window or something is open somewhere and it makes all the unnecessary scripts, they do not meet the entry to any user, and it is very good for me. It works the same for all of the scripts that I tested.
The real problem is with event listeners. The scripts that use will generate them a substantive error if no listener is enabled. And when rendering finished, AE will display a pop-up allowing you to know these errors. Also the interface script stops turning completely until you close open again.
The error message is:
"Cannot run a script so that a modal dialog box is waiting for answer".
I thought to replace all the headphones by the other type of reminder like 'onClick', but it seems that there is no work around to "mouseover" or "mouseout/mouseouthandler()".
It is a real problem for my user interface, as if the user has my Panel anchored somewhere in the interface and simply move the mouse on one of the buttons, it will end with the error at the end to make it. There are also I can't do anything to avoid the listeners to run, because once the script is loaded, we lose all control of what goes with it, no way to temporarily remove listeners.
Any ideas on how to solve this problem?
I found a solution to my problem.
I had to remove the listenerer of the 'mouseout/mouseouthandler()' event when my custom onDraw function has been executed as a result of the actual mouse out (in other words drawing my picture in the iddle version). Then I just reinstall the event "mouseout/mouseouthandler()" at the "mouseover" event is triggered.
I also tried to remove the "mouseout/mouseouthandler()" in my function onMouseOut listener, but it did not work very well, the only way was to remove it in the custom onDraw.
Another thing, I discovered, is that the "mouseout/mouseouthandler()" event is actually fired 2 times... every time! That's probably a bug.
I'll mark this as answered even if it's more as a workaround that dirty a real difficulty. I think it's a bug in After Effects (at least).
UQg about your question, do you have a thread for it? Otherwise, you need to create one, I also have this problem and I'll look into it.
-
Transparent PNG to overlay loaded dynamically Gallery
Hi guys,.
I hope I can explain it properly. The current movie can be seen at http://209.240.138.77/
There are buttons on each side that parade the images loaded dynamically left and right. The script is compiled from external IN the file I pasted below.
What I have to do is to load a transparent PNG images above, but below the buttons. I inserted a chart below. I tried to insert the png directly in the timeline as well as dynamically load in to a clip. The fate always the overlay on the bottom. Any ideas?
See you soon,.
Quinn
package {}
import flash.display.MovieClip;
import flash.display.Loader;
Import 12345678910111213import;
import flash.display.BitmapData;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.display.DisplayObject;
import flash.display.LoaderInfo;
import flash.events.Event;
import flash.events.IOErrorEvent;
import flash.events.MouseEvent;
to import flash.events.ProgressEvent;
import flash.net.navigateToURL;
import flash.net.URLRequest;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.display.Sprite;
import flash.text.TextField;
import flash.text.StyleSheet;
import flash.text.AntiAliasType;
import flash.text.TextFieldAutoSize;
import flash.text.TextFormat;
import com.hybrid.ui.ToolTip;
import com.apdevblog.ui.video.ApdevVideoPlayer;
import com.apdevblog.ui.video.style.ApdevVideoPlayerDefaultStyle;
Import caurina.transitions.Tweener;
Import caurina.transitions.properties.DisplayShortcuts;
Import caurina.transitions.properties.FilterShortcuts;
Import caurina.transitions.properties.ColorShortcuts;
SerializableAttribute public class Main extends MovieClip {}
the constructor function
public void Main (): void {}
If init() (stage);
of another addEventListener (Event.ADDED_TO_STAGE, init);
}private var paramObj: Object;
optional xml path
private var xmlPath: String = "xml/gallery.xml;
the stage size
private var sw: number;
