Creating a transparent circle in FW CS3
I am a total newbie, total with FW. I want to create a square with a transparent background GIF. On top of this background transparent I want to place a colored square that covers the entire background. I then cut a circle next to the center of the square, so that I can see the background transparent through the place.Then I would cut the resulting image into four equal squares.
Can someone help me to do this?
Sure.
To make the desired base image:
(1) make a new image of the size you want with a transparent background.
(2) to a square of the color you want and set the dimensions to overlap your canvas (just as you describe).
(3) make a circle, any color, size and position, over your (visible with the square behind him) square. In the properties, the value of the hard edge panel (because you know you want a transparent .gif long-term).
(4) select your place and your circle.
(5) use modify > combine paths > Punch (CS3, anyway) to Pierce your circle out of your square.
Cutting:
(1) turn on leaders if they are not.
(2) drag a horizontal and vertical management guide.
(3) under view > Guides, be sure to align the Guides is checked.
(4) use the slice tool (it looks like a green rectangle) to draw the four slices, using the guide lines to help.
(5) in the properties panel, set the type of file for each GIF.
(6) in the layers palette, in the Web layer, its helpful give each a unique name, instead of "slice".
To export:
(1) use file > preview image (again, CS3).
(2) adjust the transparency on the Alpha transparency.
(3) export!
Tags: Fireworks
Similar Questions
-
How to create a transparent rectangle
Hello
I want to create a transparent rectangle that cannot cover the background image. Is that everything here can help me to revise the code?
Thank you
-Leo
Published by: leo November 22, 2011 12:45 AMprivate Rectangle createSelectWindow(final Color color, double length) { //create a circle with desired name, color and radius final Rectangle rect = new Rectangle(length, length); //rect.setFill(Color.WHITESMOKE); rect.setStroke(Color.WHITESMOKE); //add a transparent effect Blend blend = new Blend(); blend.setMode(BlendMode.SCREEN); blend.setOpacity(1.0); rect.setEffect(blend); //change a cursor when it is over circle rect.setCursor(Cursor.HAND); return rect; }Unless you're doing something special here (I'm not sure what you mean by "does not cover the background image"), I don't think you need an 'effect '.
Try this:
private Rectangle createSelectWindow(final Color color, double length) { Rectangle rect = new Rectangle(length, length); rect.setFill(Color.RED); rect.setStroke(Color.RED); rect.setOpacity(0.5); // i.e. make it 50% visible rect.setCursor(Cursor.HAND); return rect; }Or, if you do not want the border to be translucent and just fill, try this:
private Rectangle createSelectWindow(final Color color, double length) { Rectangle rect = new Rectangle(length, length); rect.setFill(new Color(1, 0, 0, 0.5)); // rgba - use an alpha of 0.5 on the fill color rect.setStroke(Color.RED); rect.setCursor(Cursor.HAND); rootPane.getChildren().add(rect); } -
There is a transparent circle at the bottom of my screen with the cursor of the mouse inside and my touch screen has become mainly unresposive.
With respect to the cursor, I followed instructions stating that "USB input device" under "Human Interface Devices" in Device Manager should be disabled, I found. This seems to have resolved this issue, but I can leave this option off or something will not work?
Regarding my touch screen becomes mostly unresponsive, sometimes I can scroll in my Firefox browser and very very occasionally I can touch the screen to access something but not normally.
My laptop is a Sony VAIO
Product name: SVT1312B4E
ModelSVT131A11M
Any help would be appreciated.
-
How to create a transparent background
Hello guys,.
I want to create transparent image or background, could you please help me how to create a transparent background image my Web site name is Digi Shiksha I want to post pictures on facebook for this I want to create a transparent image if you know tell me how to create a transparent image?
You will also need to save in a format that supports transparency - as PNG. JPEG does not work.
Dave
-
How to create a transparent background in Adobe Illustrator?
I am doing a logo and save it as a PNG with a transparent background. It's for a Web site. How to create a transparent background? Thank you!
The background is transparent, unless you draw something.
-
How to create a transparent image for a Web site?
Years, I have created a transparent image with Photoshop CS 5.5, but I forgot how I did it?
Can someone offers a tutorial on how I can re - create the image of transparent Lake following please?
Thank you
See you soon!
Betty
Yes, bevel and imboss, but if you want transparency for the web, you must create a png-24 file using the save for web dialog box: ctrl/cmd-shift-alt/opt-S.
-
Is it possible to create a transparent background with a cutout of jpeg?
Is it possible to create a transparent background with a cutout of jpeg? I want to know how to cut an object in a jpeg file, so it can be used in a Web site.
No jpeg file format does not support transparency. Try the PNG format.
-
How can I create a transparent rectangle to hide text? Driving me crazy!
