Make a path in a trajectory?
I know how to animate an element by keyframes, shift in time, keyframe etc. without problem. But lets say I imported a trace in illustrator (or just built with the pen tool) and I want to animate any object in this way which is already built. I love not primarily on the Bezier path nodes (they have nothing to do with the timing of my animation film), just start and stop nodes will report directly into keyframes.
Inch: When you use the pen tool and NO layer is selected, you cannot create a mask (which requires an existing layer to select), but a group of shapes in a new shape layer. That's why you had to dig deep inside this layer to find the path to fitness. But as you have discovered (and as assistance from EI article posted by Tood explains much better) shape paths are just as compatible that hide the paths of the form in terms of paste the data in the form of a trajectory.
Tags: After Effects
Similar Questions
-
Make compound path in Adobe Illustrator by script
There are a few compoundPathItems in myfile.ai
How can I run "object > Compound Path > Make" or send «ctrl + 8 "jsx?» In line with comment that MISTAKE HERE I get the error message "a new object could not be created at the specified location.
#target illustrator if (app.documents.length > 0) { var idoc = app.activeDocument; var cp = idoc.compoundPathItems.add(); var allPaths = activeDocument.pathItems; //Select objects for(var i = 0;i < allPaths.length;i++){ allPaths[i].selected = true; } var selection = app.activeDocument.selection; for (var i=0; i<selection.length; i++) { selection[i].move (cp, ElementPlacement.PLACEATEND); // move selected path inside the compound path ERROR HERE selection[i].evenodd = true; // necessary to determine "insideness" or to make holes. } alert(selection);"Object > Compound Path > make" as
app.executeMenuCommand("compoundPath"); -
How to make clickable path object in flex 4.0
Hi, I apprechiate if someone can help me with my problem here because I'm new to flex
I'm developing a web app in flex and in one of my components I need to draw traces around the shapes, I did this easily, but my problem is that I need to make changes in response to the click of the mouse or mouse events stationary user on this path.
the problem is that not all the trace object have events accept the activate event. can someone help out me on this one.
The Path object is not ineractive. You must add a component to a component that can be ineractive (as a group), then listen to click on events rather than the path.
-
[CC 2014] Why the transparency grid display makes the paths appear out of step?
Illustrator CC 2014, under Windows 7
When I use the menu command view > show transparency grid it looks like a lag effect is applied to all paths, of the text.
It gives me a wrong view of my document. Very frustrating.
That's what I see when I toggle to display the grid transparency:
I discovered today that the inaccurate 'path of lag' effect happens only when using file > preview GPU.
Study further, I finally noticed the new options of Preferences > experimental features. The one called 'enhance fine lines' is the culprit. Turn it off and the problem continues.
Is this a bug or expected behaviour? Whatever it is, I find the effect harmful and not helpful. I'm leaving this option in the future.
-
Can not select "trace path" in a way that I created through 'Make work path' in CS6
Hi, I tried to do a job (using this tutorial, http://goo.gl/kUj2YX), but when I get to the step to trace the path that I did, I cannot select "stroke path".
I've read similar to this discussion, but none of them helped me to solve this problem.
Can you help me please?
You need to have the selected path as indicated, you must also have an active or brush tool and I do not see your layers palette, but you must have a layer on which you can add pixels: normal layer.
-
How to make the paths that will be white paper?
I need to make a few trails - straight lines, really - a file in Illustrator which will be 'white paper' when printed. Work in CMYK mode. In other words, during printing, there will be no points at all in these spaces. I can do this by setting the padding to zero and the white line? Or should I do something else to signify "this space is empty?
Mary,
I can do this by setting the padding to zero and the white line?
You can do this, and it would be an obvious way. White, in connection with printing (normal), means no ink.
-
I need a little assistance. Can't understand this, but I'm sure its easy.
My script creates a rounded rectangle. I need to make a guide. How do I do that?
var rndRect = destLayerRef.pathItems.roundedRectangle (y, 0, x, y, r, r);
It's easy.
rndRect.guides = true;
Have fun
-
How to make a path in Illustrator in a form that can be used in adobe draw of my CC library
So all I have add because of the shape of Adobe looks like an adobe form draw.