private var sh: number;
private void init(e:Event=null):void {}
paramObj = LoaderInfo (this.root.loaderInfo) .parameters;
for (var i in paramObj) {}
xmlPath = String (paramObj [i])? String(paramObj[i]):xmlpath;
}
loadXML (xmlPath);
DisplayShortcuts.init ();
FilterShortcuts.init ();
ColorShortcuts.init ();
internship. Align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.addEventListener (Event.RESIZE, resizeHandler)
SW = stage.stageWidth;
SH = stage.stageHeight;
}
the xml loader
private var _xmlLoader: URLLoader;
private void loadXML(s:String):void {}
loading the xml for news here
_xmlLoader = new URLLoader();
_xmlLoader.load (new URLRequest (s));
_xmlLoader.addEventListener (Event.COMPLETE, completeXML);}
private var _xml: XML;
store the thumbnail
private var thumbArr: Array = [];
the number of items
private var itemNum: number = 12;
store the type of the element
private var typeArr: Array = [];
store the size of the media of the item file
private var sizeArr: Array = [];
store the location of the media of the item file
private var urlArr: Array = [];
color of the link in the content
private var linkColor: String;
store the location of the link
private var linkArr: Array = [];
the thumbnail title
private var titleArr: Array = [];
How to open the link
private var _target: String;
the number of columns of thumbnails
private var columns: number;
size of the thumbnail
private var thumbWidth: number;
private var thumbHeight: number;
filling between each thumbnail
private var thumbPadding: number;
value of the assets of the image/video
private var assetWidth: number;
private var assetHeight: number;
store the legend
private var captionArr: Array = [];
analyze the data
private void completeXML(e:Event):void {}
_xml = new XML (e.target.data);
_xml. IgnoreWhitespace = true;
itemNum = _xml.item.length ();
Columns = Number (_xml.@columns);
thumbWidth = Number (_xml.@thumbWidth);
thumbHeight = Number (_xml.@thumbHeight);
thumbPadding = Number (_xml.@thumbPadding);
assetWidth = Number (_xml.@assetWidth);
assetHeight = Number (_xml.@assetHeight);
linkColor = [email protected] ();
_target = [email protected] ();
for (var i = 0; i < itemNum; i ++) {}
thumbArr [i] = (_xml.item[i].@thumbnail);
titleArr [i] = (_xml.item[i].@title);
typeArr [i] = (_xml.item[i][email protected] ());
_Object var: Object = new Object();
_Object.width = _xml.item[i].@width;
_Object.height = _xml.item[i].@height;
sizeArr [i] = _object;
urlArr [i] = _xml.item[i].@url;
linkArr [i] = _xml.item[i].@link;
captionArr [i] = _xml.item [i] .text () m:System.NET.SocketAddress.ToString ();
}
_xmlLoader.removeEventListener (Event.COMPLETE, completeXML);
_xmlLoader = null;
initUI();
}
store the thumbnail in a container
private var thumbContainer: Sprite = new Sprite();
width of the thumbnail box
private var thumbContainerWidth: number;
the navigation arrows
private var nextBtn: ArrowButton = new ArrowButton();
private var preBtn: ArrowButton = new ArrowButton();
store the arrows in a container
private var btnContainer: Sprite = new Sprite();
store the miniature gripper
private var thumbClipContainer: Sprite = new Sprite();
size of the boder hover
private var borderSize: number = 0;
store the border
private var borderArr: Array = [];
see the thumbnail now or the active
private var isThumb: Boolean = true;
store the image or the active video
private var assetContainer: Sprite = new Sprite();
store the active clip
private var assetClipArr: Array = [];
which image/video is view now
private var currentAssetNum: number = 0;
the text of the legend style
private var textStyle: StyleSheet = new StyleSheet();
initialize the text style
private function initText (): void {}
var hoverObj: Object = new Object();
var linkObj: Object = new Object();
var bodyObj: Object = new Object();linkObj.color = "#00FFFF";
linkObj.textDecoration = "underline";
bodyObj.fontFamily = "Arial";
bodyObj.color = "#FFFFFF";
bodyObj.letterSpacing = '0 '.
bodyObj.leading = "4px";
bodyObj.textAlign = 'left ';
bodyObj.fontSize = 11;
hoverObj.color = "#FFFFFF".