Hello
I imported a logo to illustrator which is on a transparent background. I want to create a transparent rectangle that hides part of the logo, and then I want to put a new text on the hidden... text while keeping the background transparent. I tried different masks and gradient transpariences and nothing works! Attached is the image... try to cut out the word Boston and introduce a greater 'Boston' (same width but superiors characters) in the same place, with a transparent background. Now, Boston is too hard to read if the logo is small.
Thank you!!!
See you soon,.
Elizabeth
Elizabeth,
Assuming that the exisiting BOSTON mounting is not an option, you can:
(1) create a nostroke/nofill rectangle that covers all word all, then give it a white fill.
(2) in the palette flyout transparent tick do the with unchecked Clip opacity mask and mask Invert checked.
That should clear the view BOSTON then you can retype.
You could use a black fill and let the mask Invert unchecked (if black is black enough).
-
How to create a fuzzy circle of which the text is transparent
Hello
Relatively new to the PS and Fireworks used for years. I've seen the effect often and I was wondering how to create myself. After a lot of time that I can't get my head around it.
Does anyone know how to create a circle bluffed with the text when the text is transparent it please? (like the picture below)
I have a slider on a website with a number of images where I add this fuzzy circle so that any image behind can be seen.
Any thoughts would be greatly appreciated.
Yes, this is why you need the mask to the group. It masks the blurry image as well as white. I have your layer 1 copy completely filled with white. To make the layer mask, you can do it several ways. To make one with the form you all ready in layer 1 copy, ctrl-click on the layer icon to make a selection (you can also make a new selection using the Oval Marquee tool). Select the group, and then click the layer at the bottom of the Layer palette. You can also use the shape tool and create a path (you want a path and not a form or pixel layer). Once the path is created and active (still selected), select the group, but this time hold down ctrl/cmd key when you click on the mask icon. This will make a vector mask, which is easier to change and move later.
-
Ring controls to create the visible circle
I try to use the ring on the front panel control to specify a circle with a radius of particuly pixel, and I'd like to be able to drag the circle around different x / Y positions. I was able to do, but the problem is, I don't see where the annular space is located on my image (the controls of the annular space do not give the corresponding circle anywhere) - there is no visual, just output text feedback in control boxes. Otherwise, I was able to create a circle on top of my image which acts as a region of interest using the KING property on the property node. The problem here is that I can not specify the RADIUS in pixels of the circle I draw my image above.
So basically I want to display a circle on top of my picture showing the return on investment and I want to be able to control the radius around an area of controls.
Jessica
Hello, Jessica,.
You can use the ring to convert IMAQ VI KING and the Overlay IMAQ KING VI to do this. The IMAQ convert Annulus VI takes a command input through which you can specify the RADIUS, X, Y and angles of the annulus. After that, the Overlay IMAQ KING VI will let you see the annular space displayed in the control to display the images. I hope this helps.
-
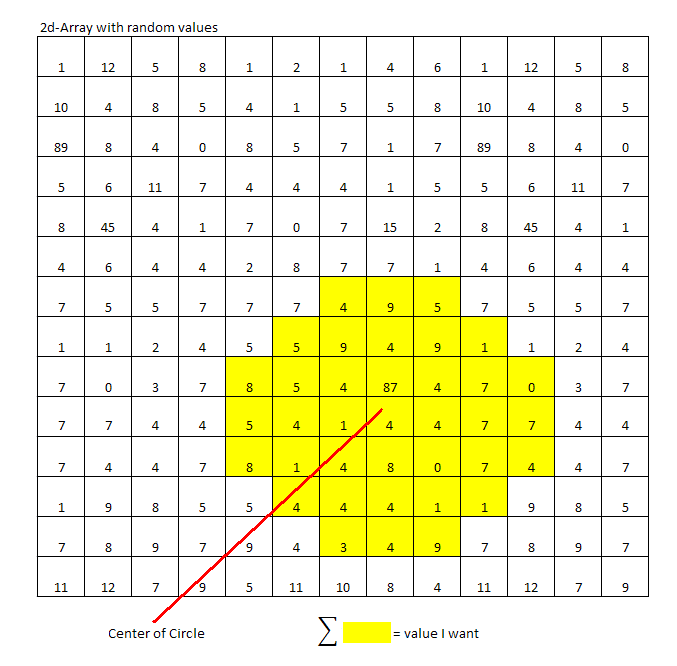
Create and extract circle them on a 2D array
Hello
I've tried for 2 days to get this right, but I can't solve this problem.
I have a chart 2D containing random integers. I want to create a circle and extract and add all the values that are inside this circle.