I made a grid in Illustrator then added to my creative cloud library, but it doesn't appear in Adobe draw as do other forms of form to Adobe.
Basically, I'm adding a grid so that I have a reference quick and easy stamp and go. Ive tried with just the lines and I tried describing and merging the traits in a single form. Neither appear in Adobe draw after that that they have been added to my CC since Illustrator library.
Thank you
OK, so after contacting a few people on live chat, seems, that no one does not support anything in the CC library except forms added to your library of Adobe forms.
That is a disappointment.
-
How to make a path to go with a 3D tracker?
Here's what I have so far: Lumia920 Flying text - YouTube
What I'm trying to do in this video is to get the floating Lumia 920 to think outside the office, but not the phone, not the recorded part of the office. I tried to apply a mask to a copy of the underlying sequence, but there is no option of position as soon as I did this.
My method of getting what I got so far was to:
1. follow the camera on the underlying images.
2. choose a plane and set up the Lumia 920 text where I want.
3. I have a couple of layers of light.
4. for reflection, I duplicated the layer of Lumia 920 and played with the direction of the x-axis. Then I reduced the opacity to 15% and applied a fast blur.
How can I get this thought to be hidden in certain regions and for the masks to go with the phone and taped part of the Office?
Thank you!
Im a fool. I thought about it. I was trying to hide duplicates. I've got rid of the duplicate and just hide the layer of text itself.
-
Hi, I am trying to understand how a work from a selection path, I use a small script to test on, where I have a test file that has a selection. I need to do a work path (and possibly a clipping path) but I can't seem to do
I work in applescript, but I'm not adverse to adding a bit of java as a variable
can someone do this work?
See you soon
tell application "Adobe Photoshop CC 2014"
say an active document
do work the way with the selection
end say
tell the end
In Applescript:
say application "Adobe Photoshop CC 2014"
say an active document
selection of say
make work path pixels of tolerance 2 #in
end say
the value workPath to path element 'work path '.
the value name of workPath to "Track 1"
say element of path 1
flatness make a clipping path 2
Deselect the option
end say
end say
end say
-
Latest version of Photoshop CC 15.5.1, wants to form and not allow me to make the way
I guess the title says it pretty well. I can't make a path and then draw a path with the pen, like older versions of Photoshop tool, without that it instantly turns into a layer of forms and no path. It is a new technology in working with paths? or, is it possible to always make a way and save it as a path - that's what I would do and I try to do.
TIA,Ken
If all you need is that a path (as the older versions) do not forget to check the options in high to the left of the screen. Set it to the path and're you good to go.
-
How can I make a route in this way?
Hello world
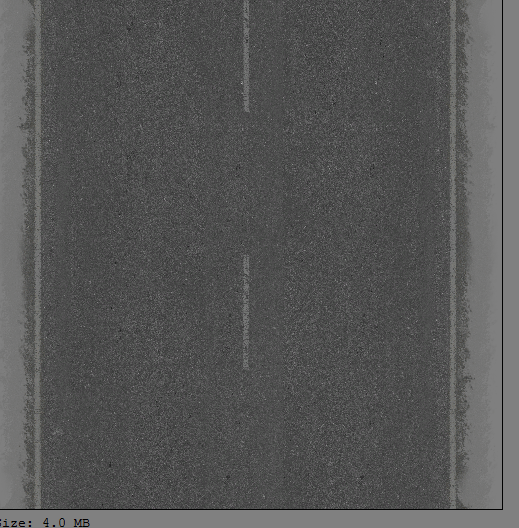
How to make a path, I tried many ways that - Script: fill the long way - model... always off on a right angle and does not have the path of the road...
It's pretty hard to explain, but I want to make the dotted lines like the image im using here road.