hoverObj.textDecoration = "underline";
textStyle.setStyle ("body", bodyObj);
textStyle.setStyle ("a: link", linkObj);
textStyle.setStyle ("" a: hover ", hoverObj");
}
store the caption element
private var captionClipArr: Array = [];
Store the image loader
private var imageLoaderArr: Array = [];
How image loader
private var imageLoaderNum: number = 0;
store the location of the image
private var imageURLArr: Array = [];
Ranger miniature charger
private var thumbLoaderArr: Array = [];
Add thumbnail image and video assets, etc. to the scene
private function initUI (): void {}
initText();
addChild (thumbContainer);
thumbContainer.addChild (thumbClipContainer);
thumbContainerWidth = columns * (thumbWidth + thumbPadding)-thumbPadding;
Add the tiles on the stage
for (var i: int = 0; i < itemNum; i ++) {}
var _shape: Sprite = new Sprite();
_shape. Name = I.ToString;
_shape. Graphics.beginFill (0x000000,. 4);
_shape. Graphics.drawRect (0, 0, thumbWidth, thumbHeight);
_shape. Graphics.endFill ();
var ld: Loader = new Loader();
LD. Load (new URLRequest (thumbArr [i]))
_shape. AddChild (LD);
thumbLoaderArr [i] = ld;
var _border: Sprite = new Sprite();
_border. Graphics.beginFill (0xFFFFFF, 0);
_border. Graphics.LineStyle (borderSize, 0 x 191919);
_border. Graphics.drawRect (0, 0, thumbWidth, thumbHeight);
_border. Graphics.endFill ();
_border.Alpha = 0;
borderArr [i] = _border;
_shape. AddChild (_border);
/*
Tweener.addTween (_shape, {_DropShadow_blurX:16, _DropShadow_blurY:16, _DropShadow_angle:90, _DropShadow_distance:4, _DropShadow_alpha:.4, time: 3});
*/
thumbClipContainer.addChild (_shape);
_shape.x is thumbPadding + i *(thumbWidth+thumbPadding);.
_shape.addEventListener (MouseEvent.MOUSE_OVER, {function(e:MouseEvent):void}
var s: Sprite = e.currentTarget as Sprite;
var n: number = Number (s.name);
{if(titleArr[n]!="")}
var tf: TextFormat = new TextFormat();
TF. Bold = false;
TF. Size = 12;
TF. Leading = 1;
TF. Color = 0 x 333333;
var tt:ToolTip = new ToolTip();
TT. Align = "center";
tt.titleFormat = tf;
TT. Hook = true;
tt.cornerRadius = 0;
tt.autoSize = true;
TT. Show (s, titleArr [n]);
}
Tweener.addTween (borderArr [n], {alpha: 1, time: 4, transition: "easeOutSine"})
})
_shape.addEventListener (MouseEvent.MOUSE_OUT, {function(e:MouseEvent):void}
var s: Sprite = e.currentTarget as Sprite;
var n: number = Number (s.name);
Tweener.addTween (borderArr [n], {alpha: 0, time: 4, transition: "easeOutSine"})
})
/ * Remove click event
_shape.addEventListener (MouseEvent.CLICK, function(e:MouseEvent):void {}
var s: Sprite = e.currentTarget as Sprite;
var n: number = Number (s.name);
var clip: DisplayObject = assetClipArr [currentAssetNum];
If (clip! = null) Tweener.addTween (clip, {alpha: 0, time: 4, transition: "easeOutSine", onComplete:function (): void {}})
clip. Visible = false;
}})
currentAssetNum = n;
{if (isThumb)}tweenToAsset();
assetClipArr [currentAssetNum] .visible = true;
Tweener.addTween (assetClipArr [currentAssetNum], {alpha: 1, time: 4, transition: "easeOutSine"})
Tweener.addTween (thumbContainer, {y: sh + borderSize, time: 8, transition: "easeInOutExpo"})