Entries:
-2D-Array = 2D-array with random integers
-Center of circle = coordinated table that specifies the center of the circle
-RADIUS = is the radius of the circle in the values in the table (in the sample photo is 3)
Output:
-Integer = the sum of all values inside the circle
The radius of the circle, the size of the table-2D, the 2D table values and the center of the circle are variable.
You guys can give me any suggestions how to solve this problem? : mansurprised:
Bravo will be given!
-
According to the guide to import adobe fuse clothes, it says I can do transparency masks. I could use it to torn clothing?
Basically the reason why I ask this is because I want to take existing fuse clothing by creating a template with a shirt. Then I export the model in 3ds max and remove everything except the shirt. Then I start making tear on clothing by changing the geometry. After that, I put the shirt on the male of the content creator package A Fit.
By changing the geometry, it takes too much time and may seem inaccurate.
After reading transparency masks, I myself asked: "could I just make torn clothes by hiding sections torn."
Also, if I did the same process as above (paragraph 2), how I would export normal maps? Because there is no high poly mesh to reference from doing a normal shirt card. Wouldn't be ok if I just use the normal map that came after export the obj file? (I'm worried about this because when I export my mask of colors and all other cards, torn out geometry will show as soon as I did the final export after change of geometry. But if I used the normal plan of when I exported the obj file base - with no retouching on the shirt - tears are obviously not in the normal plan. So I thought that there could be some conflicts)
Let me know that if I need to better explain my approach, it sounded like a bite.
There is no 'occlusion' mask in Photoshop. Occlusion is not really a channel. Instead, you would change the transparency of the shirt. So I would recommend the process:
- Create the fuse tank with clothing
- Turn to preferences of fuse off the coast of the option 'Remove the occluded polygons' (this helps to keep the skin under clothing without having to duplicate stitches)
- Send to Photoshop
- In Photoshop for the shirt change map of transparency to add tears and all that.
-
How to create a transparent 3D object with some textured tasks (CS6)?
So I want to find a way to create a 3D object without being all white and opac... I tried to decrease the opacity, but it decreases the other textures (layers) too...
Thanks for the help!
In the library of materials, make a click on the right where is the folder icon and choose 'New Texture'. Photoshop will open a new file for you. To design the texture of opacity, you should only use grayscale: Black will be transparent, white opacque, gray will be semitrasparent (the lighter to, the more opaque). Close and save you texture once you're done, you should see your object 3d with the transparent and opaque areas.
-
How to create a transparent Stroke in the text?
I try to create an inner border around text which is completely transparent. There is a line under the text that shows through. I want transparency through this line. It is a T Shirt and I need the color of the shirt to show through.

The thing with piercing group, is have you group your text with your underlay.
If it helps to look at the example file I was working I, here is a link to dropbox.
There are two instances of the file - the other is not properly positioned external race, but you can rip it apart to see how it's done.
-
How to create a transparent stroke around a picture and text
Hello
I want to make the transparent white line. How would I do this in CS5?
Thank you
Hi undlou,
Could you please follow the steps that might help you below:
- Create a stroke (any color) of the appropriate size for the form for which you wish to transparent race (although it will look like this, this is not exactly what you are doing to achieve this.)
- Separate this race on its own layer by double clicking on the styles of the shape layer and selecting "Create layers." Skip the rest for now.
- Now, it is on its own layer, Cmd-click form of the trait in the layers panel, which will choose the form.
- Invert the selection now shift + Cmd + I or select > Inverse upstairs.
- Select the layer below, which you will be masking the effect of STROKE separated layer.
- Select 'Add a layer mask' at the bottom of the layers panel.
- Erase the race effect layer.
- To clean things up, if you want, merge this layer with the top layer and all the effects of separate layer to create a layer.
Concerning
Sarika
Maybe you are looking for
-
iMovie 10.12 El Capitan audio question
I recently updated my 2009 MBP Middle no El Capitan. This forced me to buy the new version of iMovie 10.12. Since then, I have a hard time to normalize the audio tracks in an iMovie project. How do I in the latest version of iMovie? Is there a way
-
Satellite A100-207: is it possible to update the graphics card for games
Hello I am looking to buy the laptop Toshiba A100-207 and it comes with 128 MB shared graphics. I would like to play games and I was wondering if I could update the graphics (for example, a nvidia card I could buy and put in) or the fixed graphics? I
-
Accidentally, I restored my new iPad from a very old backup. I don't remember password, old email address (job) does not exist, I do not remember either security issue. It will not let me reset or anything without a password. I can not erase because
-
error file name of report with the Chinese Date format
Hello I see an error in the DUT report stage writing in the standard template files. This step is calling the API method save on the Runstate.Report object. This problem occurs on computers using localization in Chinese with the date in the name of
-
Y does it have someone competent is Flash cs6, who would like to discuss?