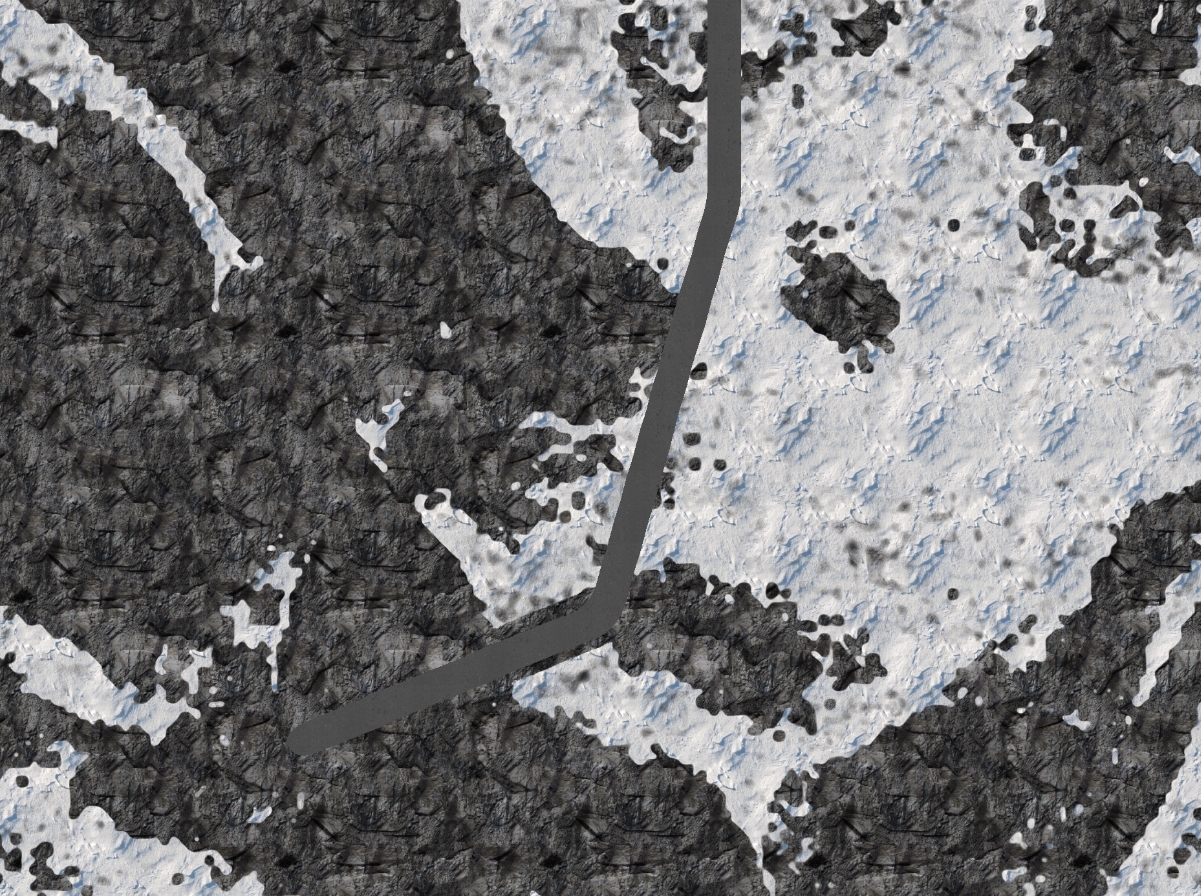
and then to turn this entire selection in my document in this way somehow, but perfectly placed around the corners and straight paths so... Is it possible to somehow...
I have a card I'm working on a satellite image huge document 20480 20480 x and as a road to high detail images but can't make it work...
As you can see the road is gray semi textured road above, but without lines...
Thank you!
Hey, if I'm not mistaken not want to build the road that runs along the boss in the lower part.
I think I'd do two ways:
With the help of Photoshop:
1 create a long drive in a document, you can use your road of basic on the first image and duplicate it to design your long straight way. Save the document. I would sugest you tiff file format, so that you can keep trasarency on the borders.
2. place the road in your map document. In the main menu choose file/place/Linked and put your file
3. use the puppet wrap tool. In the main menu choose Edit/Pupped envelope.