Tweener.addTween (btnContainer, {y: sh + 32, time: 8, transition: "easeInOutExpo"})
Tweener.addTween (assetContainer, {y:(sh-assetHeight) > > 1, time: 8, transition: "easeInOutExpo"})
isThumb = false;
}
})
*/
}
thumbLoaderArr [0] .load (new URLRequest(thumbArr[0]))
thumbLoaderArr [0].contentLoaderInfo.addEventListener (Event.COMPLETE, thumbComplete);
thumbLoaderArr [0].contentLoaderInfo.addEventListener (IOErrorEvent.IO_ERROR, thumbIOError);
var _mask: Sprite = new Sprite();
_MASK. Graphics.beginFill (0xB22222,. 4);
_MASK. Graphics.drawRect (thumbPadding-borderSize, - borderSize, thumbContainerWidth + borderSize * 2, thumbHeight + borderSize * 2);
_MASK. Graphics.endFill ();
thumbContainer.addChild (_mask);
thumbClipContainer.mask = _mask;
addChild (assetContainer);
var panelWidth: number = 14;
var leftPanel: ArrowButton = new ArrowButton();
leftPanel.rotation = 180
leftPanel.x = - 12;
leftPanel.y = assetHeight*.5;
var right panel: ArrowButton = new ArrowButton();
rightPanel.x = assetWidth + 12;
rightPanel.y = assetHeight*.5;
leftPanel.alpha = rightPanel.alpha = 0;
leftPanel.buttonMode = rightPanel.buttonMode = true;
leftPanel.addEventListener (MouseEvent.MOUSE_OVER, {function(e:MouseEvent):void}
Tweener.addTween (leftPanel, {alpha: 1, time: 4, transition: "easeOutSine"})
})
leftPanel.addEventListener (MouseEvent.MOUSE_OUT, {function(e:MouseEvent):void}
Tweener.addTween (leftPanel, {alpha: 0, time: 4, transition: "easeOutSine"})
})
leftPanel.addEventListener (MouseEvent.CLICK, function(e:MouseEvent):void {}
/*
var clip: DisplayObject;
Clip = assetClipArr [currentAssetNum];
Tweener.addTween (clip, {alpha: 0, time: 4, transition: "easeOutSine", onComplete:function (): void {}})
clip. Visible = false;
}})
*/
pauseAsset();
if(currentAssetNum>0) {}
-currentAssetNum;
} else {}
currentAssetNum = itemNum-1;
}
/*
assetClipArr [currentAssetNum] .alpha = 0;
assetClipArr [currentAssetNum] .visible = true;
Tweener.addTween (assetClipArr [currentAssetNum], {alpha: 1, time: 4, transition: "easeOutSine"})
*/
tweenToAsset();
})
rightPanel.addEventListener (MouseEvent.MOUSE_OVER, {function(e:MouseEvent):void}
Tweener.addTween (right panel, {alpha: 1, time: 4, transition: "easeOutSine"})
})
rightPanel.addEventListener (MouseEvent.MOUSE_MOVE, {function(e:MouseEvent):void}
Tweener.addTween (right panel, {alpha: 1, time: 4, transition: "easeOutSine"})
})
rightPanel.addEventListener (MouseEvent.MOUSE_OUT, {function(e:MouseEvent):void}
Tweener.addTween (right panel, {alpha: 0, time: 4, transition: "easeOutSine"})
})
var cb: CloseButton = new CloseButton();
rightPanel.addEventListener (MouseEvent.CLICK, function(e:MouseEvent):void {}
pauseAsset();
If (currentAssetNum < itemNum-1) {}
currentAssetNum ++;
} else {}
currentAssetNum = 0;
}
/*
assetClipArr [currentAssetNum] .alpha = 0;
assetClipArr [currentAssetNum] .visible = true;
Tweener.addTween (assetClipArr [currentAssetNum], {alpha: 1, time: 4, transition: "easeOutSine"})
*/
tweenToAsset();
})
function pauseAsset (): void {}
var clip: Sprite = assetClipArr [currentAssetNum];
Tweener.addTween (clip, {alpha: 0, time: 4, transition: "easeOutSine", onComplete:function (): void {}})
clip. Visible = false;
If (clip.getChildAt (0) is ApdevVideoPlayer) {}
(clip.getChildAt (0) as ApdevVideoPlayer) () .pause;
}
}})
}
function tweenToAsset (): void {}
var clip: Sprite = assetClipArr [currentAssetNum];
clip.Alpha = 0;
clip. Visible = true;
Tweener.addTween (, {time: 2, delay:. 4, transition: "easeOutSine", onComplete:function (): void {}})
If (clip.getChildAt (0) is ApdevVideoPlayer) {}
(clip.getChildAt (0) as ApdevVideoPlayer) .play ();
}
}})
Tweener.addTween (clip, {alpha: 1, time: 4, transition: "easeOutSine", onComplete:function (): void {}})
}})
}
assetContainer.addChild (leftPanel);
assetContainer.addChild (right panel);
var _style:ApdevVideoPlayerDefaultStyle = new ApdevVideoPlayerDefaultStyle();
_Style.bgGradient1 = 0 x 000000;
_Style.controlsBg = 0 x 000000;
_Style.controlsBgAlpha = 1.0;
var closeBtn: CloseButton = new CloseButton();
assetContainer.addChild (closeBtn);
closeBtn.x = assetWidth - closeBtn.width*.5;
closeBtn.y = - closeBtn.height*.5;
closeBtn.buttonMode = true;
closeBtn.visible = false;
closeBtn.name = j.toString ();
closeBtn.addEventListener (MouseEvent.CLICK, function(e:Event):void {}
isThumb = true;
var s: DisplayObject = e.currentTarget as DisplayObject;
var n: number = Number (s.name);
pauseAsset();
Tweener.addTween (assetContainer, {y:-assetHeight, time: 4, transition: "easeOutSine"})
Tweener.addTween (thumbContainer, {y:(sh-thumbHeight) > > 1, time: 4, transition: "easeOutSine"})
Tweener.addTween (btnContainer, {y: sh > > 1, time: 4, transition: "easeOutSine"})
})
Add image/video assets to step
for (var j: int = 0; j < itemNum; j ++) {}
var s: Sprite = new Sprite();
s.graphics.beginFill (0 x 000000, 1);
s.graphics.drawRect (0, 0, assetWidth, assetHeight);
s.graphics.endFill ();
{if(linkArr[j]!="")}
s.buttonMode = true;
s.addEventListener (MouseEvent.CLICK, function(e:MouseEvent):void {}
_s var: Sprite = e.currentTarget as Sprite;
var n: number = Number (_s.name).
try {}
{if(linkArr[n]!="")}
navigateToURL (new URLRequest (linkArr [n]), _target);
}} catch(err:Error) {}
}
})
}
s.Visible = false;
s.Name = j.toString ();
assetContainer.addChildAt (s, 0);
assetClipArr [j] = s;
Tweener.addTween (closeBtn, {_DropShadow_blurX:2, _DropShadow_blurY:2, _DropShadow_angle:75, _DropShadow_distance:4, _DropShadow_alpha:.3, time: 3});
closeBtn.visible = false;
s.addEventListener (MouseEvent.MOUSE_OVER, {function(e:MouseEvent):void}
Tweener.addTween (leftPanel, {alpha: 1, time: 4, transition: "easeOutSine"})
Tweener.addTween (right panel, {alpha: 1, time: 4, transition: "easeOutSine"})
_s var: Sprite = e.currentTarget as Sprite;
var n: number = Number (_s.name).
{if(captionClipArr[n]!=null)}
captionClipArr [n] .visible = true;
Tweener.addTween (captionClipArr [n], {alpha: 1, time: 4, transition: "easeOutSine"})
}
})
s.addEventListener (MouseEvent.MOUSE_OUT, {function(e:MouseEvent):void}
Tweener.addTween (leftPanel, {alpha: 0, time: 4, delay:. 4, transition: "easeOutSine"})
Tweener.addTween (right panel, {alpha: 0, time: 4, delay:. 4, transition: "easeOutSine"})
_s var: Sprite = e.currentTarget as Sprite;
var n: number = Number (_s.name).