4. Add control points where you want the road to turn and move.
With the help of Illustrator:
1. create a brush model using the portion of the road.
2. make a path and assign the brush
3. copy from Illustrator and paste to the Ps as smart object
-
The paths of navigation and windows folder
I use the following function to open a file browser
function fileBrowser(){ // Opens up a file dialog browser for setting the file+path var path = new File("~/desktop"); var file = path.openDlg("Choose folder +filename:"); while (file.alias){ file = file.resolve().openDlg("Choose folder +filename:"); } return file; }
Which always returns a funky way, like ~Desktop/SomeFolder/File /c/Program%20Files%20(x86)/quelque thing/file or
Problem with this is that I can't make this path during a file (Javascript file-object): he doesn't like these code paths, nor the fact such as bars oblique reverse Windows.
How can I configure file dialog box, and the formatting to make sure that it works for Windows and OSX when you create a new queue () - object?Is it OK?
function fileBrowser(){ // Opens up a file dialog browser for setting the file+path var path = new File("~/desktop"); var file = path.openDlg("Choose folder +filename:"); while (file.alias){ file = file.resolve().openDlg("Choose folder +filename:"); } return decodeURI(file.fsName); } -
Adobe Captivate Question 9-Animation (path)
I am currently working in Adobe Captivate 9 and fight with some paths. I've got some grouped items (an example: a piece of the puzzle is grouped with a text box) and want to evolve together on a path. This trajectory looks great in the preview, the preview of HTML5, etc.. However, when I publish it as a file zip for my E-Learning review, it looks nothing like the preview or preview of html5. The piece of the puzzle is in one place, and the text ends by not moving does not regarding - as they seek is more as if they are grouped.
In another example of this same question, groups I put movement paths on did not end with the position that they appeared at the end in HTML5 preview or overview screen.
You cannot apply a trajectory groups? Does anyone else have this problem? How can I solve it?
You can apply trajectories to groups, but it is a little tricky. It is the focal point of the group following the path.
Alternatively, you can check your version number? There are questions for the output in the first version. The current version is 9.0.1.320
-
How to make a conical point clouds brush?
Hello, I would like to make a path (spiral) and place a brush (a symbol that looks like an ORB) on the spiral and have become smaller as she goes down the path. I made a brush of the ORB and then applied as a brush. I played with the profile of the race, the scatter brush settings and searched the internet/forum. I probably approach it the wrong way because it seems that it is impossible.
All tips/best practices to do this? In this image, I want the ORB to become smaller as it goes along the spiral.
TIA
Chris,
If you want to have the same distance between the orbs (gaps by increasing as decreasing size), you can:
(1) create a mix between a larger and a smaller ORB with the desired number.
(2) select the path and the object > Path > Add Anchor points a sufficient number of times to ensure a constant distance;
(3) select the two and object > blend > change the meaning.
(You can undo 3) and 2) If you did too little anchor points.
Maybe you are looking for
-
IPhone cable is covered under Plan extended Apple Care?
IPhone cable is covered under Plan extended Apple Care? My iPhone cable 6 is completely worn out and no longer works. Who will be covered by an extended warranty? If so, how do I replace?
-
SmartMedia 3000, is not able to find the article in the knowledge base
I wasn't able to find the article in the knowledge base you're talking about.Well, that's maybe because the search algorithm is pretty lame, showing the same success over and over again :( BTW, how did you post on the thread closed, Jennifer?
-
Re: Satellite L650-11F, DVD drive disappeared Windows 7 after that BIOS installed
Hello I would like to ask for help about this problem: Today one of the programs from TOSHIBA, that came with my laptop (L650-11F), warned me about an update of the BIOS (v1.80) after download and install my DVD drive disappeared from Win7 and it has
-
HP Officejet 5740: Digital Fax
Is there a way for willing coming faxes when the PC is on, but when it is off, it automatically prints the fax? (without telling the PC to do)
-
Unable to make a copy of the HP Photosmart D110a
When I try to make a copy, directly on the printer, I get only a blank page with no ink on this subject. Copy jobs black, the color or the economy. I can print wireless from a Web site and telephone.