{if(captionClipArr[n]!=null)}
Tweener.addTween (captionClipArr [n], {alpha: 0, time: 4, transition: "easeOutSine", onComplete:function (): void {}})
captionClipArr [n] .visible = false;
}})
}
})
{if(typeArr[j]=="image")}
var imageLoader: Loader = new Loader();
var _loading: loading = new Loading();
s.addChild (_loading);
_loading.x = assetWidth*.5;
_loading.y = assetHeight*.5;
_loading. Name = "loading";
s.addChildAt (chargeurImage, 0);
imageLoaderArr [imageLoaderNum] = imageLoader;
imageURLArr [imageLoaderNum] = urlArr [j];
imageLoaderNum ++;
} else {if(typeArr[j]=="video")
var videoPlayer: ApdevVideoPlayer = new ApdevVideoPlayer (assetWidth, assetHeight, _style);
videoPlayer.videostill = "";
videoPlayer.name = 'video ';
position of the videoplayer at the bottom of the video controls
videoPlayer.controlsOverVideo = true;
checks should not fade out (not in mode full-screen)
videoPlayer.controlsAutoHide = true;
videoPlayer.autoPlay = false;
videoPlayer.load (urlArr [j]);
s.addChildAt (videoPlayer, 0);
}
{if(captionArr[j]!="")}
var _caption: Caption = new Caption();
captionClipArr [j] = _caption;
_caption.addEventListener (MouseEvent.CLICK, function(e:MouseEvent):void {}
e.stopPropagation ();
})
_caption.Alpha = 0;
_caption. Visible = false;
_caption. Name = "caption";
_caption.Alpha = 0;
_caption. Visible = false;
_caption._text. Width = assetWidth - 24;
_caption._text. StyleSheet = textStyle;
_caption._text. Selectable = false;
_caption._text. Multiline = true;
_caption._text. AutoSize = TextFieldAutoSize.LEFT;
_caption._text.antiAliasType = AntiAliasType.ADVANCED;
var st:String = encodeURI (captionArr [j]);
var model: RegExp = /(%09) + | (0 %) + | (0 % D) + / g ;
St = st.replace (model, "");
St = decodeURI (st);
_caption._text. StyleSheet = textStyle;
_caption._text.htmlText = m;
_caption._bg. Width = assetWidth;
_caption._bg. Height = _caption._text.height + 24;
_caption.y = assetHeight - _caption.height;
s.addChild (_caption);
}
}
{if(imageLoaderArr[0]!=null)}
imageLoaderArr [0] .load (new URLRequest(imageURLArr[0]));
imageLoaderArr [0].contentLoaderInfo.addEventListener (ProgressEvent.PROGRESS, imageProgress);
imageLoaderArr [0].contentLoaderInfo.addEventListener (Event.COMPLETE, imageComplete);
imageLoaderArr [0].contentLoaderInfo.addEventListener (IOErrorEvent.IO_ERROR, imageIOError);
}
addChild (btnContainer);
btnContainer.addChild (nextBtn);
btnContainer.addChild (preBtn);
preBtn.rotation = 180;
nextBtn.buttonMode = preBtn.buttonMode = true;
nextBtn.addEventListener (MouseEvent.CLICK, click Next);
preBtn.addEventListener (MouseEvent.CLICK, clickPre);
resizeHandler();
}
the progress of loading the image
private void imageProgress(e:ProgressEvent):void {}}
How many images have been loaded
private var imageLoadedNum: number = 0;
start loading the next image when an image is loaded, start playing the slideshow when images are loaded
private void imageComplete(e:Event):void {}
var _loader:Loader = Loader (e.target.loader);
If (_loader.content is Bitmap) {}
get the Chargers in the form of bitmap content
var _bitMap:Bitmap = Bitmap (_loader.content);
Turn on anti-aliasing
_bitMap.smoothing = true;
}
var _loading: loading = _loader.parent.getChildByName ("loading") as loading;
if(_loading!=null) _loading.parent.removeChild (_loading);
if(imageLoadedNum<imageLoaderArr.Length) {}
imageLoadedNum ++;
var nextLd: Loader = imageLoaderArr [imageLoadedNum];
{if(nextLd!=null)}
nextLd.load (new URLRequest (imageURLArr [imageLoadedNum]));
nextLd.contentLoaderInfo.addEventListener (ProgressEvent.PROGRESS, imageProgress);
nextLd.contentLoaderInfo.addEventListener (Event.COMPLETE, imageComplete);
nextLd.contentLoaderInfo.addEventListener (IOErrorEvent.IO_ERROR, imageIOError);
} else {}}
}
}
The location of the error image manager e/s etc.
private void imageIOError(e:IOErrorEvent):void {}
if(imageLoadedNum<imageLoaderArr.Length) {}
imageLoadedNum ++;
var nextLd: Loader = imageLoaderArr [imageLoadedNum];
{if(nextLd!=null)}
nextLd.load (new URLRequest (imageURLArr [imageLoadedNum]));
nextLd.contentLoaderInfo.addEventListener (ProgressEvent.PROGRESS, imageProgress);
nextLd.contentLoaderInfo.addEventListener (Event.COMPLETE, imageComplete);
nextLd.contentLoaderInfo.addEventListener (IOErrorEvent.IO_ERROR, imageIOError);
} else {}}
}}
start loading the next thumbnail when it can't load the previous tile
private void thumbIOError(e:IOErrorEvent):void {}
if(thumbLoadedNum<itemNum) {}
thumbLoadedNum ++;
var _nextLd: Loader = thumbLoaderArr [thumbLoadedNum];
{if(_nextLd!=null)}
_nextLd.load (new URLRequest (thumbArr [thumbLoadedNum]));
_nextLd.contentLoaderInfo.addEventListener (Event.COMPLETE, thumbComplete);
_nextLd.contentLoaderInfo.addEventListener (IOErrorEvent.IO_ERROR, thumbIOError);
}
}
}
How many tile is responsible
private var thumbLoadedNum: number = 0;
force the miniature customed size in the xml when they were loaded
private void thumbComplete(e:Event):void {}
var _tempLoader:Loader = Loader (e.target.loader);
If (_tempLoader.content is Bitmap) {}
get the Chargers in the form of bitmap content
var _bitMap:Bitmap = Bitmap (_tempLoader.content);
Turn on anti-aliasing
_bitMap.smoothing = true;
}
_tempLoader.content.width = thumbWidth;
_tempLoader.content.height = thumbHeight;
_tempLoader.content.Alpha = 0;
Tweener.addTween (_tempLoader.content, {alpha: 1, time: 4, transition: "easeOutSine"})
if(thumbLoadedNum<itemNum) {}
thumbLoadedNum ++;
var _nextLd: Loader = thumbLoaderArr [thumbLoadedNum];
{if(_nextLd!=null)}
_nextLd.load (new URLRequest (thumbArr [thumbLoadedNum]));
_nextLd.contentLoaderInfo.addEventListener (Event.COMPLETE, thumbComplete);
_nextLd.contentLoaderInfo.addEventListener (IOErrorEvent.IO_ERROR, thumbIOError);
}
}}
private var currentCol: number = 0;
Move the following block of vignette
private void clickNext(e:MouseEvent=null):void {}
currentCol ++;
If (currentCol < Math.ceil (itemNum/columns)) {}
Tweener.addTween (thumbClipContainer, {x:-currentCol *(thumbContainerWidth+thumbPadding), time: 8, transition: "easeInOutExpo"})
} else {}
currentCol = 0;
Tweener.addTween (thumbClipContainer, {x: 0, time: 4, transition: "easeOutSine"})
}
}Move the previous tile
private void clickPre(e:MouseEvent=null):void {}
-currentCol;
If (currentCol > = 0) {}
Tweener.addTween (thumbClipContainer, {x:-currentCol *(thumbContainerWidth+thumbPadding), time: 8, transition: "easeInOutExpo"})
} else {}
currentCol = Math.ceil(itemNum/columns)-1;
Tweener.addTween (thumbClipContainer, {x:-currentCol *(thumbContainerWidth+thumbPadding), time: 8, transition: "easeInOutExpo"})
}
}
resize the layout
private void resizeHandler(e:Event=null):void {}
SW = stage.stageWidth;
SH = stage.stageHeight;
thumbContainer.x = (sw - thumbContainerWidth - thumbPadding * 2) > > 1;nextBtn.x = thumbContainer.x + thumbContainerWidth + thumbPadding;
nextBtn.x = sw - 24;
preBtn.x = 24;
assetContainer.x = (sw - assetWidth) > > 1;
{if (isThumb)}
assetContainer.y = - assetHeight;
thumbContainer.y = (sh - thumbHeight) > > 1;
btnContainer.y = sh > > 1;
} else {}
assetContainer.y = (sh - assetHeight) > > 1;
thumbContainer.y = sh + borderSize;
btnContainer.y = sh + 32;
}
}}
}You should be able to use addChildAt() once you have loaded evrything else to place the png to the index that you want to.
-
BlackBerry Smartphones synchronization events created on the device
Hello!
I have a Blackberry Curve 8900 and use Entourage 2008 on my Mac for notes, calendar, and contacts of sycning. Everything seems to sync both ways very well - outside of calendar events created on the device. They synchronize with Entourage. In addition, the changes I make to an event on the blackberry is not updated in Entourage.
Can anyone help?
I recently bought a Blackberry Storm 2, and I use Entourage 2008 and installed the Blackberry Desktop Manager. I had a few problems just getting up and running together. But now that's happening, everything seems to work fine schedule and even create events on the device. When I sync appear in Entourage, although they do not have a category.
Have you checked iCal to see if they are be synchronized with the Entourage calendar in iCal? This may seem Basic, but have you checked the calendar section of the Blackberry Desktop Manager to ensure that the menu "add events created on the BlackBerry smartphone to" is set to the Entourage? I don't seem to have any other option, but I thought to ask anyway. Have you checked the advanced settings in the Blackberry Desktop Manager to synchronize all events?
I create a calendar on the device event and had the address send using one different address other then the first email address for the device and for some reason any event do not synchronize. When I create a new event, however, the address to send it to the help is on the default.
The only problem I seem to have is if I change the status of an event on the device (from busy free for example), he gets twice in the Entourage, but even in the event new status is still set to busy.
I hope this can help you.
-
Hi all!
Yesterday, I worked all day in a VI and today, unfortunately, I'm frustrated when I tried to open it. Received the following error message:
LABVIEW: Unable to load dynamic library due to lack of external symbols or dependencies, or a format file not valid. The "ENG633 v1.vi" file could not be loaded.
This message repeats when I try else open a Subvi.
Step by step:
1. I created a copy of the LabVIEW VI example: "FuzzyEx Tanks with control of PI." I kept the copy in the same original directory.
2 - I have edited the copy, created Subvi etc.
3 - once I finished my course of programming I closed all the cut (ctrl-x) files and copied (ctrl v) into the other folder.
4. then I tried to open the next day and... bug! I just couldn't do

What can I do to open/recover the VI?
I am using 32-bit LabVIEW 2016 in a Windows 10
I tried opening them and got the same error you did, so I them opened with a hex editor to see if there was something in the file, and there is literally nothing other than the value of 0x00 for the entire file.
-
How to add an event handler (to the click or mouseover) symbol on the timeline of the scene
Is it possible to add an event handler on the main stage anime who controls a symbol? Thus, for example, if you had several symbols on the stage, each with their own unique name, then on the main stage you wanted to add a list of event handlers specific to these symbols to affect a change when you interacted with this symbol.
For example when you click on the symbol a few things happen here...
(1) for (name of the symbol) click starts the animation of the symbol
2) roll (symbol name) the symbol animation stops
(3) the symbols background image is set on the main timeline.
All this can be done easily on the symbol itself, but those is possible since the main timeline (scene). Anyone know a solution?
Yes
1. Add jquery min CDN (https://code.jquery.com/jquery-2.1.1.min.js) to the script library (from the "Add js to URL" option.
2. in the compositionReady event handler try something like that - the "many event handlers section" located here: http://learn.jquery.com/events/handling-events/
Code example
item = sym.$("btn");
Element.on ({}
MouseEnter: function() {}
Do something
Alert ("gliding on a div");
},
MouseLeave: function() {}
Do something
Alert ("the mouse has left a div");
},
click on: function() {}
Do something
Alert ("clicked on a div");
}
});
end of the sample code
A way to do among many others. In the use above cases pay special attention to the point of separation between the "chained" events
HTH
Darrell
Maybe you are looking for
-
Mac controller compatible Steam?
I have an iMac 5K. Been searching Amazon and a few machine games controller sites, but I see very very very little Mac compatible controllers. I'm also wanting something that isn't like PS3 or Xbox controllers. Something is better designed, because b
-
Satellite Pro M70: Noise with laptop OFF If power connected
Hello I have the following problem with my new Satellite Pro M70.A strange volume low hissing sound that happens when the power is connected to the laptop.This noise occurs even with the laptop TURNED off when the power is connected. This sound can b
-
L50D-a satellite - poor audio stereo / speaker jack
I just bought a Satellite L50D and the sound of my stereo when I connect the audio cable is very poor. My old Satellite and Satellite friends have its awesome. Base depth, lots of volume etc.My new L50D looks like an old radio.No bass or the courage
-
coverage of style stopped on lollipop Z5 Premium
Hello. I get the Style cache stopped message. It matches very well using Nfc, but once I close the lid, it stops. I tried to empty the cache etc and he wrote the most recent application. Ideas please!
-
How can I find a replacement for the keyboard and mouse Microsoft Sculpt?
A feafae of replacement can be ordered if I broke one for my mouse wireless Sculpt & keyboard?